Le temps, c’est de l’argent. Un vieil adage qui s’applique parfaitement au web et surtout au e-commerce, dont les performances peuvent être lourdement impactées par des temps de chargement non contrôlés. En 6 questions / réponses, je vais vous expliquer pourquoi il est important de tester la vitesse de votre site et vous présenter un outil efficace pour analyser vos performances.
Pourquoi faut-il tester la vitesse de chargement de votre site ?
D’après le baromètre de la conversion e-commerce 2016, basé sur les réponses de 400 e-commerçants, un visiteur passe en moyenne 4 minutes sur un site e-commerce, pour un taux de rebond moyen de 45%.
Avez-vous une idée de la part de ce temps moyen passé par vos visiteurs à attendre que vos pages se chargent ? Si vous ne vous êtes encore jamais posé la question, sachez que ce véritable “temps mort” (pendant lequel le visiteur n’a rien d’autre à faire qu’attendre… ou partir) représente une part non négligeable dans le timing de vos parcours clients, avec un impact inévitable sur des statistiques aussi stratégiques que votre taux de rebond ou votre taux de conversion. Comme le confirme l’exemple d’Etam en 2015 qui a fait grimper son taux de conversion de 20% en accélérant le chargement de ses pages web de 700ms !
Et encore, il ne s’agit là que d’un aperçu partiel de l’impact de la vitesse sur votre business. Car la surveillance, et l’optimisation in fine, du temps de chargement de vos pages vous permettra aussi de booster votre référencement naturel, de gagner des parts de marché en améliorant vos performances par rapport à vos concurrents, etc.
À noter que l’importance croissante de l’audience mobile ne fait qu’accroître celle du temps de chargement : les capacités parfois limitées des smartphones et les débits restreints en conditions de mobilité, rendent les questions de temps de chargement et d’affichage encore plus prégnantes. C'est d'ailleurs pour cette raison que votre site internet doit être optimisé pour le mobile friendly et que vous devez intégrer ce critère dans votre stratégie webmarketing !
Quels sont les critères pour mesurer la vitesse d'un site ?
La réponse est plus complexe qu’il ne pourrait y paraître : en effet, le délai entre l’appel de votre page par le navigateur de l’internaute et son affichage intégral, se décompose en de nombreuses étapes. De plus, le terme “temps de chargement” reste à préciser car il peut prendre des sens très différents selon les interlocuteurs et les outils gratuits et payants utilisés.
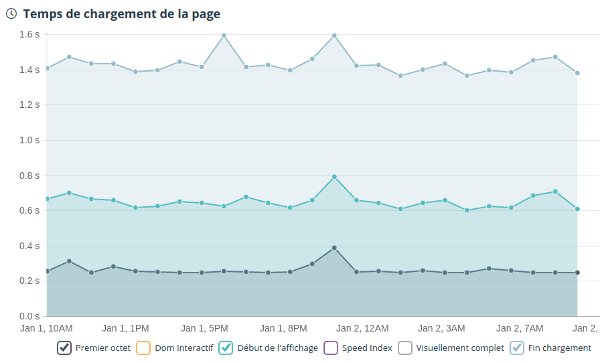
De nombreux indicateurs peuvent se cacher derrière la notion de temps de chargement : temps de réponse serveur, TTFB (Time To First Byte), début d’affichage (Start Render), visuellement complet, fin de chargement, etc. Même si chacun de ces indicateurs est intéressant à étudier, nous vous conseillons de vous focaliser sur 3 d’entre eux pour commencer : le TTFB, le Start Render et enfin le Speed Index.
Le TTFB
Le TTFB mesure le délai avant que le navigateur de l’internaute ne reçoive les toutes premières données de la page. Cela correspond essentiellement au temps de traitement nécessaire sur le serveur pour produire la page.
Un “mauvais” TTFB constitue un handicap important pour les performances web, car ce n’est que la toute première étape nécessaire au chargement de la page.
À noter que ce temps de réponse aura aussi une incidence sur le plan du référencement sur Google, puisqu’il impacte fortement le crawl des robots de Google chargés de l’indexation des pages. Google préconise d’ailleurs un temps de réponse serveur inférieur à 200ms.
Le Start Render
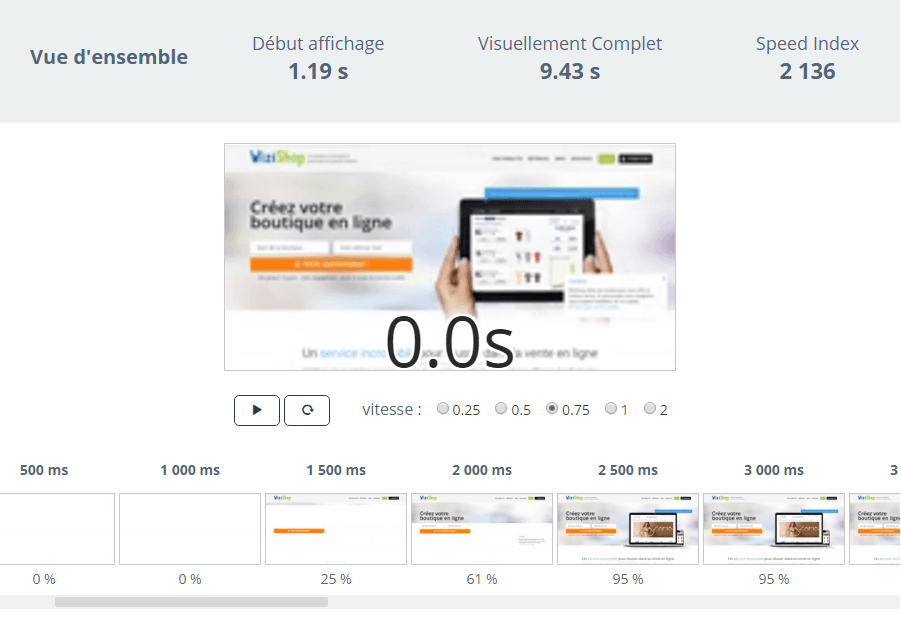
Le Start Render, ou délai de début d’affichage, mesure quant à lui, le temps écoulé avant l’affichage du tout premier élément sur l’écran de l’internaute.
De fait, il met en lumière un réel temps mort pour l’utilisateur, pendant lequel il se trouve devant une page totalement blanche, sans contenu ni interaction possible.
Avec, en matière d’expérience utilisateur, quelques repères à garder en tête, comme ce seuil de 1 seconde, au delà duquel une personne devant un écran voit sa concentration sur la tâche qui l’occupe fortement diminuer, augmentant ainsi le risque de voir l’internaute abandonner sa visite.
Le Speed Index
Le Speed Index est également un indicateur calculé à partir de l’analyse vidéo du chargement de la page web testée, afin de rendre compte, de la vitesse d’affichage de la page dans toute sa progressivité et sa complexité, en la résumant en une seule valeur numérique. De fait, le Speed Index est aujourd’hui reconnu comme l’un des meilleurs indicateurs de la qualité de l’expérience utilisateur en matière de vitesse d’affichage.
Un indicateur particulièrement précieux donc si vous ne devez en surveiller qu’un seul, c’est celui qui vous offrira la vision la plus globale.
3 indicateurs suffisent pour tester la performance web ?
Oui et non. Ces indicateurs vous serviront de repères. Néanmoins, en cas de problème, ou pour trouver des pistes afin d’améliorer vos résultats, vous aurez besoin d’autres éléments complémentaires pour pousser vos investigations, en rentrant dans le détail des différentes étapes du chargement.
Ensuite, votre site ne se résume pas à une seule page ! Sans avoir forcément à faire le test de performance de tout votre site, il vous faudra isoler les pages stratégiques à suivre impérativement. Afin de vous garantir le parcours clients offrant des performances optimales en matière de vitesse de chargement.
Enfin, n’oubliez pas que chaque visiteur explore votre site dans des conditions particulières : depuis un mobile, une tablette ou un ordinateur, avec un débit plus ou moins élevé, et depuis diverses localisations géographiques (si votre clientèle est internationale). Autant de conditions qui influent sur la vitesse d’affichage de vos pages. Et autant de niveaux de performance qu’il vous faudra surveiller. Tout au moins pour les configurations types que vous aurez identifiées.
En résumé : TTFB, Start Render et Speed Index vous offriront une vision globale permettant de détecter l’essentiel des problèmes, tout en vous apportant des informations sur les causes sous-jacentes. Utilisez ces indicateurs sur vos pages les plus stratégiques, et n’oubliez pas d’effectuer les mesures dans différents contextes pour obtenir une représentativité suffisante de votre trafic (device, localisation, etc.).
Faut-il analyser la vitesse de mes pages fréquemment ?
Mesurer ponctuellement la rapidité et la vitesse des pages web de son site, c’est un premier pas important.
On ne peut améliorer que ce que l’on mesure ! Mais les performances web, tout comme votre site, vont évoluer à travers le temps.
Au fil des mises à jour, des ajouts ou modifications de fonctionnalités sur votre site, des ajouts de contenus, etc.
Considérez votre site comme un organisme vivant : prendre une seule fois son pouls ne vous assurera pas de savoir quand il sera malade.
La mise en place d’une surveillance régulière de la performance web de vos pages s’avère donc nécessaire. Ne serait-ce que pour être en mesure de détecter rapidement d’éventuelles dégradations (exemple : l’ajout d’images non optimisées alourdissant nettement vos pages) et pouvoir intervenir avant que celles-ci ne viennent entacher vos performances commerciales trop durablement.
A quelle fréquence dois-je tester mes pages ?
Schématiquement, la question de la fréquence de vos surveillances dépend du niveau d’activité de votre e-commerce, du nombre de services et de prestataires externes sur lesquels vous dépendez, et aussi de la fréquence de mise à jour de votre site.
Pour un volume d’activité de 1000€ ou de 100 000€ / mois, les enjeux ne sont évidemment pas les mêmes. Et concernant les risques, il est évident qu’un site complexe, faisant appel à des dizaines de services et prestataires externes et évoluant chaque semaine, sera bien plus exposé à des erreurs et ralentissements.
Adapter la fréquence de surveillance vous permettra de détecter les problèmes et ralentissements dans un délai acceptable pour vous éviter une perte d’activité.
Quels outils utiliser pour tester la vitesse de votre site ?
Le service Dareboost de monitoring des performances web propose différentes options de surveillance automatique, sur des fréquences allant de 24h (surveillance quotidienne) à 15 minutes, justement pour s’adapter à vos enjeux.
Vous pouvez également utiliser Pingdom, Google Page Speed Insights, WebPage Test, GTmetrix, Chrome DevTools Netork Pannel, etc. Il y'a également des outils SEO comme Semrush qui vont vous indiquer si la rapidité de chargement de vos pages est trop longue.
Pour l'ensemble de ces outils, il vous suffit d'indiquer votre nom de domaine !
Pour la solution e-commerce WiziShop, la vitesse de chargement est un critère très important. Les sites sont ultra-optimisés pour proposer un temps de chargement quasi-instantané (serveur web et hébergeur en France, code léger, etc).
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement
Comment savoir si le test de vitesse de mon site est bon ou mauvais ?
En matière de vitesse de chargement, il n’existe pas de limite absolue, applicable dans tous les cas de figure et à n’importe quel secteur. Les enjeux de la performance web varient fortement suivant le domaine d’activité.
De ce point de vue, le e-commerce fait partie des secteurs qui justifient les plus fortes exigences sur les temps de chargement : une boutique en ligne a beaucoup plus à gagner à optimiser sa vitesse qu’un site corporate ou qu’un blog personnel !
On peut alors définir une première ligne rouge à ne pas dépasser concernant le temps d’affichage de vos pages : celle qui vous fera perdre de l’argent !
A noter que dans cette optique, toutes les pages web de votre site ne se valent pas… Vos impératifs entre vos fiches produits et vos mentions légales seront radicalement différentes !
Une autre approche, plus simple à appréhender de prime abord, consistera à vous positionner par rapport à vos concurrents. Sur le marché, certains outils vous permettront de mesurer, voire surveiller, la vitesse des pages de vos compétiteurs afin de vous positionner par rapport à eux. D’ailleurs, avoir un site significativement plus rapide que celui de son concurrent, constitue un avantage concurrentiel qui est trop souvent oublié.
Enfin, vous pouvez vous baser sur les recommandations des géants du web. Nous avons évoqué celle de 200ms sur le temps de réponse serveur apporté par Google. Ce dernier nous recommande également un speed index inférieur à 1000 par exemple… Un objectif loin d’être facile à atteindre pour la plupart des sites, mais sans aucun doute un cap à garder en tête !












LUDOVIC le 31 janvier 2017 à 11:18
Article très instructif . Merci
mais en tant que wizishopien quels sont nos leviers ? Pas le TTFB, pas le code ….
Cordialement
Morihain le 31 octobre 2024 à 15:14
Vey Tiphaine le 4 novembre 2024 à 10:35
Hello Morihain 👋
Chez WiziShop, nous optimisons automatiquement la vitesse de votre site grâce à des outils intégrés : optimisation des images et fichiers, CDN pour des chargements rapides partout dans le monde, et un système de cache pour un accès fluide aux pages revisitées.
Vous bénéficiez d'une performance optimale pour un site plus rapide et mieux référencé !
Pour améliorer la vitesse, vous pouvez - par exemple - limiter le nombre de widgets et de scripts externes sur vos pages ! Pensez à alléger vos pages en évitant les éléments inutiles.
Ça vous permettra d'améliorer encore la vitesse de chargement et l'expérience utilisateur.
N'hésitez pas à contacter vos Business Coachs pour plus de conseils ☺️