Après 1 an de recherche et développement et 192 heures de tests, nous sommes très fiers de vous présenter notre grande innovation !
Les WiziShopiens ont désormais accès à une fonctionnalité exclusive dans leur espace d’administration web… les WiziBlocks !
De quoi s’agit-il ?
Les WiziBlocks représentent tout un système de mise en page en drag & drop qui vous offre une liberté totale pour construire les pages de votre site e-commerce et rendre ce dernier, unique et parfait. L'expérience utilisateur est réinventé sur les sites WiziShop !
Il s’agit ainsi de pouvoir personnaliser la page d'accueil de votre site e-commerce, comme bon vous semble, sans avoir recours à un professionnel ou une agence. Le design e-commerce vous appartient : vous êtes LIBRE de faire comme vous voulez.
Et bien entendu, il s’agit d’une exclusivité WiziShop. Aucune autre solution e-commerce au monde ne propose cette fonctionnalité !
A ce jour, les WiziShopiens peuvent déjà personnaliser, comme ils le souhaitent, la page d’accueil de leur site.
Je vous propose de découvrir les 6 fonctions auxquelles une page d’accueil doit répondre pour être efficace et favoriser la conversion, notre fonctionnalité de WiziBlocks et 3 exemples inspirants.
Comment présenter son e-commerce : les fonctions d’une page d’accueil efficace
La page d’accueil (ou “home page”) est, sans doute, la page la plus visitée de votre boutique en ligne.
En effet, la plupart du temps, elle reste le point d’entrée sur votre site, notamment lorsque l’on découvre votre boutique depuis Google ou tout autre moteur de recherche. L'expérience utilisateur démarre ici, un point d'entrée central pour tous les sites e-commerce, et pour tout le web, tous sites confondus !
De fait, celle-ci a une fonction importante et stratégique pour le succès de votre activité et pour l'impact sur les visiteurs. Son contenu doit être pertinent et optimisé pour répondre aux différents objectifs que nous allons évoquer.
Quelles sont ces fonctions ? Comment construire une page d’accueil efficace ? Je vous dis tout !
1. Répondre aux questions et besoins des visiteurs
Avant toute chose, la page d’accueil de votre boutique en ligne doit répondre à la première question que se posent vos visiteurs : “Suis-je sur le bon site ?”.
J’entends par là, que le client doit s’assurer qu’il soit bien :
- Sur la boutique officielle de la marque
- Sur un site web qui va répondre à son besoin et lui permettre de trouver le produit qu’il recherche
Il faut savoir que 3 secondes vont suffire à l'utilisateur pour qu’il se fasse une opinion et décide de rester ou quitter votre boutique en ligne. Vous avez donc uniquement 3 secondes pour le convaincre qu’il est au bon endroit !
Cela passe forcément par l’affichage du logo et du slogan dans votre design, de la base line ou d’une phrase d’accroche qui explique votre activité, l'ADN de votre entreprise, la photo produit, des articles de blog mis en avant, etc. Par exemple, il peut s’agir d’une phrase comme “Le spécialiste des cosmétiques bio” pour conforter votre client, en plus d'une charte graphique propre à votre marque.
Également, les images vont pouvoir jouer sur cette fonction de la page d’accueil.
Bien entendu, il s’agira surtout des visuels qui s’afficheront au dessus de la ligne de flottaison, notamment dans le diaporama.
Pour les novices, la ligne de flottaison distingue toute la partie du site qui est visible sur l’écran, avant de scroller et descendre sur la page pour découvrir la suite du contenu.
Comme vous pouvez le comprendre, cet espace est limité (surtout selon la taille des écrans). Il va falloir l’optimiser puisque c’est stratégique. Encore une fois, vous allez devoir :
- informer le visiteur qu’il est bien sur un site e-commerce
- qu’il va pouvoir trouver les articles qu’il recherche
- le convaincre de rester grâce à une expérience utilisateur unique
En plus de cet élément central qui va permettre à votre site de rester gravé dans le cerveau de vos utilisateurs, pensez aux contenus autour de cette ligne de flottaison. Ceux-ci doivent être représentatifs de votre activité, de votre entreprise, que ce soit sur le header, le pied de page, un bandeau publicitaire ou une bannière promotionnelle.
2. Comment faire pour faciliter la navigation sur son site Internet ?
Bien entendu, comme sur tout site web, l'utilisateur va devoir s’orienter facilement pour trouver rapidement ce qu’il recherche.
Et la page d’accueil va, forcément, l’aider à fluidifier sa navigation.
Tout naturellement, cette fonction passe par le menu des catégories qui doit être bien pensé et lisible, notamment selon la taille de votre catalogue et la diversité des articles que vous proposez sur votre site Internet.
À nouveau, vous allez pouvoir vous aider des visuels de votre diaporama pour donner toutes les informations nécessaires à l'utilisateur. Ceux-ci devront orienter les visiteurs vers les catégories ou produits phares, les promotions en cours, qui sont les plus susceptibles de les intéresser.
3. Rassurer et instaurer une confiance dès la front page
Une autre fonction essentielle de la page d’accueil sera de rassurer le client sur votre professionnalisme, la qualité de vos services et la sécurité de votre site Internet.
En effet, la confiance est une notion indispensable pour que votre visiteur soit convaincu qu’il peut bien commander chez vous, sans aucun problème au moment du paiement, de la livraison, des retours…
Des pages telles que les conditions générales de ventes ou le tunnel de paiement vous aideront, forcément, dans cette tâche.
Toutefois, vous devez rassurer votre visiteur dès la page d’accueil et ne pas lui faire chercher ces informations sur d'autres pages de votre site web. Ces dernières doivent être affichées de façon visible sur votre e-commerce.
- En premier lieu, cela passera par les contenus de rassurance que vous afficherez, soit après l’en-tête de votre page d’accueil, soit avant, le footer. Il s’agit de cette ligne de pictogrammes et contenus texte qui indiquent que le paiement est 100% sécurisé, que la livraison est rapide, que les retours sont offerts, etc. Les pictogrammes que vous choisissez doivent être compréhensibles et représentatifs de l’élément mentionné.
- Autre élément de rassurance évident : les avis clients doivent être présentés dès la page d’accueil. Vous pouvez, tout à fait, sélectionner 3 avis clients positifs que vous allez mettre en avant. Toutefois, pensez à intégrer des commentaires certifiés par un service tiers, tel qu’Avis Vérifiés, par exemple. C’est important car si vous affichez uniquement des commentaires positifs, cela aura l’effet inverse de celui escompté. Au lieu d’instaurer une confiance, les internautes penseront que vous contrôlez votre image à l'excès, une mauvaise stratégie marketing. Les avis vérifiés sont le meilleur moyen d’assurer une véritable transparence des informations.
- A ce sujet, on y pense rarement mais encore une fois, la qualité des images de votre page d’accueil va également jouer sur l’instauration de cet élément de confiance. Par exemple, si vous intégrez des visuels peu soignés, non optimisés, ni modernes ni tendances, avec trop de textes,... les internautes pourront se dire que vous êtes un amateur et ne maîtrisez pas bien votre communication. Ils seront peut-être dubitatifs à l’idée de commander chez vous. Faites donc attention à ce détail !
4. Comment faire de la vente en ligne efficacement ?
Forcément, une fonction essentielle de votre page d’accueil sera de vendre et donc, de convertir le visiteur en acheteur via des leviers marketing, communication et un design efficaces.
Pour cela, il y a plusieurs options présents sur une page d’accueil qui vont pouvoir vous aider.
Le plus classique reste la liste des produits qui seront affichés dès la page d’accueil. Ainsi, vous rassurez le client sur le fait qu’il se trouve bien sur un site marchand.
Ensuite, il s’agira de présenter les produits qui sont les plus susceptibles d’intéresser l'internaute. Je vous conseille 4 types de produits à mettre en avant sur votre page d’accueil :
- les best-sellers
- les tendances
- les nouveautés
- les promotions en cours
De la sorte, l’internaute n’aura pas à chercher ces produits au sein des différentes catégories. Ce sont les produits qui viennent directement à lui. Et si ce n’est pas ce qu’il cherchait à la base, vous susciterez, peut-être, un nouveau besoin ou un achat impulsif. A ce moment-là, vous aurez tout gagné !
On y pense aussi rarement mais les boutons d’appel à l’action (“call to action”) sont aussi importants pour la conversion. Sur votre page d’accueil, pensez à ajouter des boutons type “Découvrez les produits” ou “Profitez des promotions” sur les encarts présents en haut de votre page d’accueil.
Enfin, des comptes à rebours permettent de jouer sur le sentiment d’impatience et d'urgence pour profiter pleinement des occasions spéciales (soldes, fêtes, saisons, etc). Cela motivera l’internaute à commander rapidement. Pensez donc à en intégrer un (sans en abuser !) sur votre page d’accueil, lorsque cela est nécessaire.
5. Informer, humaniser et trouver des points de contact facilement
Tout d’abord, sur votre site, vous ne devez pas faire rechercher les points de contact (mail, formulaire, téléphone, réseaux sociaux,...). Ceux-ci doivent être mis en évidence, dès la page d’accueil.
Cela semble évident mais une page d’accueil peut aussi informer les internautes sur votre entreprise, votre équipe. Cela jouera toujours plus sur la notion de confiance. En effet, vous humaniserez votre activité et prouverez que derrière le site, il y a des humains, avec une histoire, des valeurs, etc.
Si vous possédez une boutique physique, vous allez également pouvoir informer l'utilisateur sur sa localisation, à l’aide d’un plan et d’une adresse précise.
6. Comment travailler le référencement naturel : décrire vos produits et services
Enfin, ces contenus qui seront présentés dans des blocs de texte, sur votre page d’accueil, vous permettront, forcément, de travailler votre référencement naturel (SEO).
Et ceci est très important car nous en revenons à ce que je vous disais au début : le fait que votre page d’accueil reste le point d’entrée principal de votre site, notamment lorsqu’on la découvre via les moteurs de recherche.
C'est donc une page très puissante qu'il faut utiliser pour vous référencer sur Google. Et cela passera par la présence de contenus textuels et de mots-clés bien ciblés. Attention, tout de même, à ne pas inonder votre page d’accueil de textes. Privilégiez des présentations courtes.
Pour tout savoir sur le référencement SEO, découvrez tous nos articles dédiés.
Comment les WiziBlocks permettent de créer une page d’accueil efficace ?
Vous savez désormais comment construire une page d’accueil efficace. Vous connaissez également les modules indispensables pour rassurer l'internaute et l’inciter à commander chez vous. Attardons-nous, maintenant, sur les fonctionnalités e-commerce uniques de WiziShop, les WiziBlocks.
Comment permettent-ils de répondre à ces enjeux ?
Les WiziBlocks représentent donc un tout nouvel outil de mise en page, en drag & drop, qui permet de personnaliser votre site comme vous le souhaitez. Il suffit de faire glisser un block et le déposer à l’endroit que vous souhaitez pour construire une page, comme bon vous semble.
Les WiziBlocks vous offrent une liberté de création infinie pour obtenir, au final, un rendu de type agence sans avoir à débourser un centime. En effet, vous n’avez plus à faire appel à un freelance ou justement, à une agence, pour créer le design de votre site.
Comme vous allez pouvoir le constater dans la démonstration qui suit, au delà de la facilité, il est également très rapide de personnaliser son site avec les WiziBlocks.
Quelques minutes suffiront pour obtenir une boutique en ligne professionnelle qui :
- rivalise avec les grands noms de la vente en ligne (qui eux, auront dépensé des milliers d’euros pour un rendu équivalent...)
- rassure l'utilisateur
- aide à la conversion
Pour répondre aux enjeux évoqués dans la partie précédente, les WiziBlocks proposent 75 mises en page différentes pour une infinité de combinaisons. Vous pouvez jouer sur :
- le diaporama pour afficher des photographies de qualité, représentatives de ce que vous vendez

- l’intégration d’une vidéo de fond, contenu tendance du moment pour présenter votre activité

- les images pour orienter les visiteurs sur votre site et leur permettre de naviguer facilement, grâce, notamment, à des boutons d’appel à l’action.
- les formulaires pour faciliter la prise de contact
- la liste de produits pour mettre en avant vos meilleurs articles et vendre plus facilement
- les textes avec images pour présenter votre activité et rassurer vos visiteurs

- les réseaux sociaux pour proposer des différents points de contact et augmenter votre communauté
- les éléments de rassurance avec un nombre important de pictos que vous pourrez choisir, à votre guise.
- l’inscription à la newsletter pour récolter des abonnés
- les témoignages clients pour, à nouveau, rassurer et aider à la conversion

- les citations pour expliquer votre métier ou transmettre vos valeurs, par exemple
- un compte à rebours pour créer un sentiment d’urgence et susciter l’achat
- une carte pour indiquer la localisation de votre magasin physique
Un bloc est même libre pour que vous puissiez intégrer, ce que vous souhaitez, via du code HTML, du Javascript ou du CSS.
Les WiziBlocks permettent de personnaliser la page d’accueil. Progressivement, ils s’ouvriront aux autres pages du site (pages libres, pages catégories, pages marques, fiches produit, etc.), pour des améliorations toujours plus optimales.
Exemples de home pages avec WiziShop
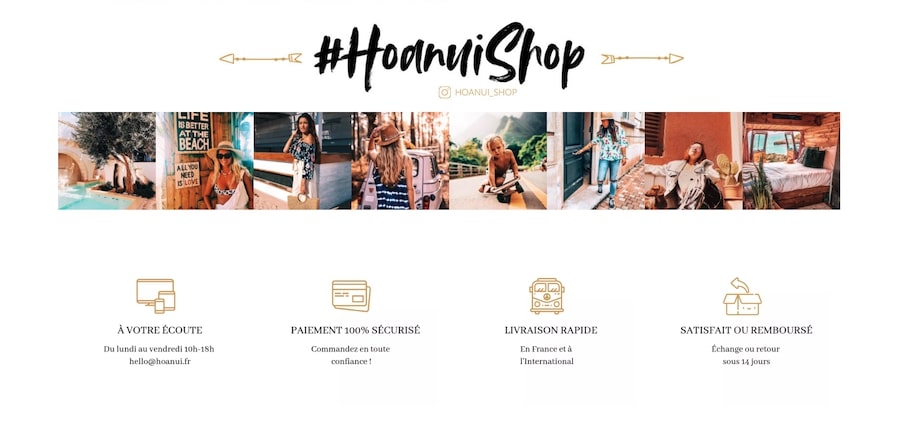
Hoanui : des éléments de rassurance
Pour le e-commerce Hoanui, les éléments de rassurance sont lisibles et clairs sur la homepage grâce aux textes et aux pictogrammes afin de donner confiance aux internautes.

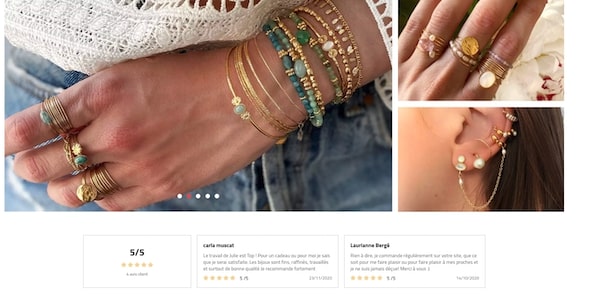
La Griffe de Julie : les commentaires clients
Pour La Griffe de Julie, les commentaires clients se trouvent juste en dessous du carrousel d'images, mis en évidence et bien présentés. Ainsi, les nouveaux clients pourront immédiatement accorder leur confiance en l'entreprise.

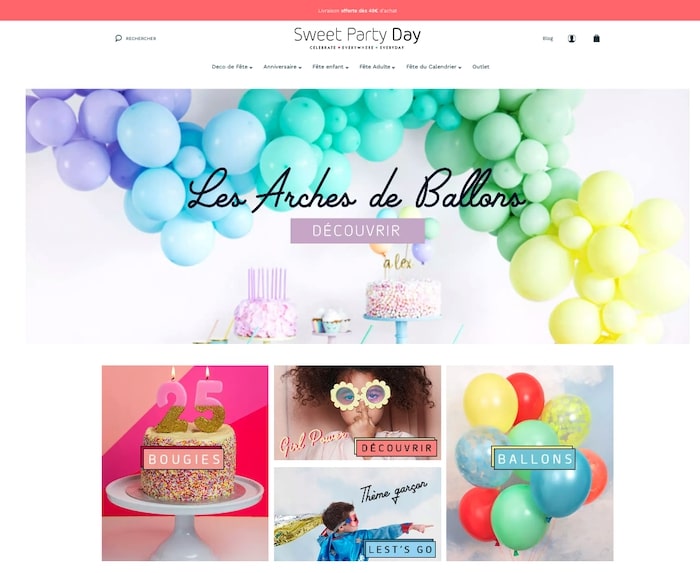
Sweet Party Days : une charte graphique signature
Avec les visuels utilisés par Sweet Party Days, aucun doute : l'utilisateur sait directement sur quel site e-commerce il se trouve. En soignant les visuels, l'image et le message véhiculés sont professionnels, marquent les esprits.

Comme vous l’avez compris, les WiziShopiens ont désormais accès à un outil puissant qui va leur permettre de prendre une belle longueur d’avance sur leurs concurrents. Et je vous laisse découvrir le replay de la démo des WiziBlocks, dispensée par nos Business Coach, Fanny et Daniel, auprès de nos clients :
Faites parler votre imagination… A vos créations ! Si vous aussi, vous souhaitez en profiter et créer un site marchand à votre image, vous pouvez vous inscrire sur WiziShop, dès maintenant, via le formulaire ci-dessous.
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement










