Le e-commerce n’a jamais été aussi concurrentiel. Le secteur est en constante évolution, les attentes des consommateurs se raffinent, et la vente en ligne devient un véritable art stratégique.
Aujourd'hui, l’enjeu de tout bon e-commerçant est clair : devenir incontournable dans l’esprit de ses clients et séduire, dès les premières secondes, les acheteurs qui croisent sa route sur Internet.
Il ne s’agit plus simplement de vendre des produits, mais de créer une expérience, une atmosphère, une marque qui résonne.
Alors vous, oui vous, qui êtes sur le point de vous lancer, ou vous qui possédez déjà une boutique en ligne et qui cherchez à franchir un cap… Comment allez-vous développer votre visibilité ? Quelles fonctionnalités allez-vous activer pour fluidifier le parcours d’achat ? Comment allez-vous valoriser chaque service que vous proposez, soigner la présentation de vos articles, et inciter vos visiteurs à revenir encore et encore ?
Votre mission : capter l’attention, faire durer les visites, raconter votre histoire à travers les boutiques que vous façonnez avec soin, et surtout, choisir la plateforme Internet de votre choix avec intelligence, en pensant performance, simplicité et évolution sur le long terme.
Inspirez-vous sans attendre de ces sites que j’ai pris le temps de décortiquer pour vous.
Des exemples concrets, des idées pratiques, et surtout une source d’inspiration pour transformer la simple navigation de votre client en une véritable immersion dans votre univers unique.
Parce que derrière chaque clic se cache une opportunité, et derrière chaque interaction, une fidélisation potentielle.
À vous de jouer !
Marketplaces et généralistes
Cdisount

Ce qui rend le site Cdiscount si puissant, c’est sa capacité à mettre en avant les bons produits, au bon moment, avec les bons leviers psychologiques.
La solution choisie par Cdiscount combine intelligemment ergonomie, marketing ciblé et expérience utilisateur fluide. Si vous vendez en ligne ou projetez de le faire, prenez des notes !
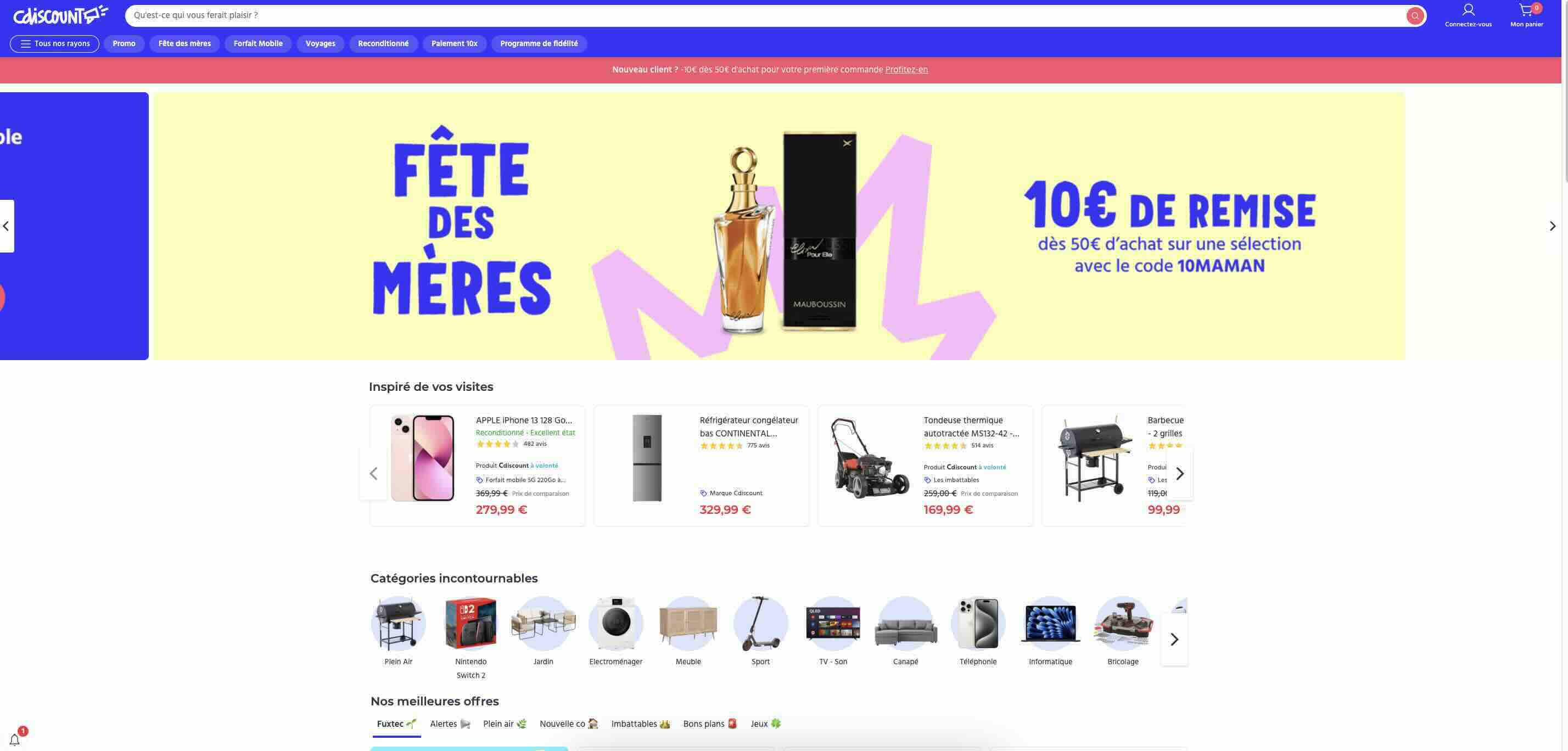
► Une homepage pensée pour inciter les commandes compulsives
Dès l’arrivée, pas de fioritures : le message est clair. En pleine période de la Fête des Mères, le site affiche une bannière grand format avec un code promo visible et simple : “10MAMAN” pour 10€ de remise, soit une offre limitée, bien positionnée au-dessus de la ligne de flottaison.
Résultat : le visiteur sait immédiatement ce qu’il peut gagner.

💡 Mettez vos promos en scène comme un événement. Un code court, une réduction claire, un visuel évocateur sont autant d’éléments nécessaires et faciles à mettre en place pour réussir votre campagne marketing.
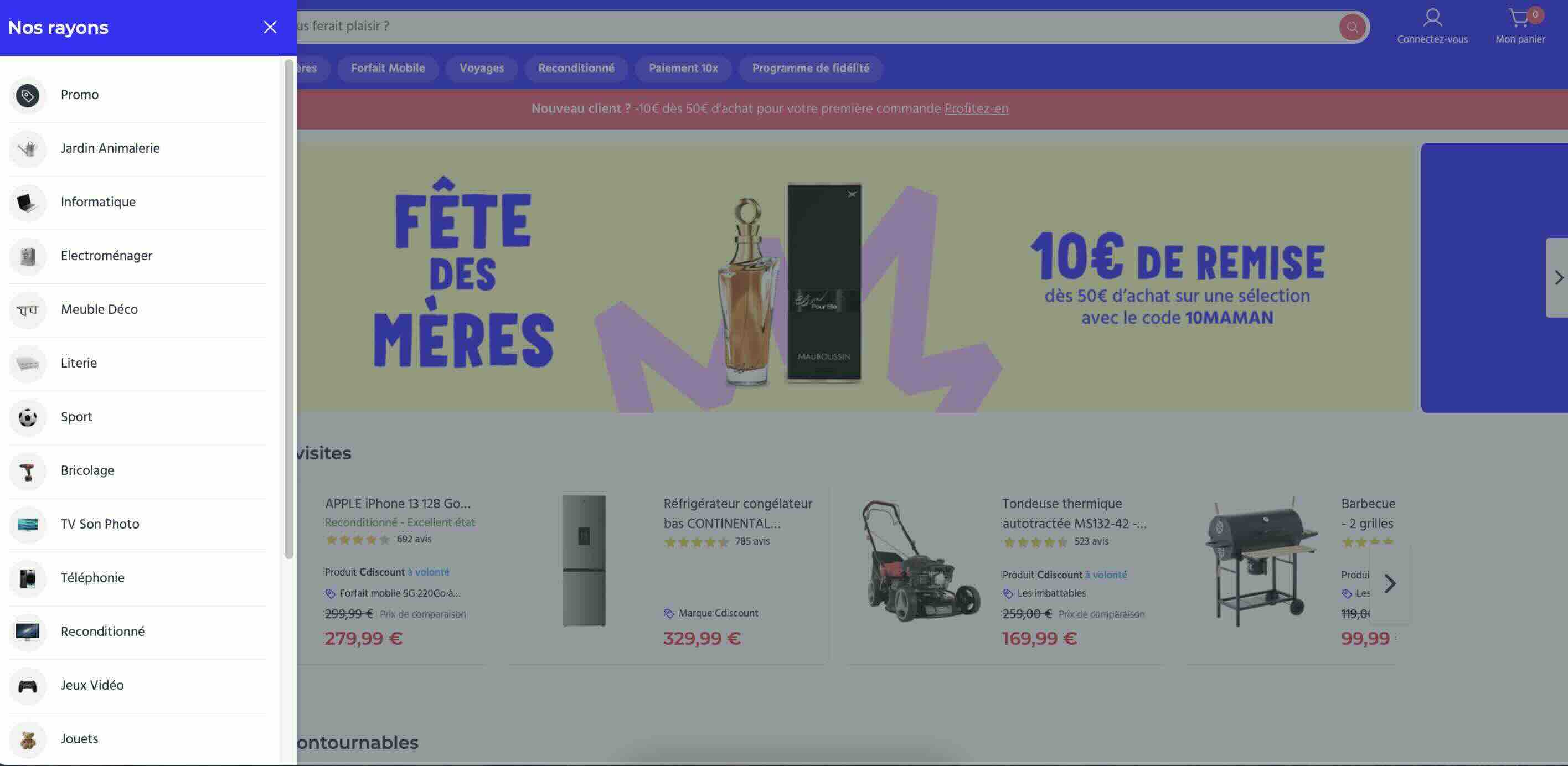
► Navigation simplifiée au maximum
Le menu est dense, mais efficace. On y retrouve :
- Des onglets contextuels (“Fête des mères”, “Promo”)
- Des offres spécifiques (“Reconditionné”, “Forfait mobile”, “Voyages”)
- Un moteur de recherche très visible, qui prend toute la largeur
- Une barre secondaire rose pour les messages urgents (remise pour les nouveaux clients, la création de compte facilitée)

💡 Construisez votre menu de manière logique, ludique et adaptée à vos offres commerciales du moment : que cherche un visiteur quand il arrive sur votre site ? Où veut-il aller ? Quelles sont vos promos du moment ? Aidez-le à y arriver sans friction.
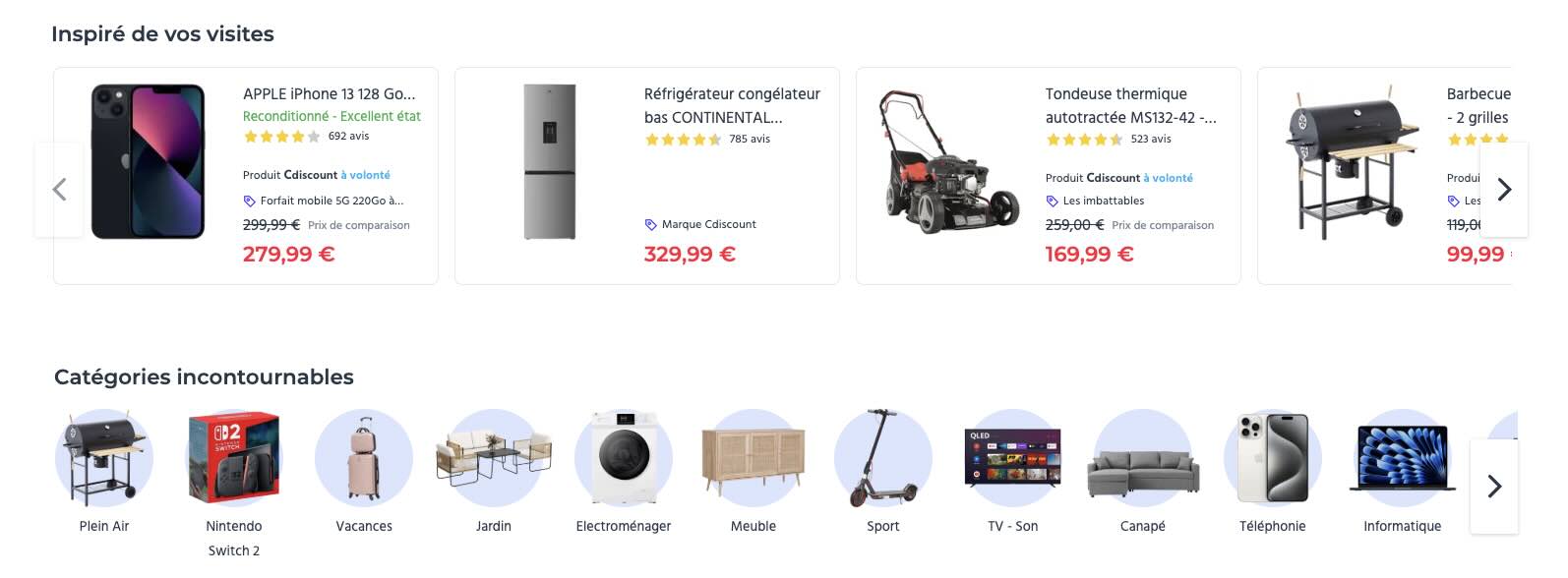
► La personnalisation comme levier de réassurance
Un bloc “Inspiré de vos visites” affiche directement une sélection de produits basée sur le comportement de navigation.
iPhone reconditionné, congélateur, tondeuse… Chaque article est accompagné de prix barrés, d’avis clients bien visibles (des étoiles jaunes qui attirent l’œil), et d’un prix actuel en rouge vif. Le code couleur est simple et lisible.

💡 À retenir : intégrer un module de personnalisation n’est pas réservé aux géants. Même avec un petit outil, montrez à votre client que vous le connaissez en vous basant sur son historique de commandes ou bien des best-sellers du moment sur votre site pour les inclure dans ce type d’onglet.
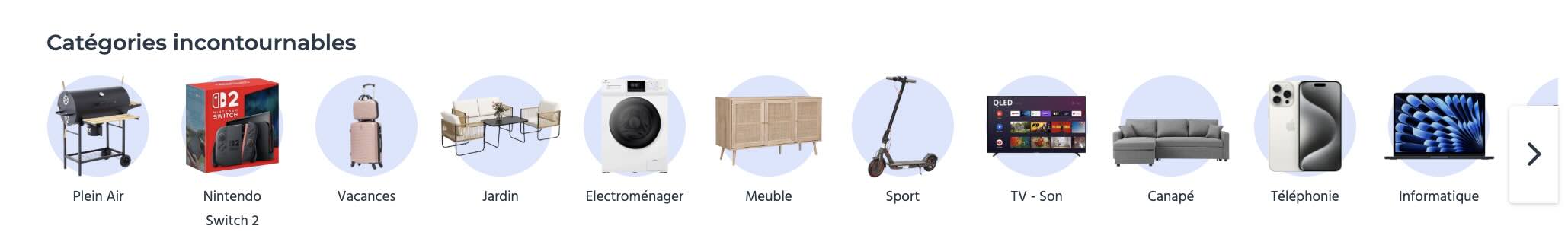
► Une navigation visuelle
En dessous, on retrouve des catégories illustrées avec des icônes rondes. En un coup d’œil, on peut aller directement à l’essentiel.

💡Pensez visuel. Même dans un univers très varié, regroupez les familles avec des icônes claires, presque ludiques. C’est particulièrement efficace pour des boutiques en ligne qui cherchent à améliorer leur taux de conversion.
Back Market

Sur le site BackMarket, on sent une marque qui assume un ton décalé, mais maîtrise les fondamentaux e-commerce sur le bout des doigts.
Et quand on vend des produits reconditionnés, la crédibilité est un défi.
Voici comment ils transforment chaque page en promesse de fiabilité avec le sourire.
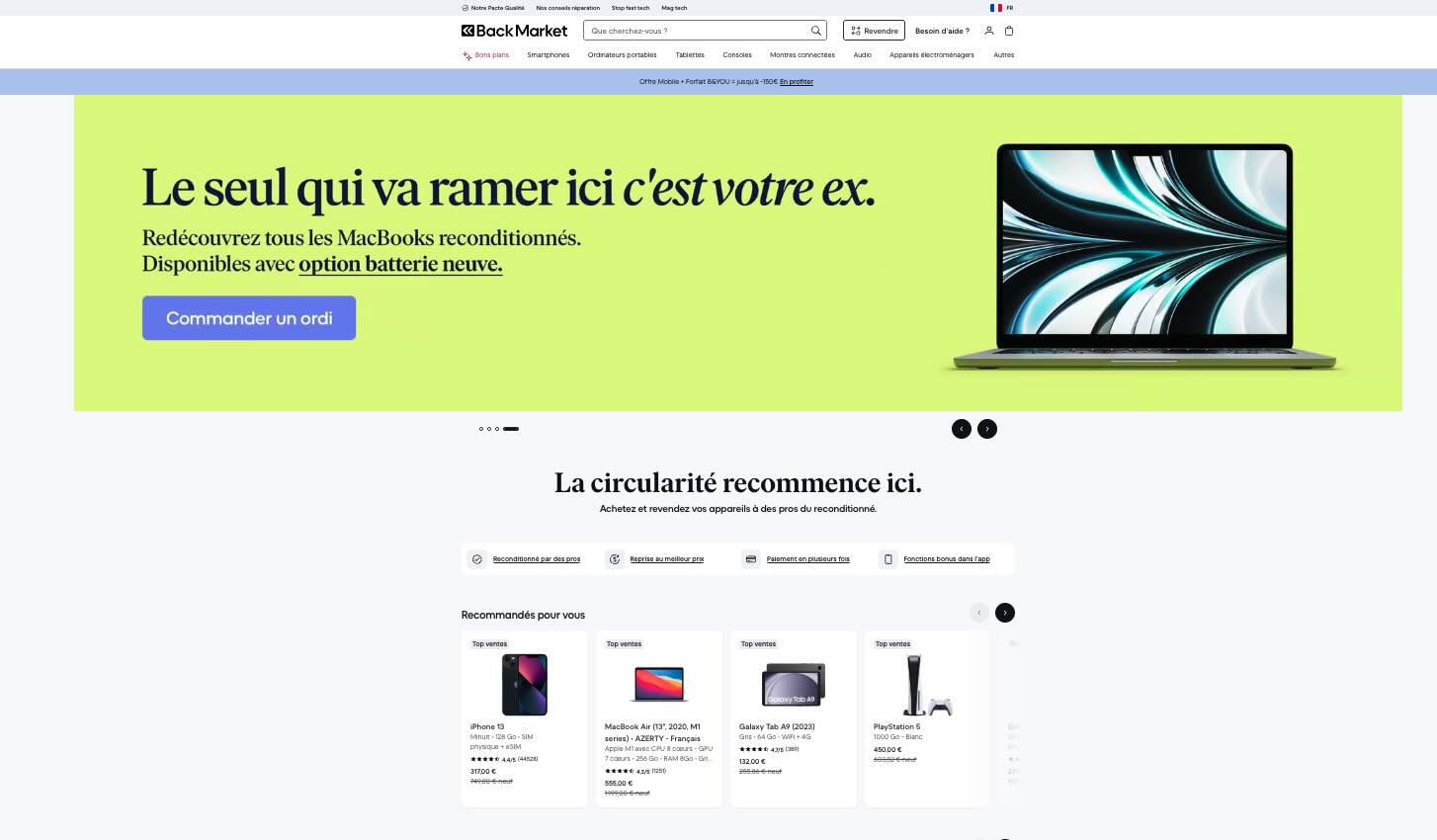
► Un bandeau d’accueil qui claque
“Le seul qui va ramer ici, c’est votre ex.” Voilà l’accroche qui vous accueille dès l’ouverture. Clairement, le ton est donné. Mais sur Internet, l’humour ne doit jamais masquer l’essentiel et ici, il le met en valeur.
Juste en dessous, la promesse est limpide : “des MacBooks reconditionnés, avec option batterie neuve”.
Autrement dit, une accroche percutante suivie d’un message de réassurance fort.
Résultat : un sentiment de confiance immédiat, une connexion quasi instinctive avec le visiteur, et une adhésion rapide à l’univers de la marque.
Ce genre de combinaison fonctionne à merveille dans le secteur de la vente en ligne, où chaque détail compte. Du ton de votre message aux fonctionnalités de votre site, en passant par la clarté de vos offres et la mise en avant de chaque service, tout doit être pensé pour guider, rassurer et convaincre.
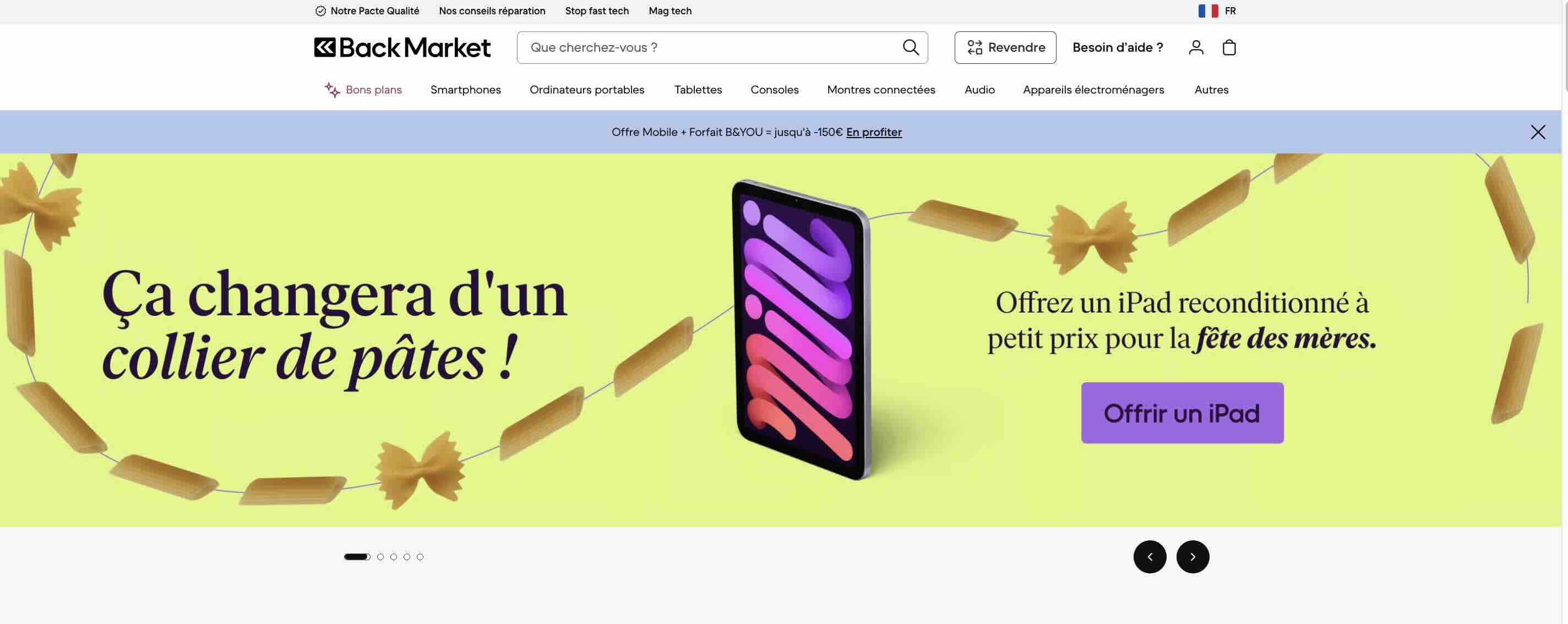
Ça marche aussi pour les moments clés de l’année comme la fête des Mères ! Imaginez une sélection spéciale, des articles pensés pour faire plaisir, une navigation fluide, et surtout, une mise en scène soignée de vos boutiques digitales pour capter l’attention dès les premières visites.

💡 N’ayez pas peur d’une communication marquée, tant que vous balancez l’émotion avec une preuve de sérieux. Trouvez votre ton, mais ne négligez jamais la confiance, surtout quand les visiteurs arrivent pour la première fois sur votre site. Faites donc attention à bien doser entre votre envie de séduire vos clients avec votre identité forte et des preuves de rassurance efficaces (garanties, qualité, expédition rapide, etc.)
► La mission avant tout : la circularité
Juste après le bandeau principal, le site enchaîne avec un message fort : “La circularité recommence ici.”

Back Market ne vend pas que des produits : il vend une vision.
Acheter reconditionné devient un acte engagé : c’est le storytelling qui élève la valeur perçue des produits en général via une image de marque forte. Le site structure toute sa navigation autour de cette promesse.
💡 Votre valeur ajoutée ne réside pas toujours dans vos prix. Elle peut être dans votre mission, votre éthique, ou votre communication : mettez tous ces éléments en scène pour rassurer le client et le divertir en même temps. Une question pour vous : pourquoi vos clients vous choisissent plutôt que votre concurrent direct ? Pour vous et votre marque, à condition d’assumer à 100% ce que vous proposez !
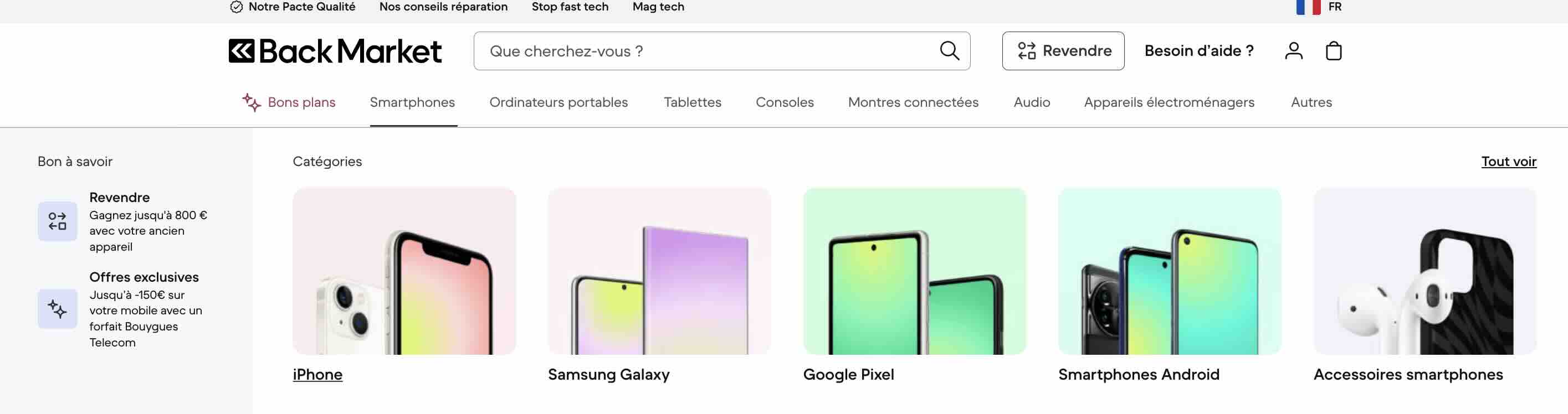
► Navigation intuitive et rassurante
En haut de page, le menu fixe est sobre et clair, avec des catégories larges : Smartphones, Ordinateurs portables, Tablettes, etc.
Dans le menu, un bouton est intéressant : l’onglet “Revendre” mis en avant tout au long de la navigation. Ici, ce n’est pas une sous-catégorie ou une simple information glissée en bas de page, c’est un pilier qui colle à la souris du visiteur.

Le client n’est plus seulement acheteur, il devient aussi vendeur ou du moins, alors qu’il range ses placards lors de son annuel nettoyage de printemps, il se souviendra qui peut vendre ses objets connectés sur Back Market tout naturellement.
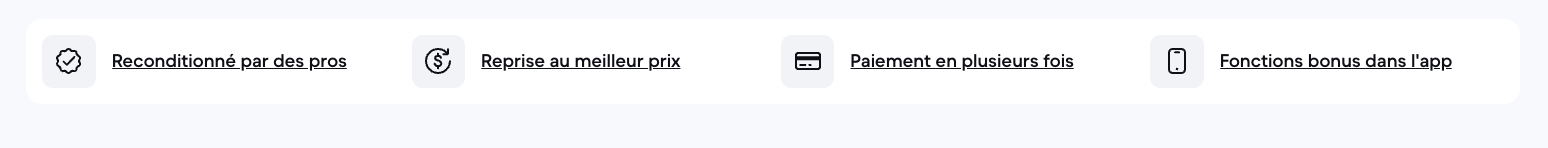
Un peu plus bas, des pastilles viennent rappeler les garanties (“Reconditionné par des pros”, “Reprise au meilleur prix”, “Paiement en plusieurs fois”, “Bonus dans l’app”)

Ces éléments sont situés avant même que le trafic ne descende trop bas sur la page.
💡 Ne cachez pas vos arguments forts uniquement dans les fiches produits mais affichez-les haut et fort, le plus tôt possible dans le parcours client, dès votre page d’accueil si possible !
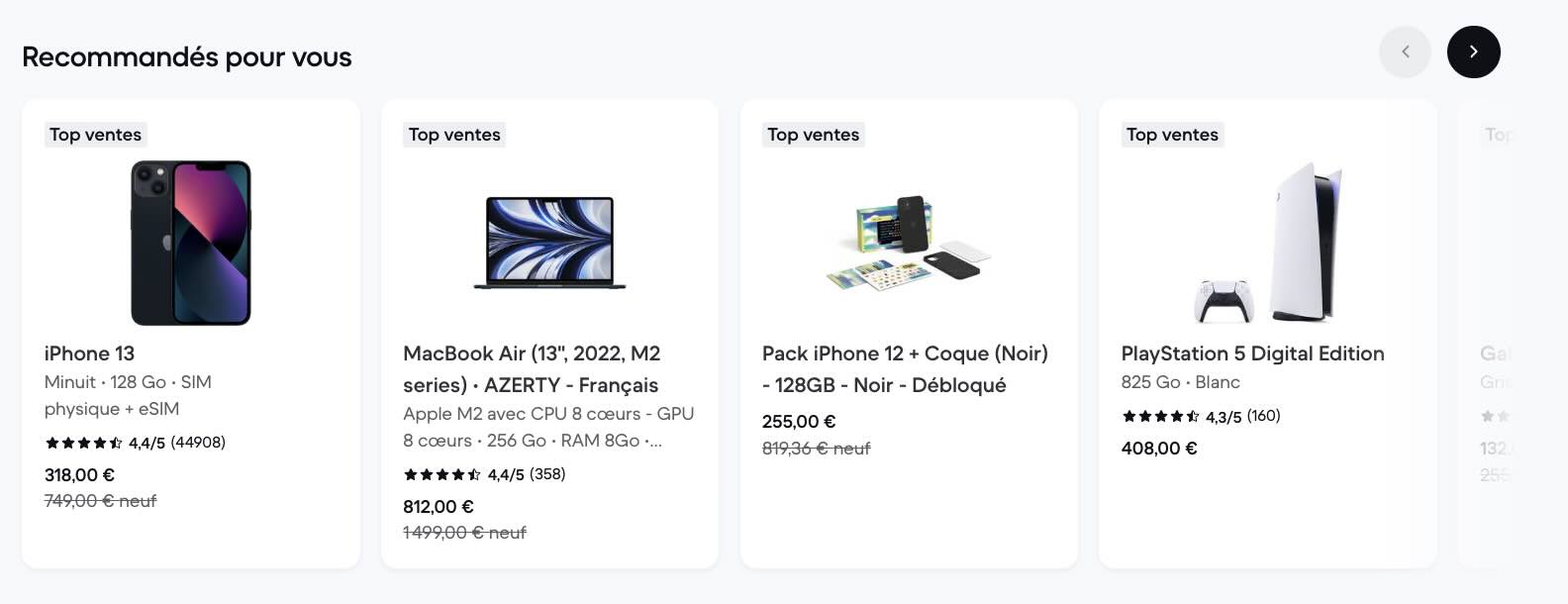
► Une section “Recommandés pour vous” bien pensée
Back Market affiche une sélection personnalisée, mais sans surcharge :
- Un visuel net
- La note moyenne (avec beaucoup d’avis)
- Un prix barré visible mais discret
- Un prix affiché en noir gras

L’approche de Back Market est donc bien en phase avec ce que l’utilisateur recherche davantage d’année en année, à savoir un savant mélange de proximité, de la transparence totale et beaucoup de garanties de confiance.
Mode femme
Sézane

Le site de la marque française de vêtements Sézane n’est pas juste un site e-commerce : c’est un univers dans lequel on entre comme on pousserait la porte d’un beau magasin dans une rue prestigieuse.
La navigation est pensée pour soutenir l’image de marque, les fiches produits racontent des histoires, et la charte visuelle fait office de vitrine.
Ce n’est pas un hasard si cette marque séduit autant : elle a compris que le luxe d’aujourd’hui passe par un mélange de simplicité et en même temps d’une identité très assumée dans un esprit de “luxe abordable”.
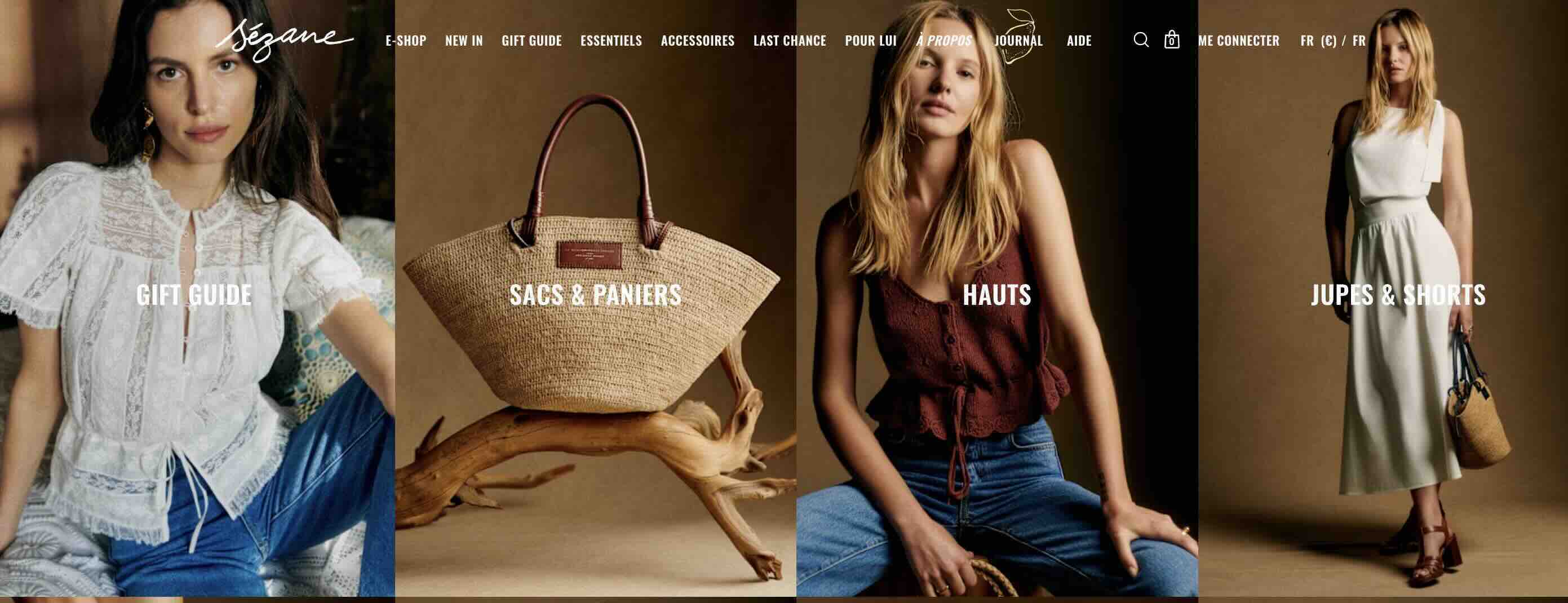
► Une expérience visuelle comme un magazine haut de gamme
Chaque page du site ressemble à une double-page de magazine sur papier glacé : lumière naturelle, tons ocres, matières brutes, et décors pensés avec style.

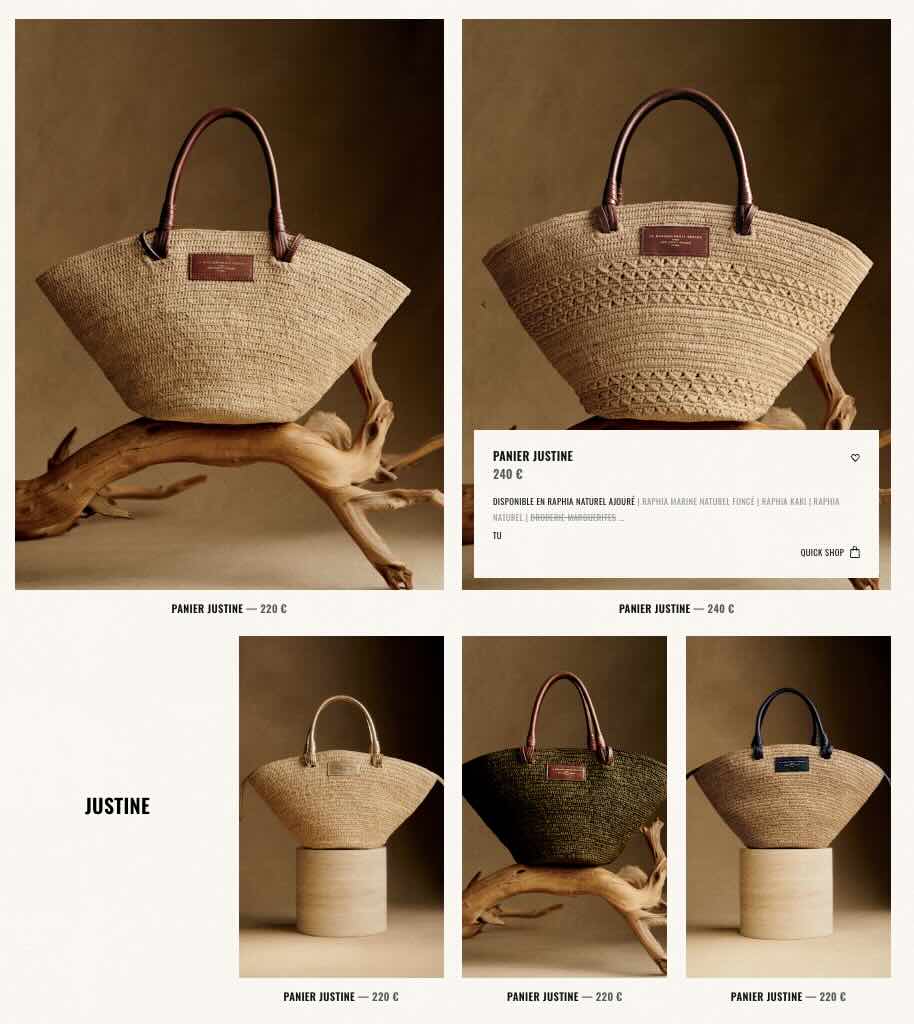
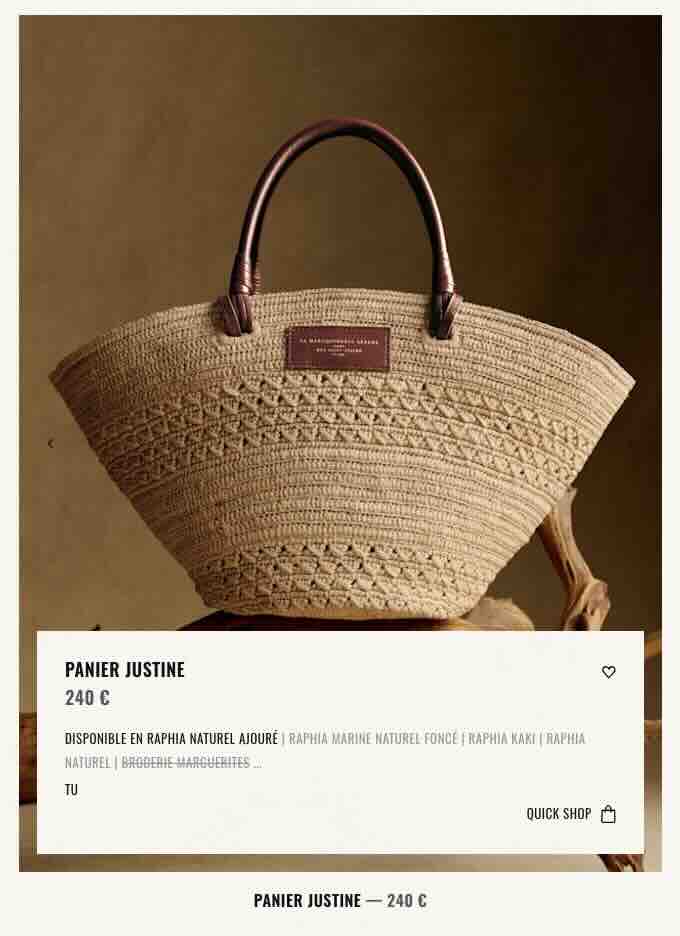
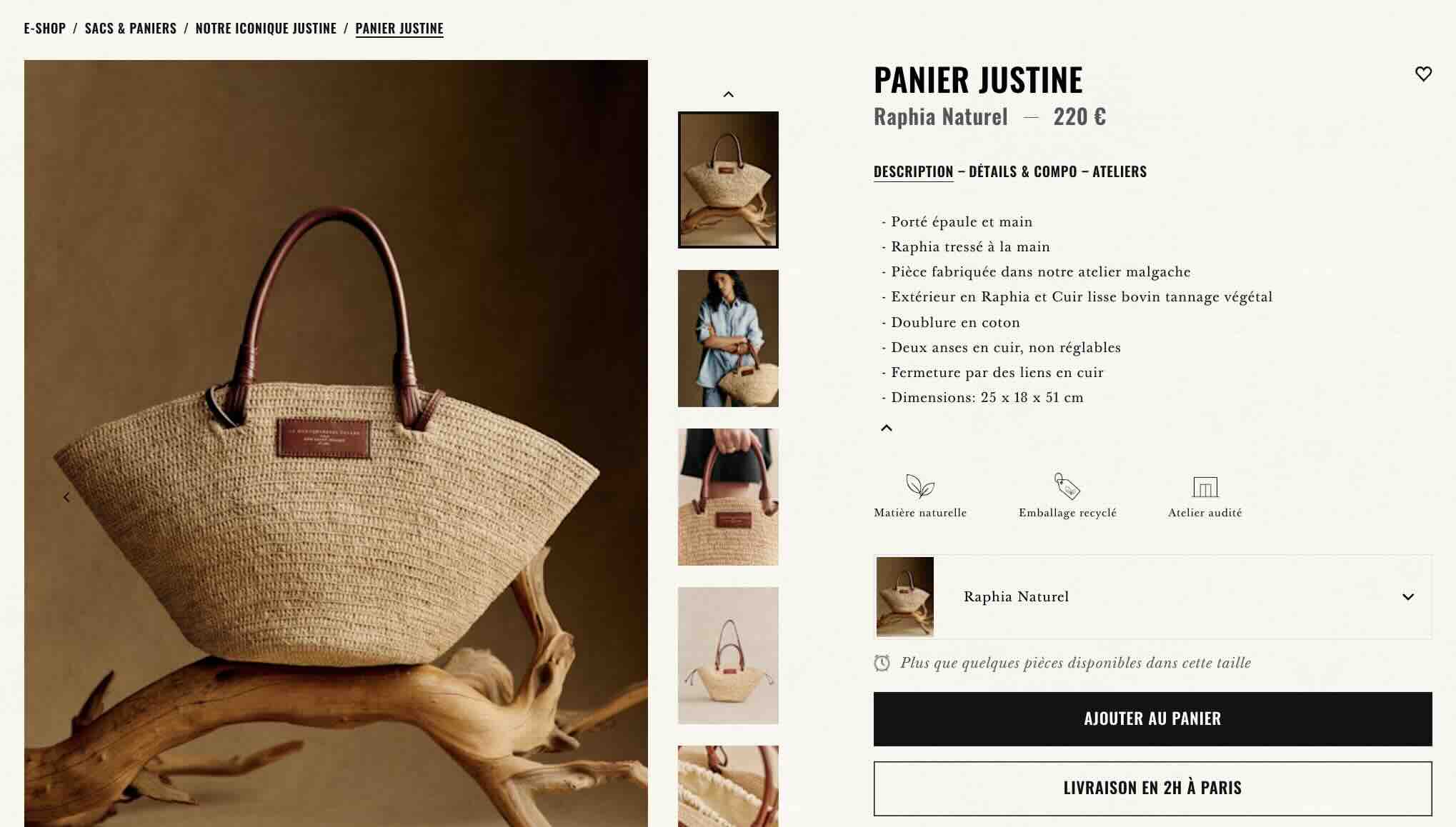
Prenons la présentation de la page du Panier Justine. L’article trône au centre, porté par un tronc sculptural, on n’est pas dans la présentation commerciale mais dans une sorte de moodboard artistique inspirant.
Les images montrant l’article en situation renforcent cette impression de qualité éditoriale.

💡 Vos visuels sont plus que des photos : ce sont des déclencheurs de vente. Gardez en tête que selon la Fevad en 2023, 72% des utilisateurs d’Instagram ont effectué un achat en fonction des publicités : la preuve que le visuel est un déclencheur de vente non ?
► Une navigation comme un moodboard d’idées et de styles
Les catégories sont pensées comme des rubriques de magazine ici encore : “Essentiels”, “Gift Guide”, “Last Chance”, “Pour Lui”… Elles accompagnent le visiteur avec style.

Le survol des rubriques déclenche la présentation des informations complémentaires liées à l’article pour que le visiteur puisse savoir si son produit existe dans le modèle qu’il souhaite en une seconde.

💡 Vous aussi, pensez à vos rubriques comme à des chapitres de votre univers de marque si vous évoluez sur le marché de la mode, de la beauté, de la déco ou tout autre marché qui accorde une place de choix aux codes du luxe.
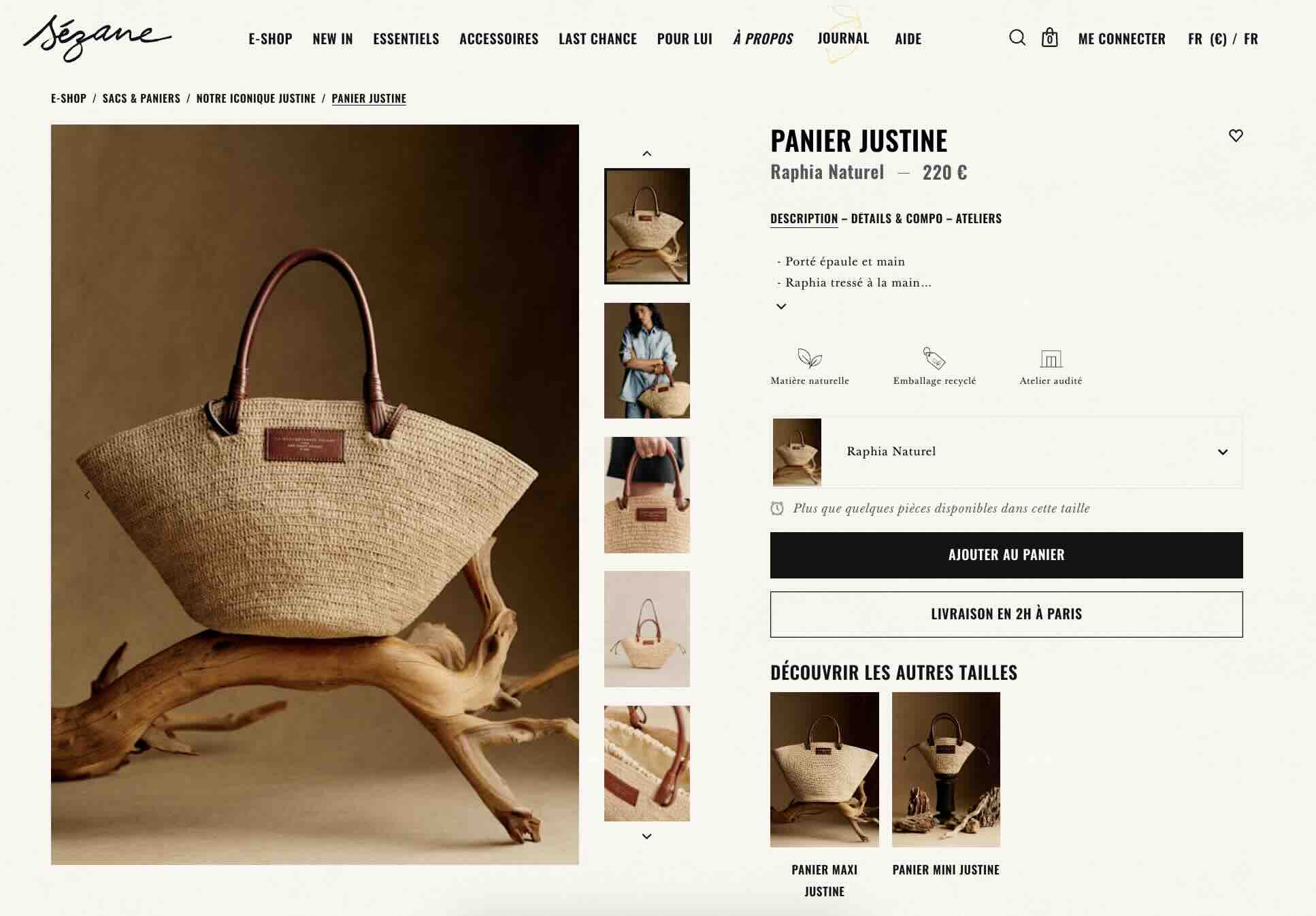
► Une fiche produit esthétique
Sur la fiche, tout est structuré avec justesse et discrétion :
- Un descriptif succinct mais sensoriel : “Raphia tressé à la main…”
- Les déclinaisons bien identifiables juste en dessous, avec des visuels sur fond constant
- Le bouton “Ajouter au panier” est présent, mais non intrusif, intégré dans un bloc sobre

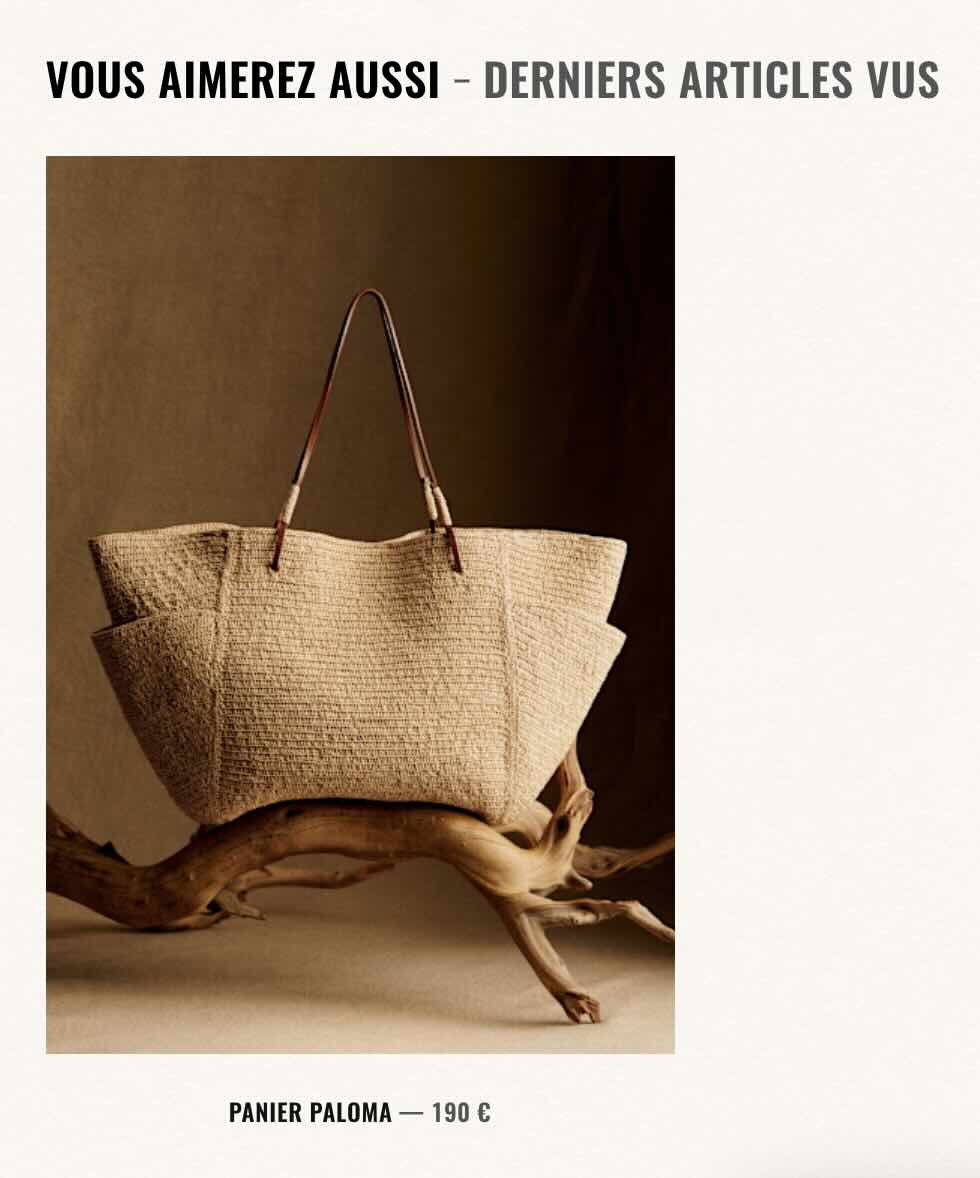
Et surtout, un bloc “Vous aimerez aussi” élégant, sans aucune surcharge, qui joue sur l’affinité visuelle.

► Un engagement discret mais sincère
On sent chez Sézane une volonté d’incarner un certain rapport au vêtement : durable, féminin, élégant. Cela passe par :
- un onglet “À propos” très accessible,
- des mentions récurrentes de fabrication responsable,
Le message n’est jamais martelé : il est suggéré, dans le ton, le vocabulaire, les images. Et c’est justement cette discrétion maîtrisée qui crée la crédibilité de l’engagement.
💡 Parlez de votre démarche avec sincérité, mais sans insistance : il faut que votre message soit naturellement intégré à vos produits, vos pages et votre parcours client.
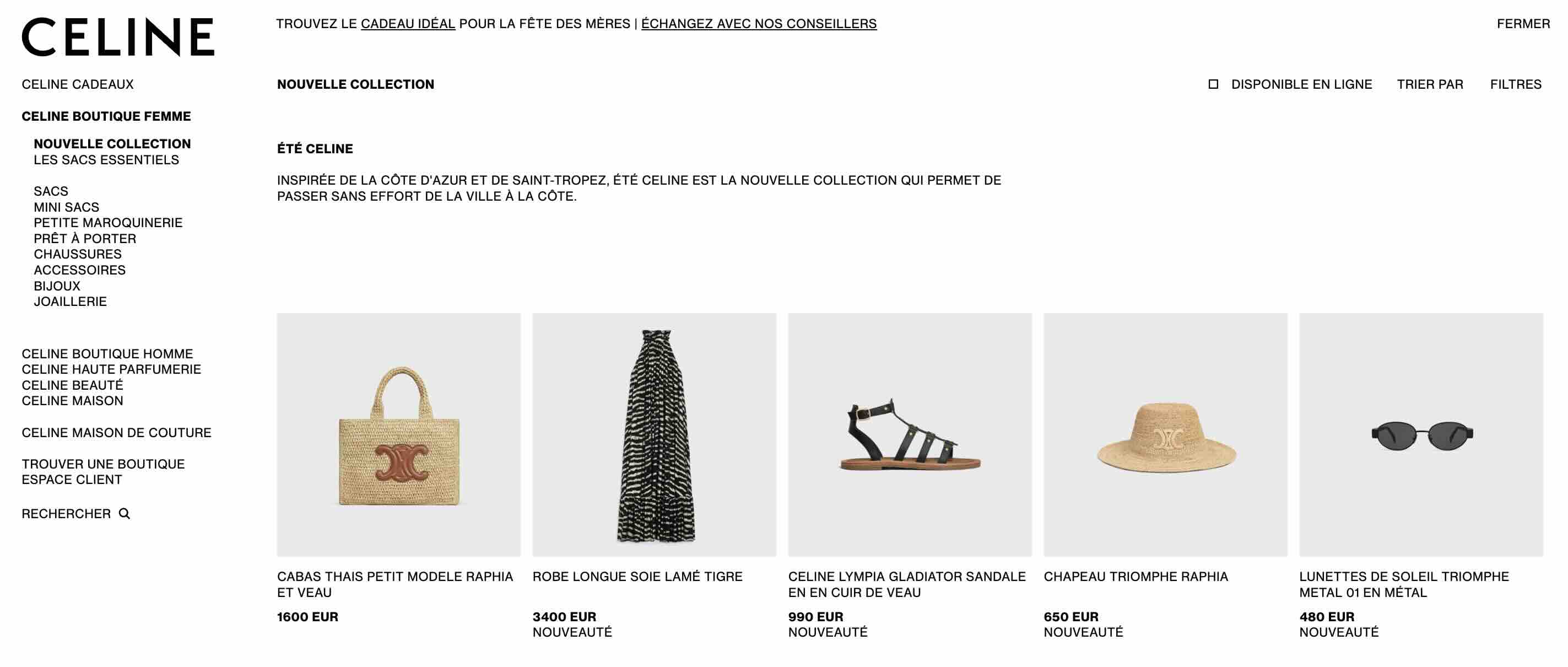
CELINE

Pas d’artifice. Pas de slogan. Le site CELINE est un site de luxe pensé comme une galerie. C’est une inspiration intéressante à condition de tout miser sur la qualité des visuels : le minimalisme autour va mettre en valeur les offres et les photos, mais si les images sont moyennes, l’effet ne sera pas au rendez-vous…
► Le prestige de la marque avant tout
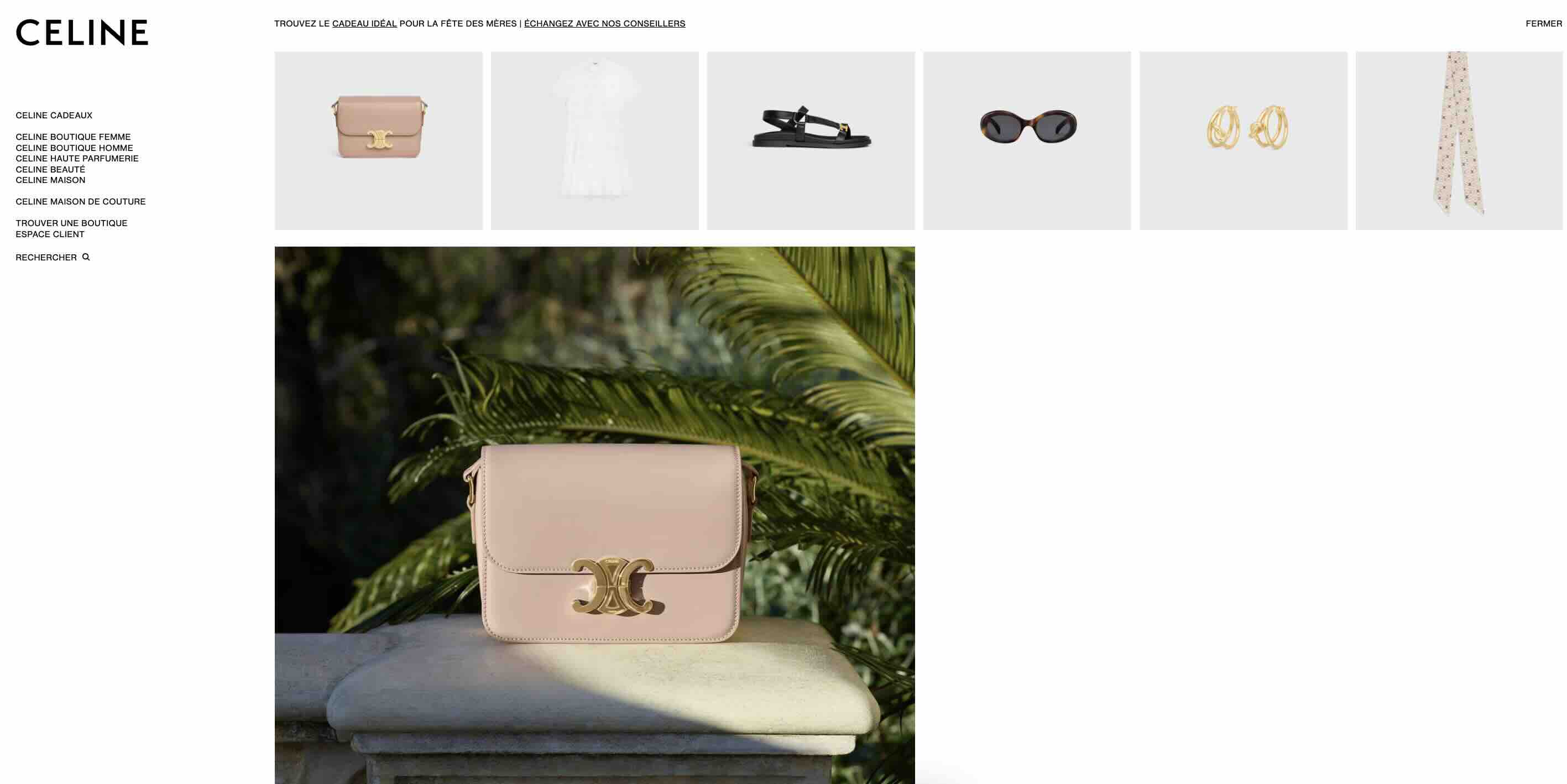
Tout commence avec une présentation ultra-structurée et minimaliste : menu latéral en noir et blanc, texte en capitales, liens soulignés façon typographie de presse, le fond est blanc, l’interface épurée à l’extrême. Il n’y a aucun effet de transparence, de fondu, ni de superflu.

💡 Comme dans une boutique de luxe physique, laisser de l’espace autour d’un article, c’est lui donner de la valeur. Mettez de la respiration dans vos pages et faites exister vos articles par la clarté de vos pages et la précision de vos présentations, sans surcharge.
► Une navigation pensée comme dans un showroom
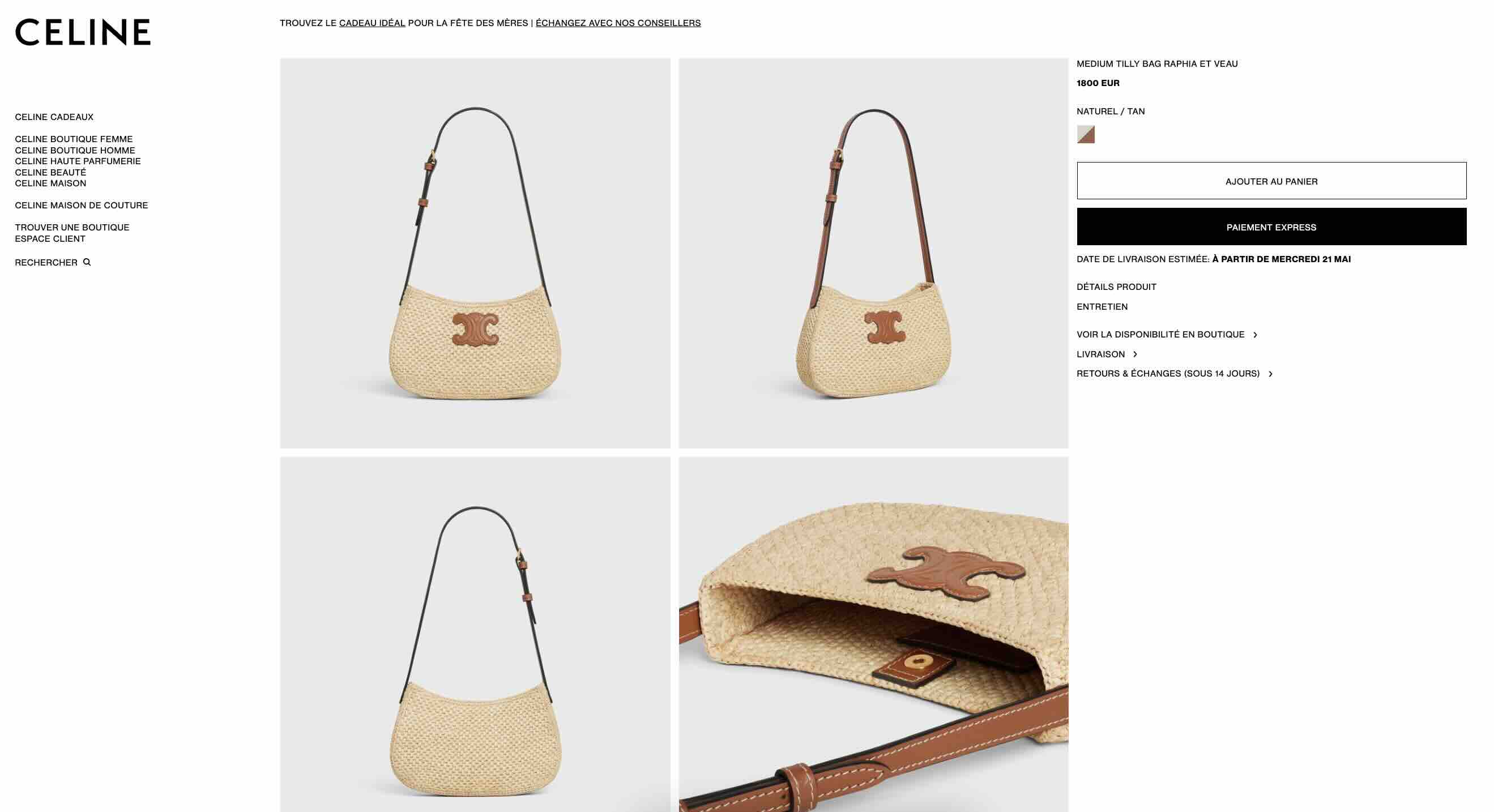
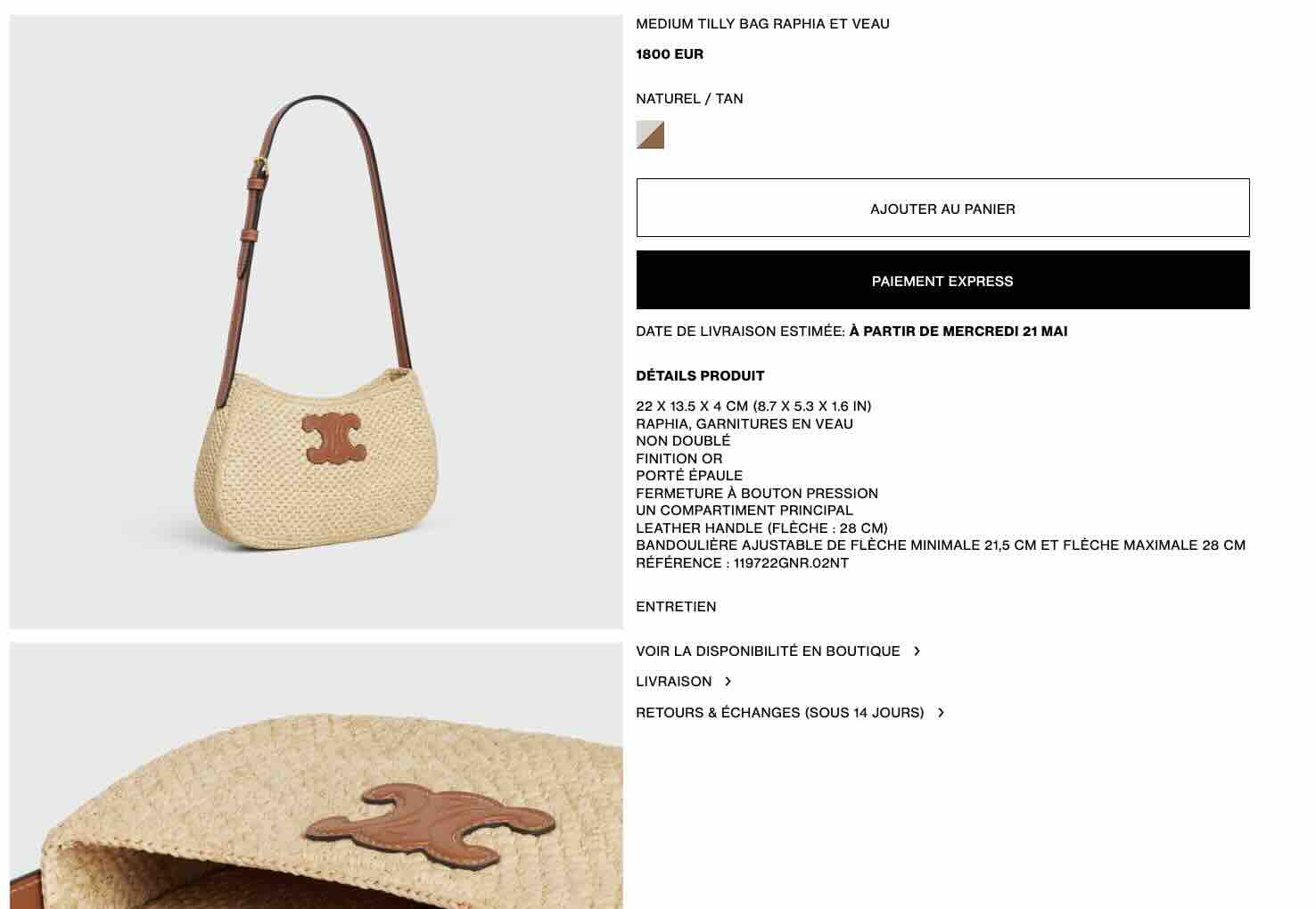
Prenons l’exemple du sac “Medium Tilly Bag Raphia et Veau”. On y trouve :
- des visuels ultra nets, en haute définition, sans arrière-plan contextuel,
- des plans rapprochés qui racontent la matière : couture, texture, anse, intérieur,
- une fiche descriptive succincte mais exhaustive, accessible via des menus déroulants discrets.
Le bouton “Ajouter au panier” est mince, encadré, presque effacé. Et c’est volontaire : l’objet est sacré, l’interface s’efface.

À retenir : La fiche produit ne doit pas distraire. Elle doit servir. Rendez vos boutons visibles, mais jamais voyants. Et montrez vos produits sous tous les angles, avec exigence.
► Des textes discrets, mais parfaitement calibrés
Contrairement à d’autres maisons de luxe, CELINE opte pour la neutralité. Pas de storytelling fleuri pour un texte qui va à l’essentiel :
- Détails
- Matériaux
- Conseils d’entretien
- Politique d’envoi et de retour

💡 Le ton de votre site doit être cohérent avec votre positionnement. Si vous êtes sur un segment premium, la sobriété textuelle devient un gage de confiance.
► Une navigation rigoureuse et cohérente
Sur la page “Nouvelle collection”, la disposition est strictement géométrique : 3 ou 4 colonnes, visuels centrés, titres alignés à gauche, prix en gras.

Le menu latéral reste toujours visible, mais sans jamais gêner la navigation ni la lecture globale du site.
💡 Idée à instaurer pour vous différencier : et si vous laissiez de la place, de l’espace et du vide sur votre site pour vous différencier ? Essayez d’en mettre moins pour être plus fort visuellement. Là où vos concurrents vont avoir tendance à surcharger leurs pages, vous, faites l’inverse et voyez si cette initiative porte ses fruits sur vos ventes !
► Une iconographie signature
La force de CELINE réside aussi dans l’identité visuelle de ses photos : on reconnait le style CELINE à travers ses shootings et les coupes de ses vêtements. Ça crée une cohérence visuelle, qui renforce l’autorité de la marque, jusque dans les campagnes publicitaires internationales.

💡 Votre esthétique photo est votre voix. Ne changez pas de ton d’un article à l’autre. Créez un système.
Mode homme
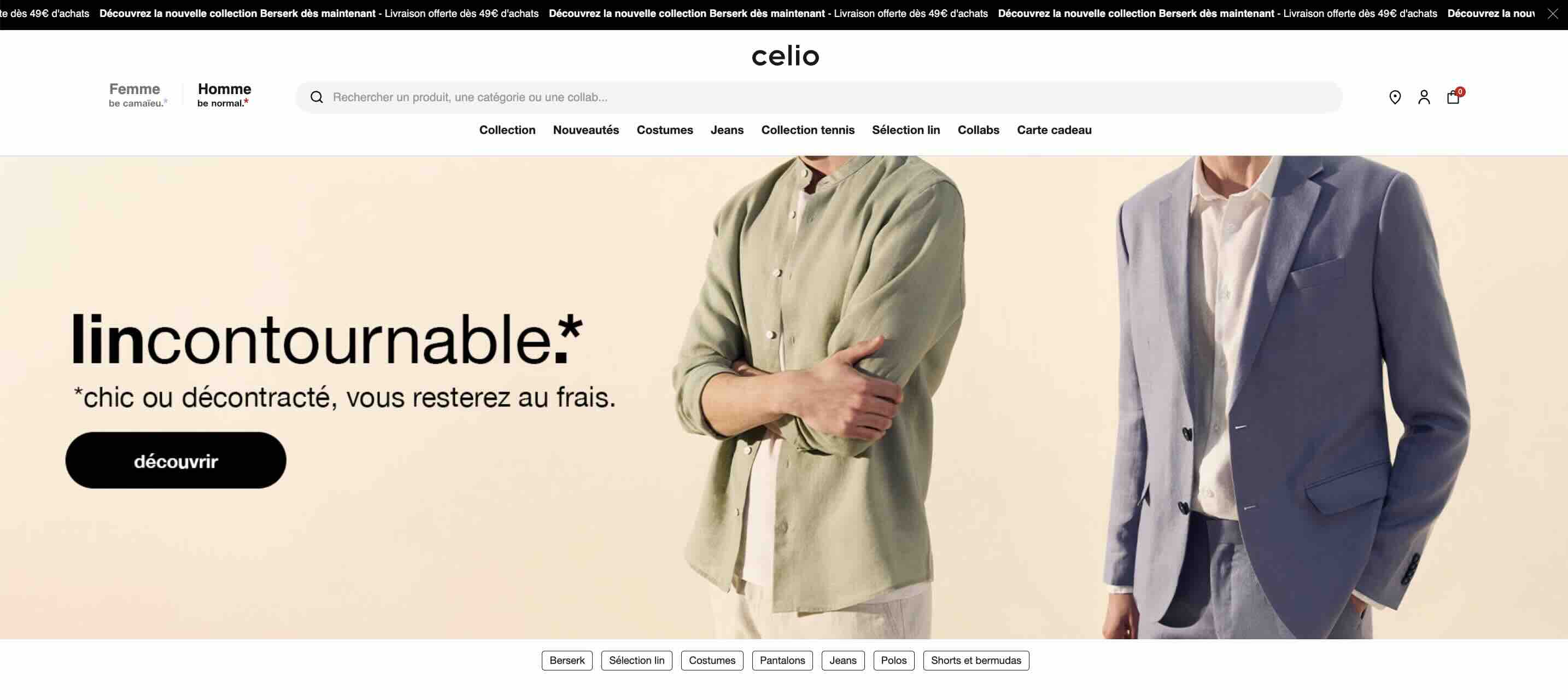
Celio

Le site de Celio propose une navigation pro mais jamais ennuyeuse ! On y retrouve les fondamentaux du e-commerce mode, avec ce petit twist visuel qui permet à l’expérience d’être adaptée aux tendances voulues par le consommateur sans la complexifier.
Sous ses airs classiques, le site distille une ergonomie bien rodée, pensée pour faciliter l’achat tout en valorisant le style et l’identité de la marque.
► Une homepage sobre, efficace, toujours dans le ton
Pas de blabla inutile : la page d’accueil va droit au but, mais sans perdre son ADN visuel.
- Une bannière grand format, qui met à l’honneur les collections du moment avec des visuels soignés.
- Des call-to-action (“J’en profite”, “Découvrir”) clairs, bien positionnés.
- Des entrées rapides vers les catégories clés : Nouveautés, Jeans, T-shirts, Sélection 3XL, etc.
La navigation est très facile, pensée pour que l’utilisateur trouve sa coupe et son style sans effort, que ce soit pour shopper une chemise pour un entretien ou un hoodie pour le week-end.
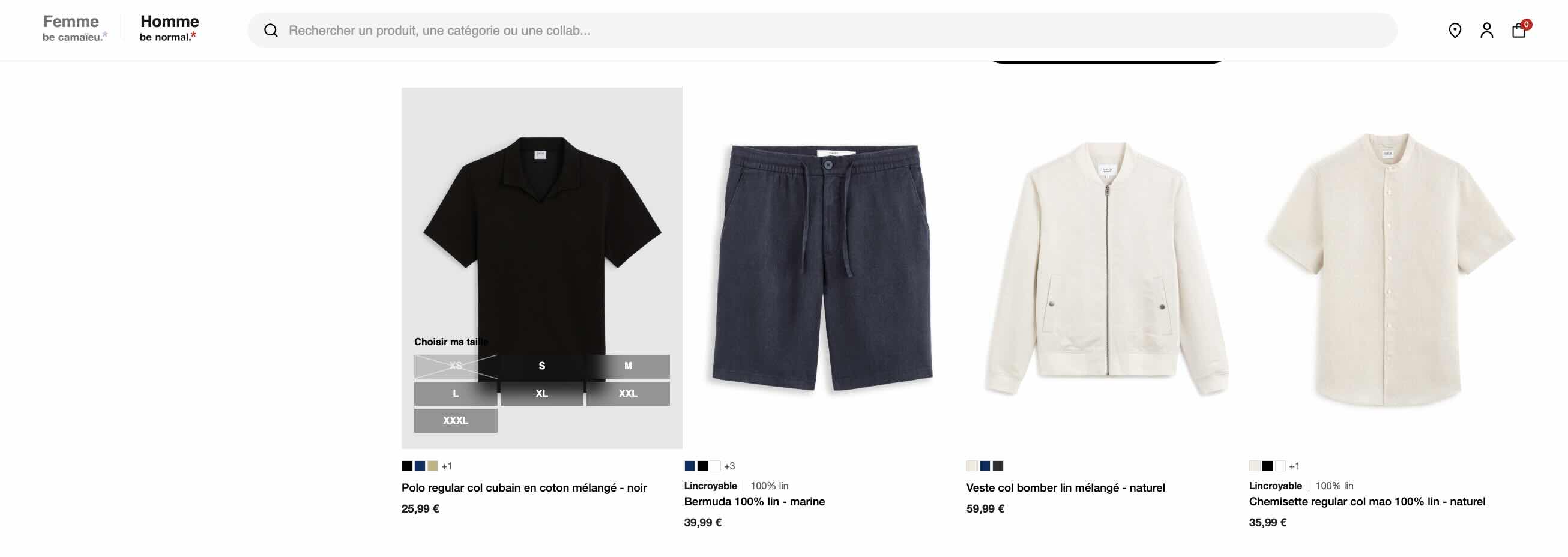
► Une structure catalogue claire
Le catalogue coche toutes les cases de l’efficacité :
- Vignettes homogènes, avec infos au survol sur desktop.
- Hiérarchie claire : visuel > nom article > prix > couleur disponible.

Un détail qui fait la différence : les infos de chaque produit sont accessibles directement depuis la page catégorie sans entrer dans la fiche produit, un vrai plus pour éviter les hésitations.
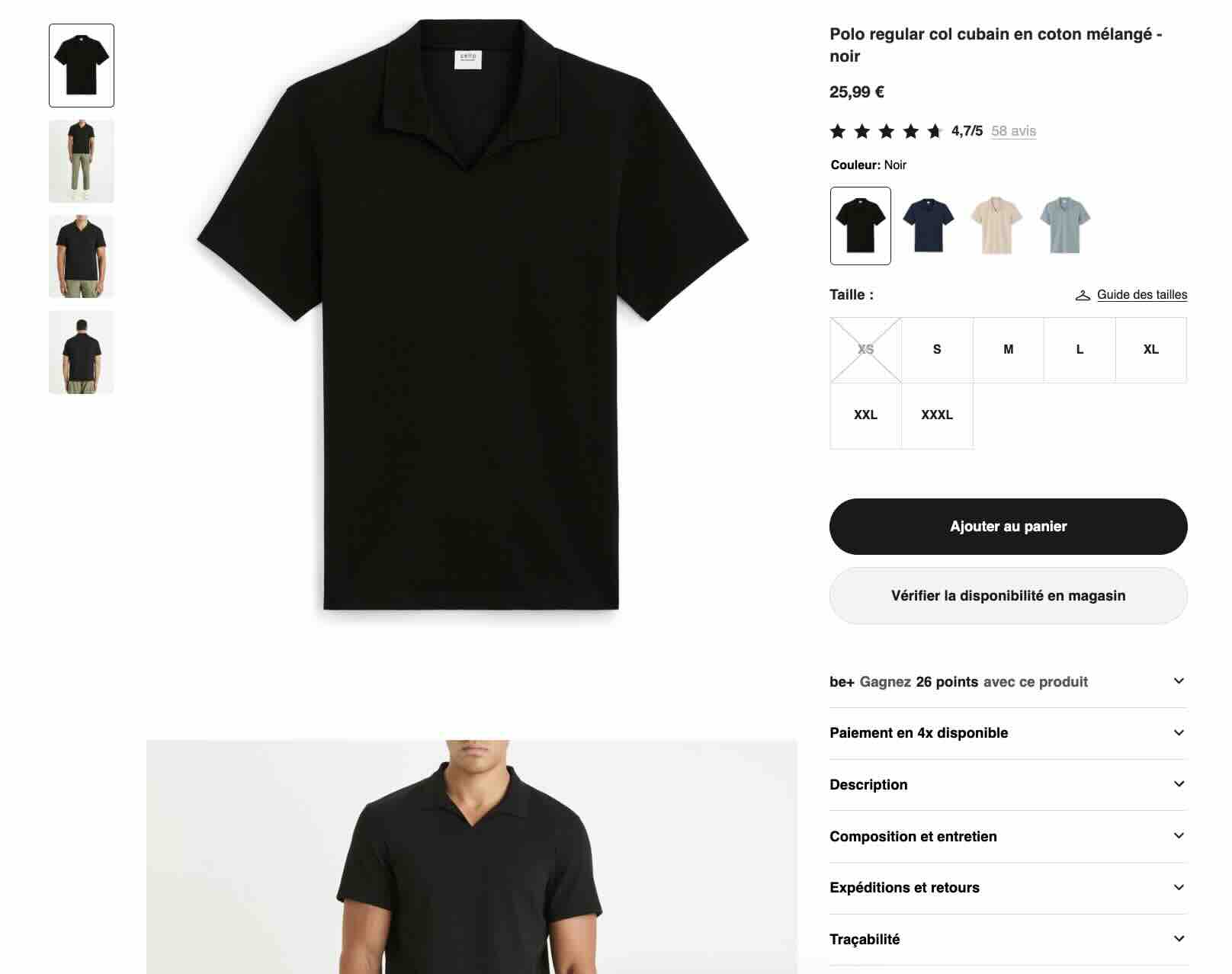
Les pages produits vont à l’essentiel :
- Galerie photo complète, avec vue portée.
- Infos sur la matière, l’entretien, la coupe, et les avis clients.
- Boutons bien visibles (“Ajouter au panier”, “Vérifier la disponibilité en magasin”).

► Mobile first, sans perte d’impact
Sur mobile, le site garde toute sa clarté :
- Menu hamburger structuré avec logique : Collections, Produits, Services.
- Scroll fluide, filtres accessibles sans se perdre.
- Fiches produits lisibles, boutons de conversion ergonomiquement placés.
💡 Petit plus UX : la fonctionnalité “Retrait en magasin” est bien intégrée dans le tunnel mobile, avec une carte interactive simple à manipuler.
► Un tunnel de commande clair
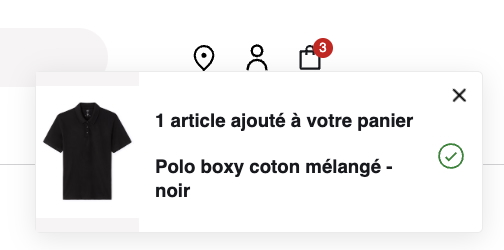
Dès qu’un article est ajouté au panier, un mini-panier latéral s’affiche pour confirmer l’ajout, sans rupture dans la navigation.

Le parcours d’achat est fluide :
- Paiement en plusieurs fois proposé.
- Possibilité de se connecter ou de commander en tant qu’invité.
- Résumé clair, frais de livraison affichés en toute transparence.
L’utilisateur avance sans friction, jusqu’à la confirmation de commande. L’ensemble respire la maîtrise logistique, sans perdre le contact humain.
► Une expérience conçue pour convertir naturellement
Ici, pas de place au doute car tout est visible et bien expliqué. La clarté n’est pas en option !
- Les promotions sont visibles sans surcharger l’interface utilisateur.
- Les produits similaires sont proposés en bas de fiche ou dans le panier.
- Le moteur de recherche est rapide, avec suggestions intelligentes (catégories + produits).
On sent que chaque étape a été testée et validée pour améliorer le taux de conversion sans perdre en lisibilité.
💡 Testez, testez et testez votre site ! Pour que vous puissiez optimiser votre site au maximum, qu’il réponde sans cesse aux besoins des consommateurs et éviter de laisser passer des infos clés, faites en sorte que votre site soit le plus optimal possible.
Le Slip Français

Le Slip Français propose une marque à la fois sérieuse dans sa promesse, ses produits, mais légère dans son approche : léger dans le ton, mais d’une rigueur exemplaire sur les mécaniques e-commerce.
► Une offre fun pensée pour la conversion
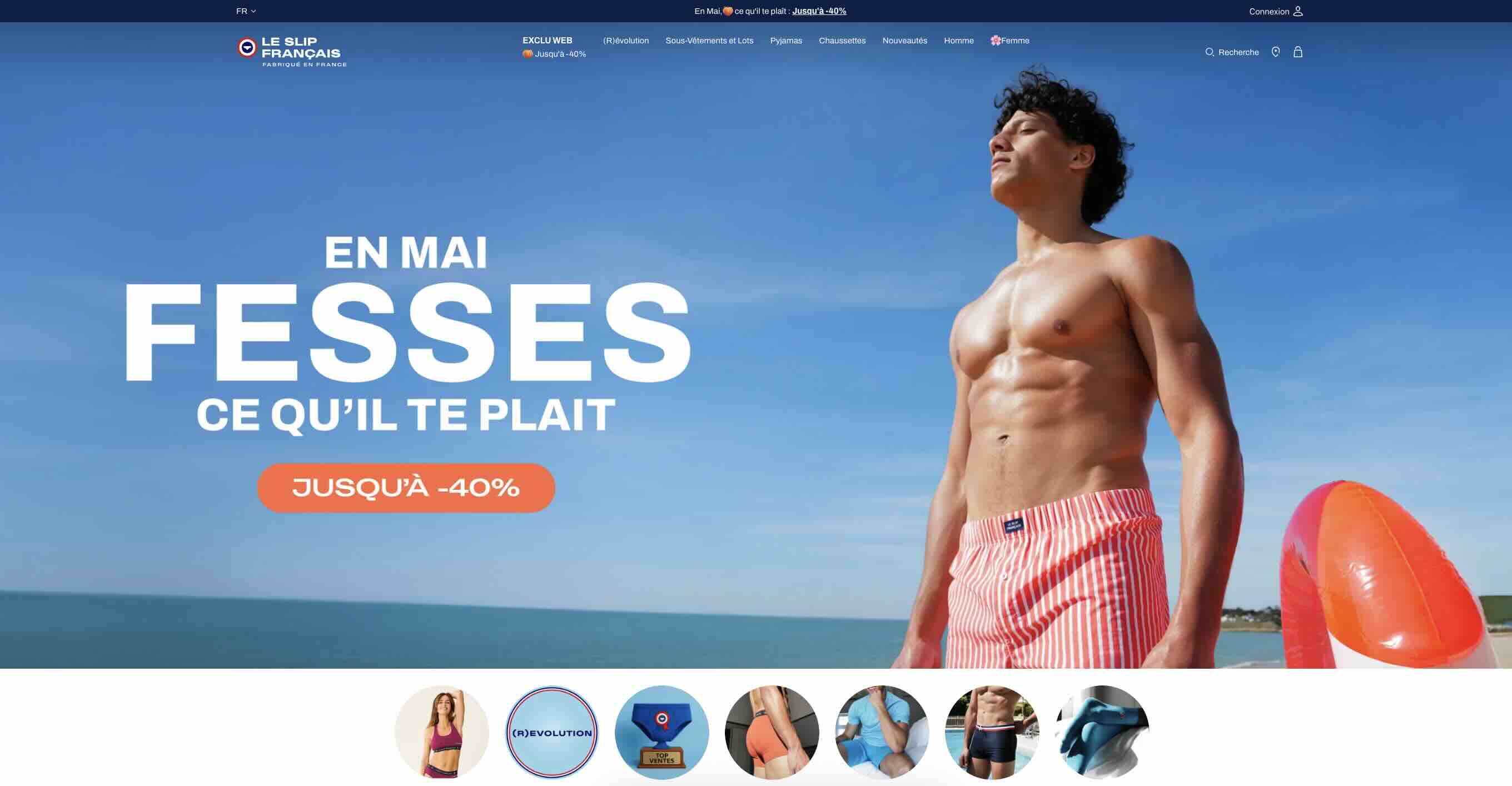
Dès l’ouverture, un message à double tranchant : "EN MAI, FESSES CE QU’IL TE PLAIT".
C’est un slogan à la fois assumé, drôle et provocateur pour vendre des slips, un domaine qui se prête clairement à la légèreté de ton.
En dessous, une remise jusqu’à -40% attire immédiatement l’œil. Le bouton rouge vif (“Jusqu’à -40%”) appelle à l’action. La charte graphique, bleu-blanc-rouge, soutient la promesse de fabrication française.
💡 Un bon slogan ne suffit pas. Associez toujours humour et incitation à l’achat parce que vous pouvez faire sourire, mais surtout vous devez faire cliquer !
► Une navigation simple, pensée produit
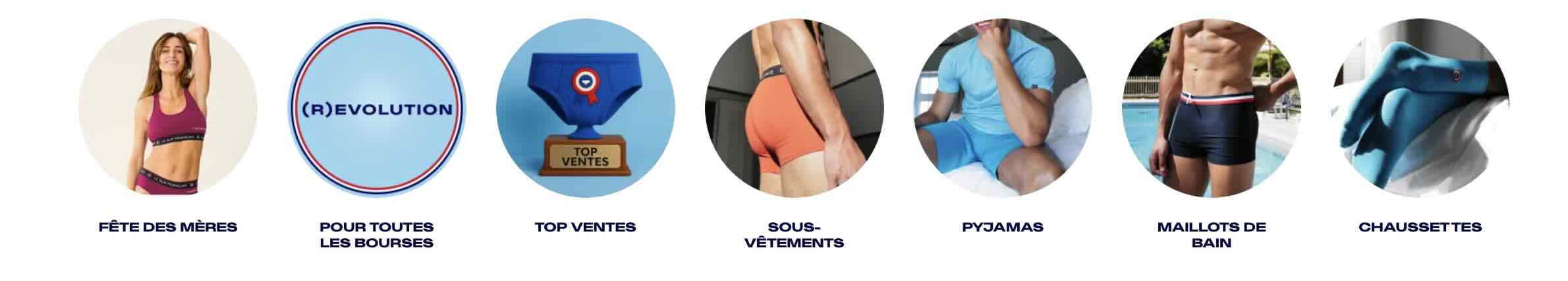
Le menu est très simple et lisible. Il détaille :
- les catégories par produit (sous-vêtements, pyjamas, chaussettes, etc.)
- les exclus web et nouveautés
- des entrées thématiques comme “(R)évolution”

Chaque catégorie est soulignée par une pastille visuelle ronde dans le carrousel horizontal : un usage malin du format mobile-first, intuitif et agréable sur smartphone.

💡 À retenir : Si votre site propose de nombreuses références, organisez-les en catégories claires, pas en concepts techniques. Et jouez avec des visuels simples, compréhensibles d’un coup d’œil pour plus de cohérence visuelle.
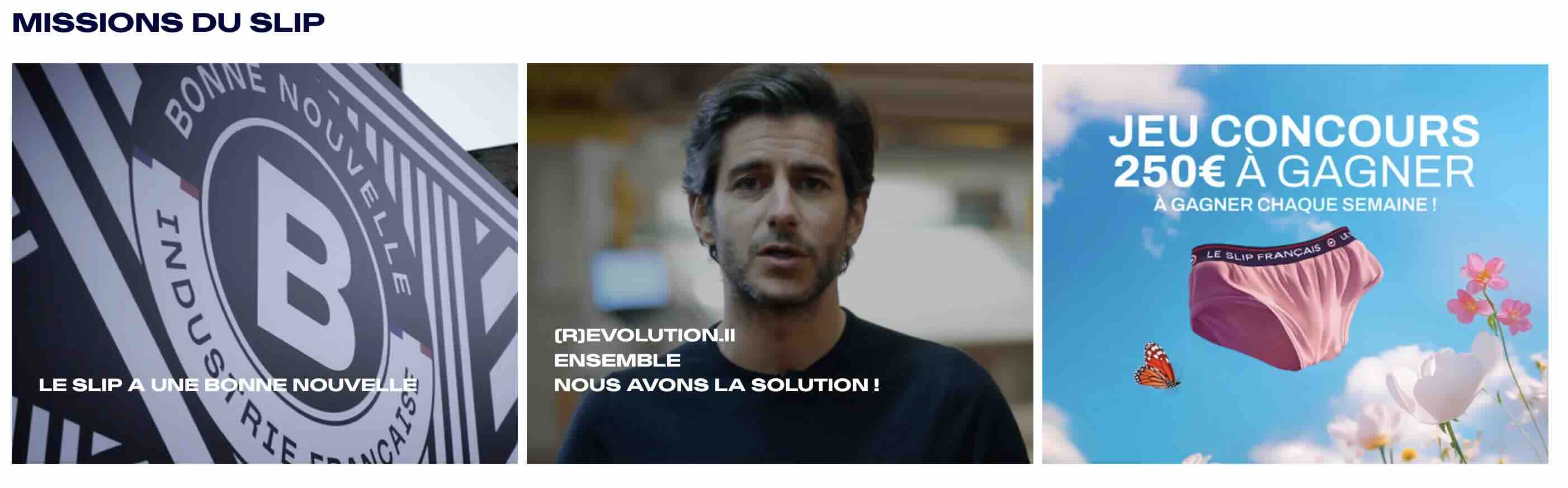
► Une mission forte au cœur du parcours
Contrairement à beaucoup de marques qui relèguent leur “engagement” en bas de page, Le Slip Français en fait un pilier narratif dès le début. Rien que son bandeau bleu-blanc-rouge annonce la couleur ! Dans la section “Mission du slip”, on découvre :
- une fabrication 100 % française,
- plus de 200 emplois indirects via des ateliers partenaires,
- une entreprise à mission depuis 2020.
C’est un storytelling bien intégré à la navigation, illustré de visuels, de vidéos, et de messages percutants.

💡 Vous avez une histoire ? Racontez-la dès la page d’accueil. Donnez du sens à vos produits, vous donnerez envie d’acheter. Selon une étude menée par Nielsen en 2022, il est prouvé que plus de 56% des consommateurs aiment connaître l’histoire de la marque auprès de laquelle ils achètent.
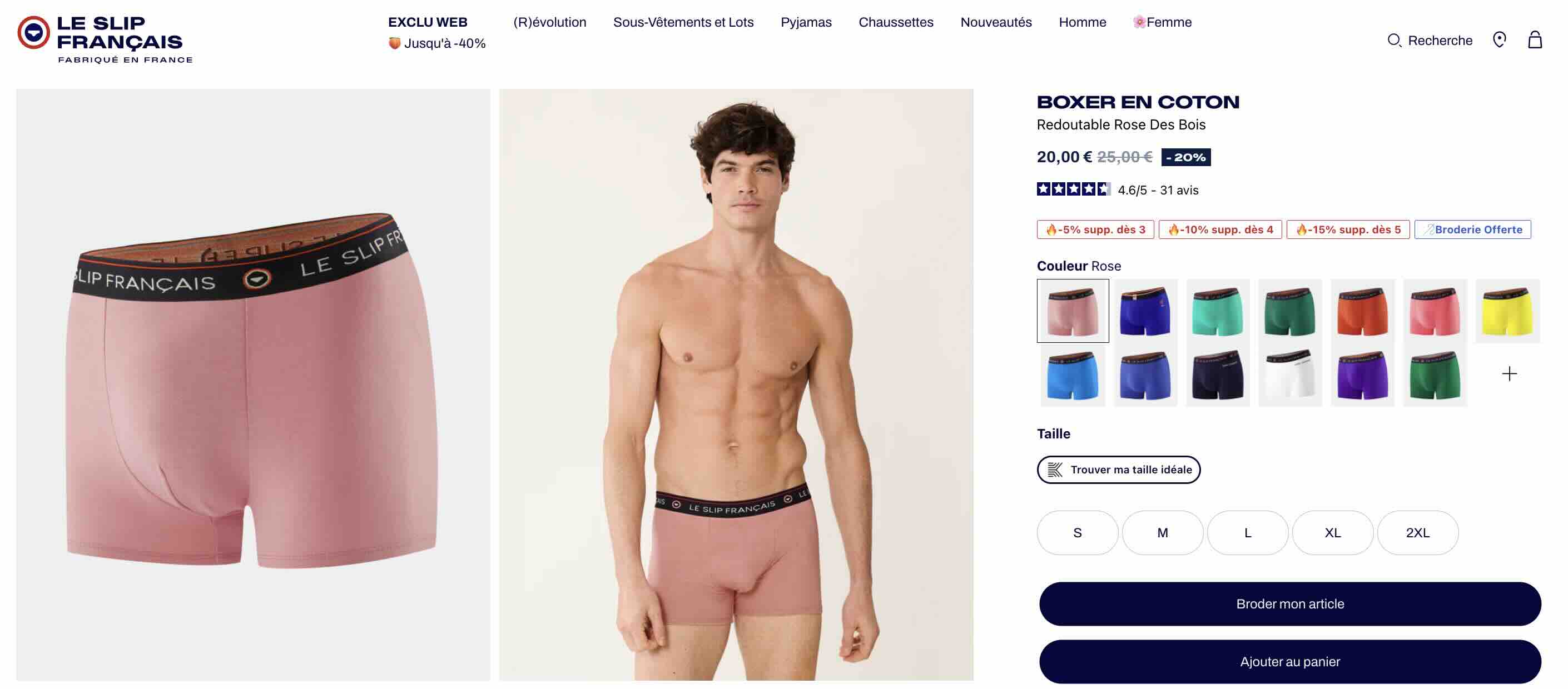
► Des fiches produits sobres et vendeuses
Visuels nets, zoom, description concise, prix barrés bien encadrés, et pastilles “Exclu Web” qui créent la rareté : voilà les ingrédients choisis par Le Slip Français pour construire des pages produits efficaces sans en faire trop niveau humour.

On note un détail bien vu : le nom du modèle (“Redoutable Rose des Bois”) donne une personnalité à l’article. Ce n’est pas un “boxer rose”, c’est un “Redoutable” donc l’utilisateur n’achète plus un vêtement, il entre dans un univers décalé.
💡 Chaque article est une opportunité de créer de l’attachement. Donnez-lui un nom, un ton, une histoire pour que le visiteur se projette en achetant un article qui a une âme, quel que soit sa nature. Aussi, ça permet à l’acheteur de se souvenir plus facilement de l’article pour le conseiller autour de lui ou encore pour le retrouver plus facilement pour le racheter à l’avenir. Pensez à votre pérennité sur le long terme !
► Du contenu drôle, mais toujours utile
Le fondateur Guillaume Gibault est mis en scène dans plusieurs visuels et vidéos. Ce type de communication humanise la marque et permet d'asseoir le côté “engagement” de la marque à travers l’image du dirigeant : il n’est pas là pour se mettre en avant, mais pour porter la mission de son entreprise.

L’inscription à la newsletter est accueillante grâce à une promesse : -20 % dès l’inscription. Et cerise sur le slip : un pop-up en bas à droite propose cette offre avec un visuel animé.

💡 Si vous utilisez des pop-ups, faites-le intelligemment. Offrez quelque chose de clair et utile en échange de l’attention du visiteur car ce type de contenu pourrait nuire à la navigation si vos onglets ne sont pas justifiés à 1000%.
Sport
Le Coin du Ring

Sur le site Le Coin du Ring créé sur la solution WiziShop, pas de storytelling forcé. Ce qui compte, c’est que le visiteur trouve le bon équipement ou la tenue de boxe adaptée en quelques secondes.
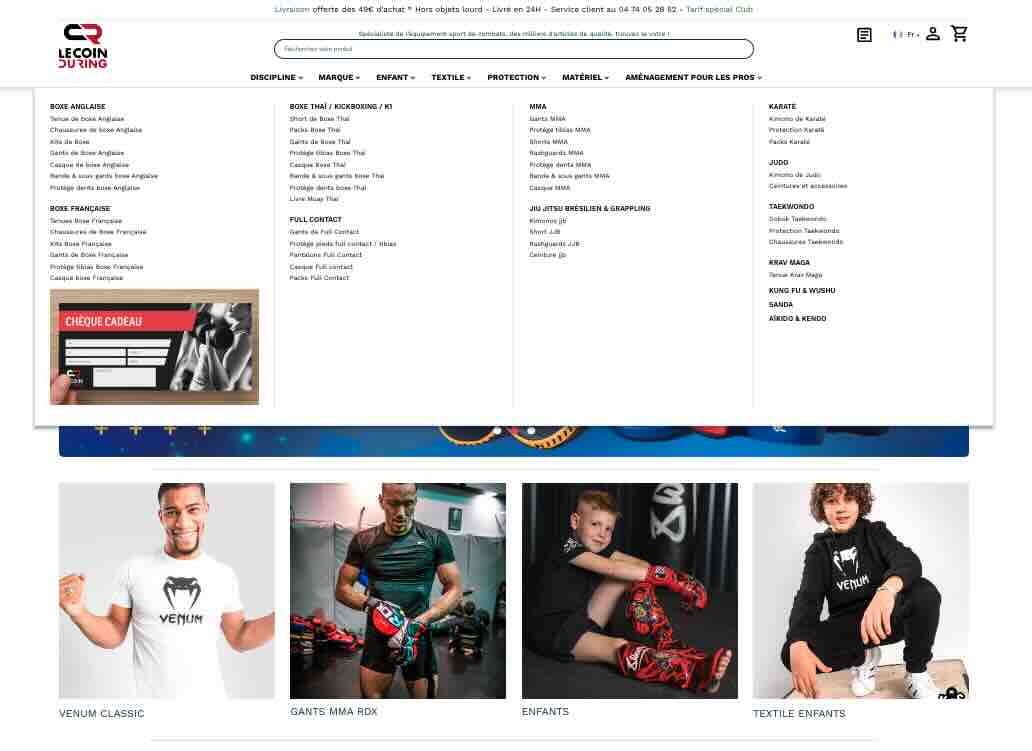
► Une navigation qui connaît sa cible
Le menu principal est organisé par disciplines (boxe française, anglaise, MMA, judo, etc.), catégories de produits, types de clients (enfants/pros), et fonctions techniques.
Le méga-menu déroulant affiche toutes les sous-catégories en un clin d'œil.
Résultat : on ne cherche jamais bien longtemps.
Et si le visiteur ne sait pas encore, le moteur de recherche bien visible lui permet de taper directement le nom de sa discipline ou de son équipement.

💡 Organisez votre navigation en fonction des usages réels de vos visiteurs si vous êtes dans un milieu précis ou techniques. Pensez à vos utilisateurs comme à des aficionados de votre activité, pas comme à des consommateurs passifs comme on peut l’être sur des marketplaces comme Amazon ou AliExpress.
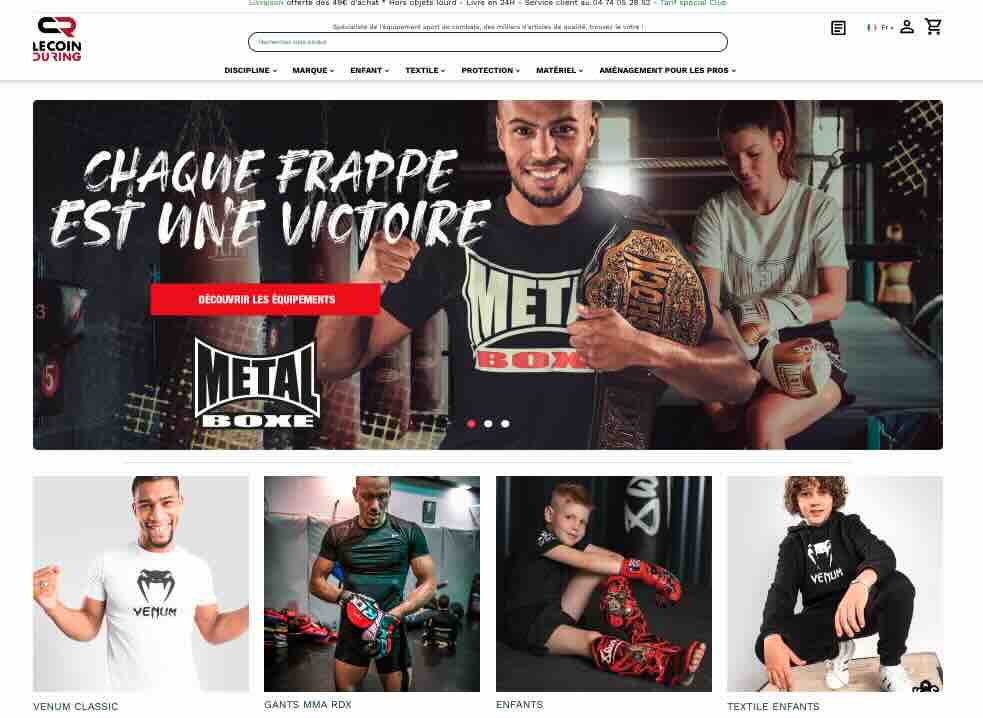
► Une mise en avant directe, visuelle et segmentée
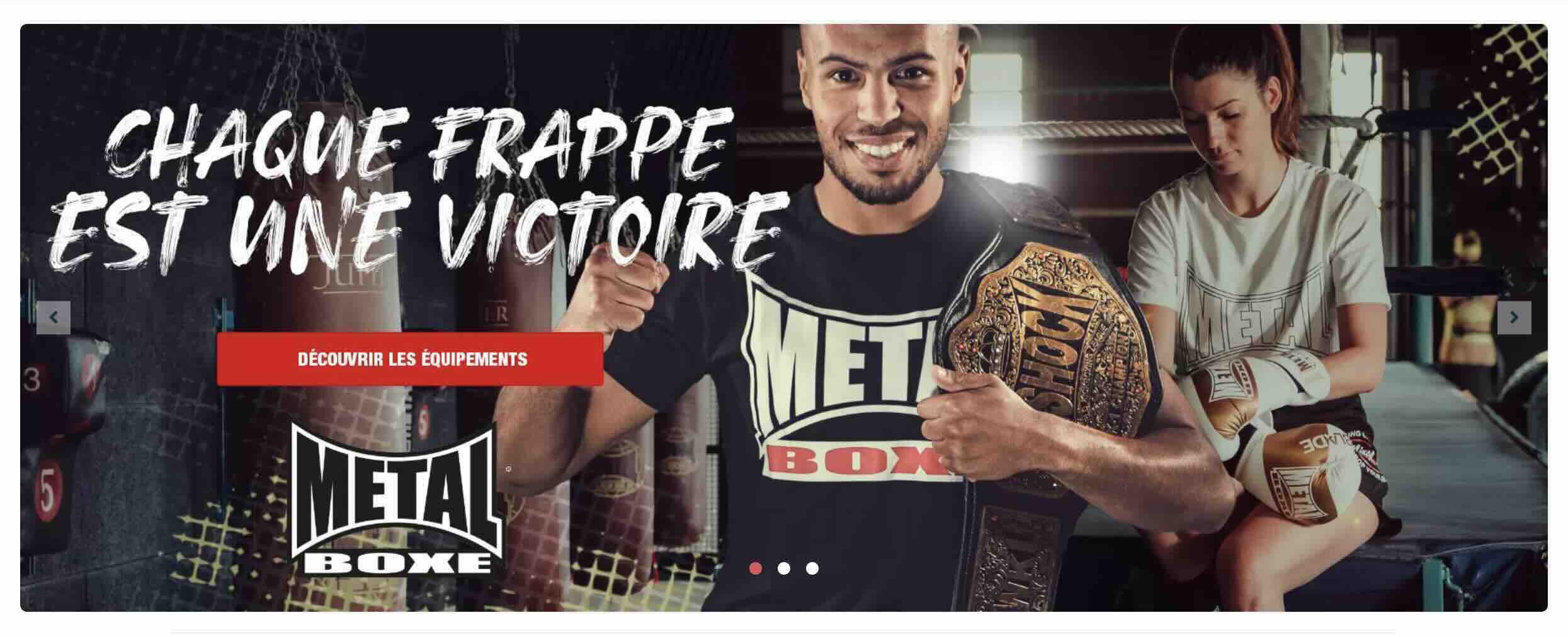
Dès la homepage, on est accueilli par un message fort sur le bandeau défilant : “Chaque frappe est une victoire.”

Juste en dessous, des visuels produits incarnés : un homme en tenue de boxe, un enfant en protège-tibias, un coach avec des gants. Tout ça montre l’objet en contexte réel, ce qui humanise immédiatement le e-commerce et les produits vendus.
💡Mettez vos produits en scène dans des situations d’usage réelles. Ça permet à l’acheteur de se projeter et augmente la confiance en votre site, surtout si ce sont des photos que vous produisez vous-même. Si vous utilisez les visuels de la marque que vous vendez, le consommateur aura plus de difficultés à vous faire confiance alors que vos photos vont parfaire votre image de marque.
► Des pages catégorie bien fournies, mais pas surchargées
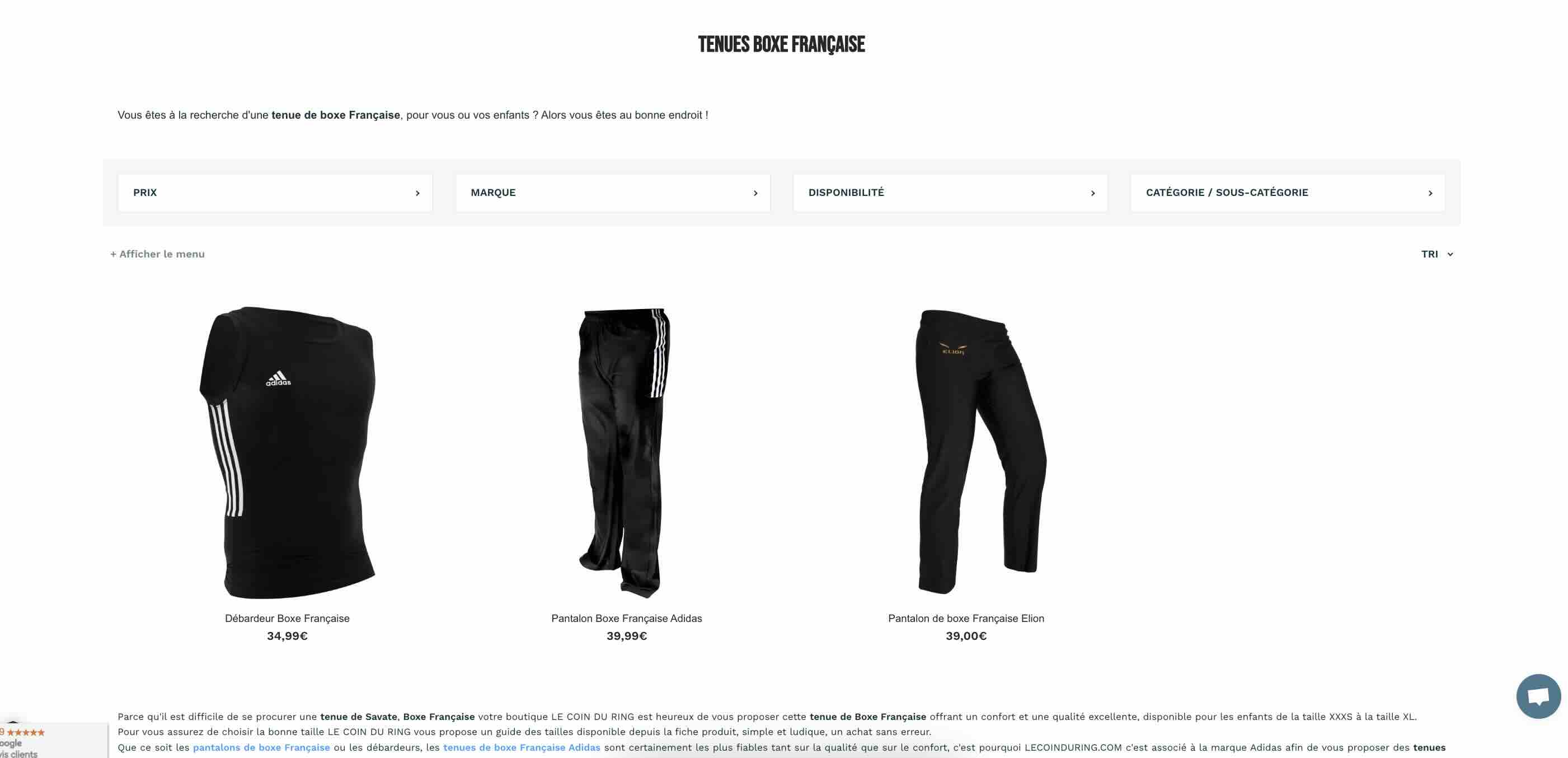
Prenons la page “Tenues Boxe Française” :
- Un titre clair, une accroche rassurante (“Vous êtes au bon endroit !”),
- Trois produits mis en avant avec photo sur fond blanc (efficacité visuelle),
- Une introduction éditoriale en bas de page, qui explique la discipline, l’histoire, et les critères pour choisir ses tenues.

Ce petit texte est bien écrit, utile, optimisé SEO. Il ajoute une touche experte à un site orienté “performance”.
💡 Votre client est là pour acheter, mais aussi pour comprendre et parfaire ses connaissance dans le domaine qui vous lie. Un court texte pédagogique bien placé peut faire la différence sur vos concurrents qui ne feront que vendre des produits.
► Un site pensé pour les clubs, pas que les particuliers
Un onglet entier est dédié à “L’aménagement pour les pros” : sac de frappe, tatamis, rings, etc. C’est un levier intelligent pour multiplier le panier moyen et capter les commandes de clubs ou de salles de sport en B2B.

Cela permet de segmenter la clientèle en deux profils :
- L’acheteur individuel (boxeur ou parent de petit boxeur),
- Le gestionnaire de club de sport.
💡 Si vous vendez à plusieurs types de clients, pensez à créer des parcours parallèles sur votre site adapté à chacun des persona visés. L’un n’empêche pas l’autre : vous pouvez avoir plusieurs cibles à condition de parler à chacune d’entre elles !
► Une réassurance bien dosée
Tout en haut du site, une ligne discrète affiche :
- Livraisons offertes dès 49 €
- Livraisons 24h
- SAV accessible par téléphone
- Tarif club

💡 Soyez visibles sur les engagements pratiques (délais, retours, contact). Ce sont des leviers de réassurance simples et puissants que vous ne devez pas négliger tout au long de votre entonnoir de conversion. N’hésitez pas à les multiplier sur vos pages !
BMX Avenue

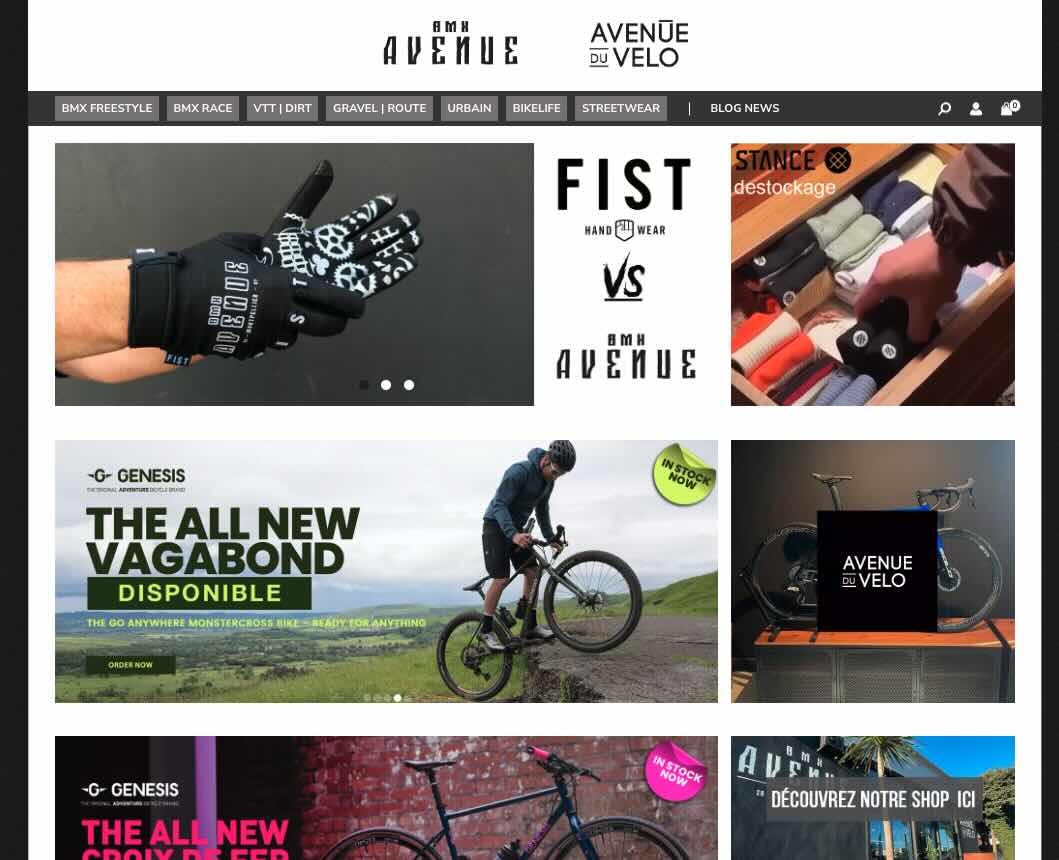
Sur le site de BMX Avenue créé sur la solution WiziShop, on ne vend pas juste des vélos, on parle d’une passion avec authenticité. Dès l’atterrissage sur la homepage, le ton est donné : de grands visuels défilent pour montrer toute l’envergure du site.
Chaque section du site est pensée comme un univers à part entière. BMX Freestyle, BMX Race, VTT | DIRT, Gravel | Route… Les catégories sont très précises, adaptées à la recherche faite par les internautes connaisseurs.
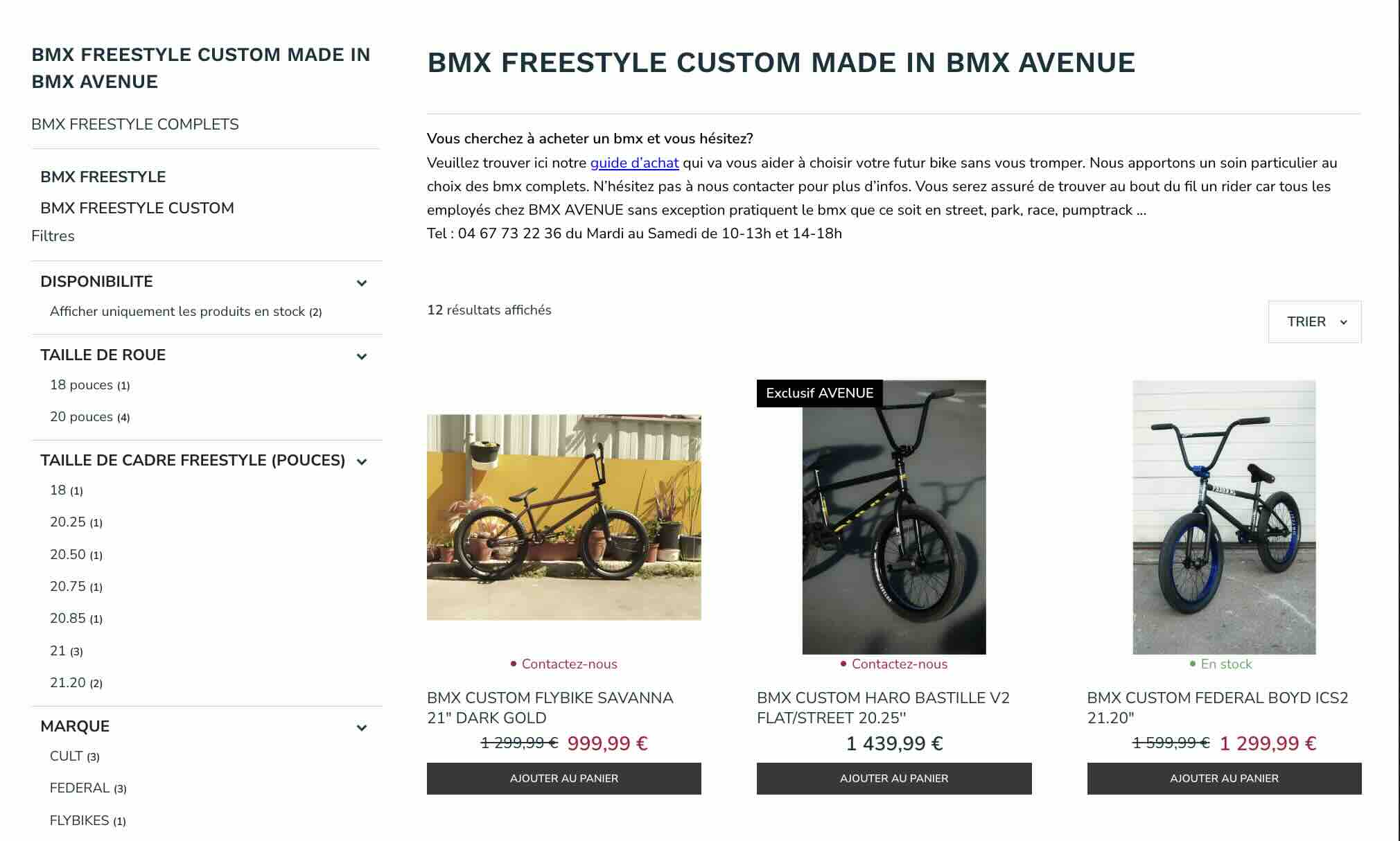
► Des produits présentés pour les aficionados
Prenons l’exemple de la catégorie BMX freestyle custom : ici, pas de scroll infini ou de filtres à rallonge. Le choix est ciblé, l’UX est cadrée.
- Les filtres sont discrets, latéraux et repliables.
- La grille est lisible : un vélo, un nom, un prix.

Et puis il y a cette accroche placée juste au bon endroit : “Vous cherchez à acheter un bmx et vous hésitez ?”
Pas de ton commercial ici, mais un vrai ton humain. On vous parle comme en boutique : guide d’achat, numéro de téléphone, horaires d’appel.
💡 Le shopping digital peut devenir humain, proche de l’utilisateur qui comprend que le site web est un outil, une extension de la boutique physique qui ne font qu’un. Si vous êtes patron de boutique physique, alors vous pouvez totalement inclure ce genre d’élément dans votre navigation.
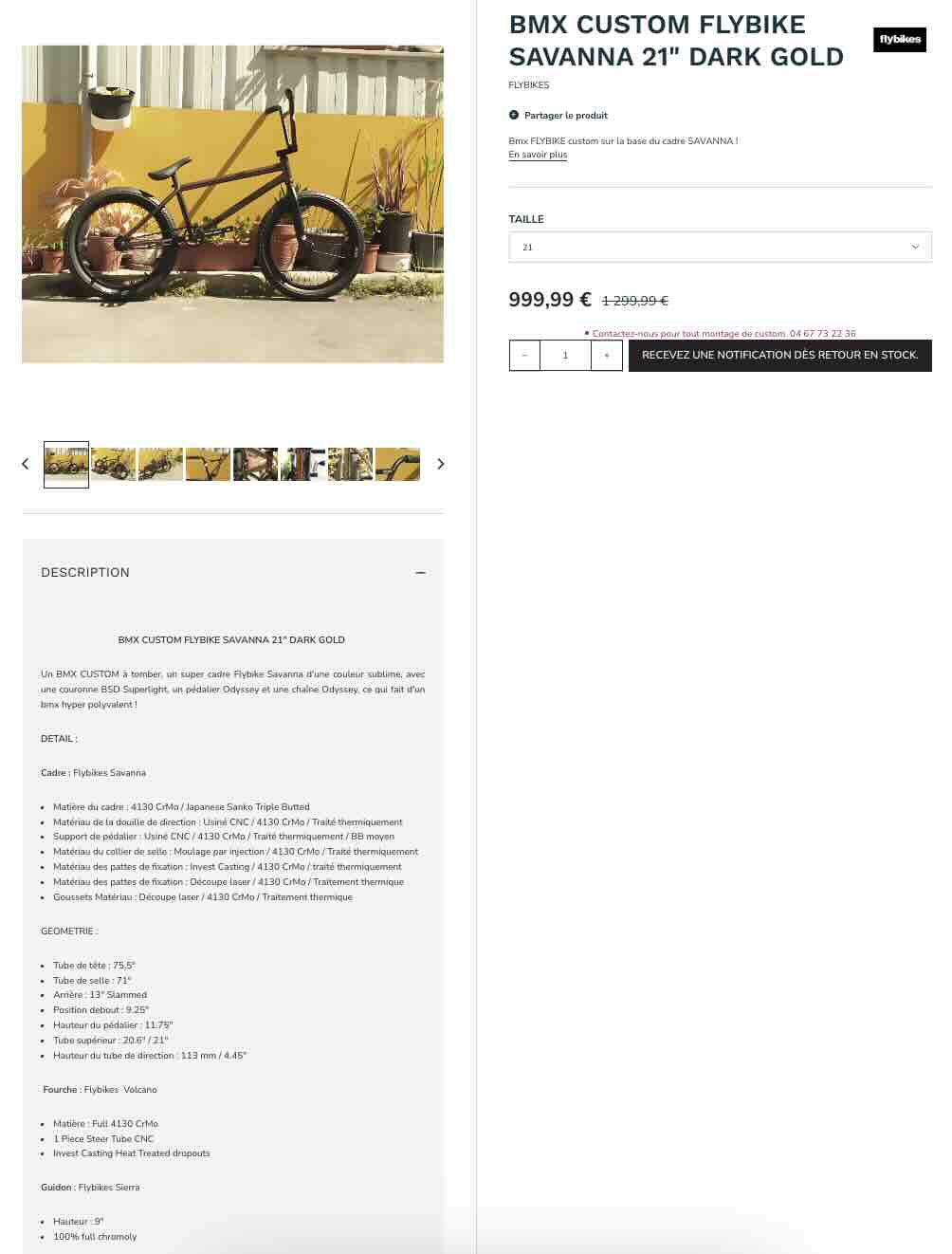
► Un catalogue qui parle du matériel avant tout
Prenons celle du BMX Custom Flybike Savanna 21” : tous les détails techniques sont clairement organisés et la fiche technique est simple.
- Photos nettes, nombreuses, zoomées sur les détails.
- Prix affiché, CTA clair et centré.
- Et surtout : une fiche descriptive dense et rassurante

💡 Comme BMX Avenue, ne supprimez pas vos pages produits si votre article est en rupture de stock ! Ajoutez un CTA clair pour prévenir le visiteur en cas de retour en ligne ou simplement ajoutez des produits similaires que le visiteur pourra consulter et adopter si le produit voulu à la base n’est plus disponible. Résultat : vos pages ne perdent pas de positions sur les moteurs de recherche et vous pouvez prouver votre professionnalisme dans ces leviers de vente optimisés.
Enfant
Le Petit Souk

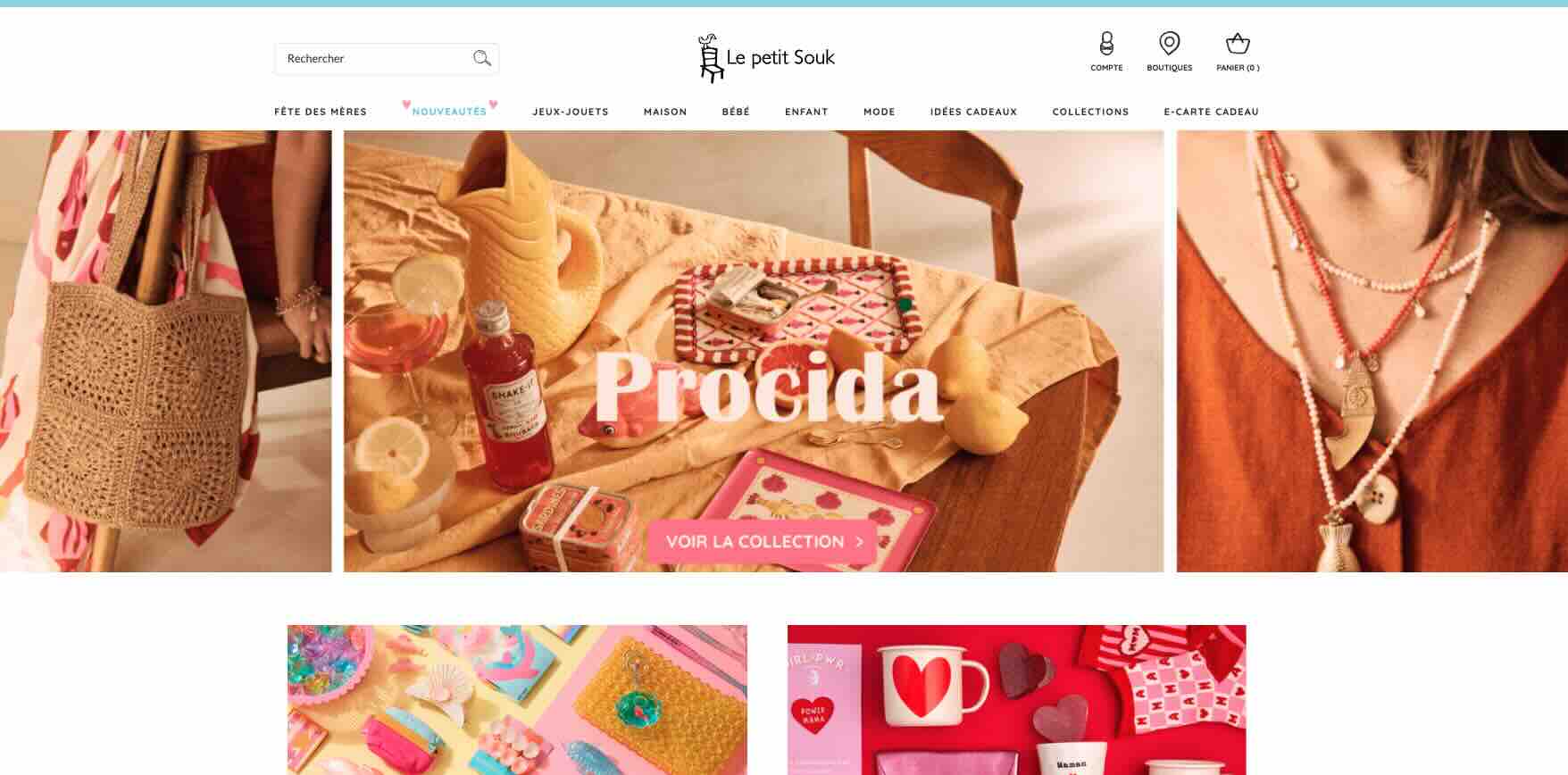
Naviguer sur le site Le Petit Souk, c’est entrer dans une boutique ludique, colorée, qui ravive notre âme d’enfant et qui permet de passer un moment shopping divertissant. Mais derrière cette esthétique chaleureuse et bohème, se cache une ergonomie e-commerce parfaitement bien organisée, pensée pour la conversion.
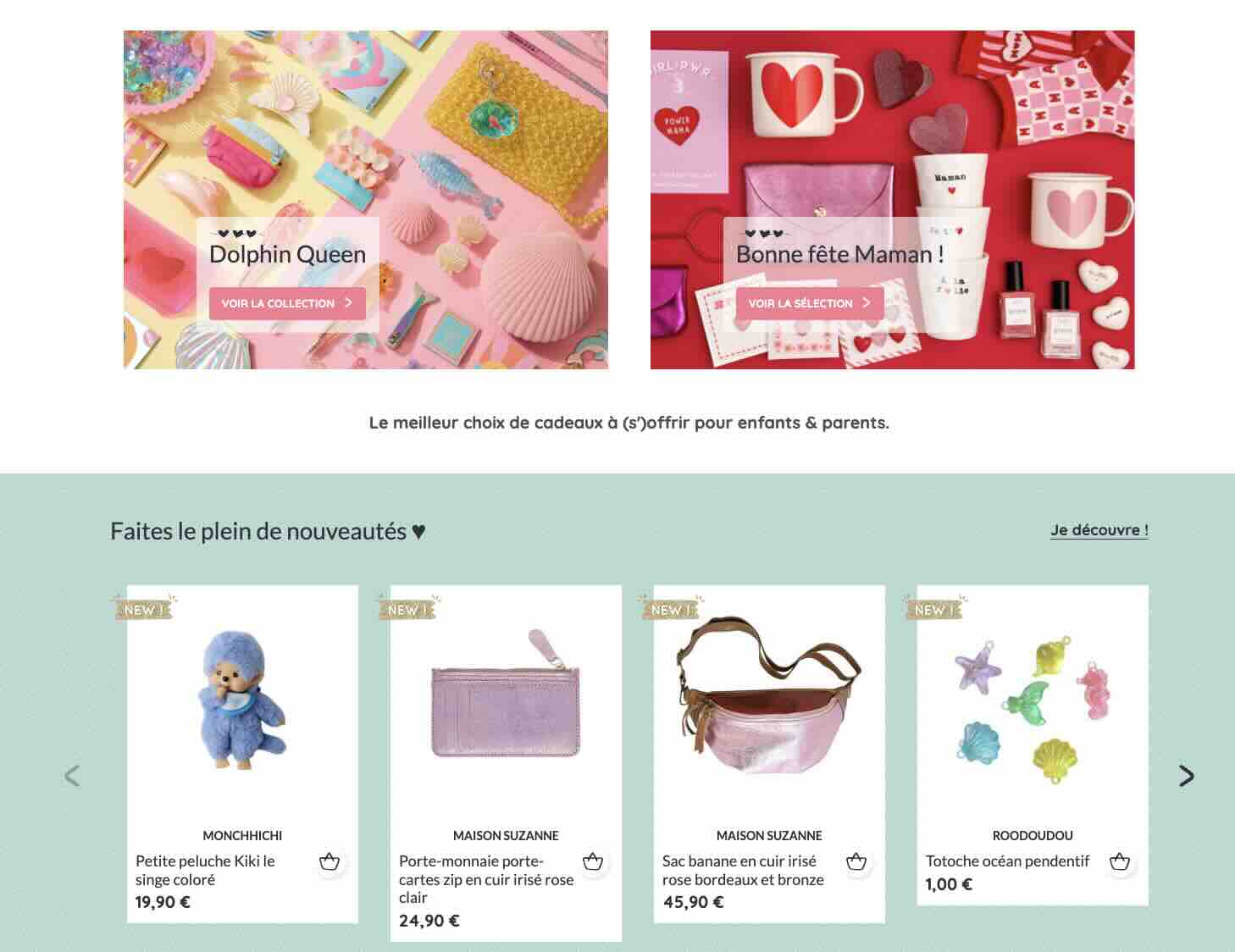
► Une page d’accueil qui donne le ton
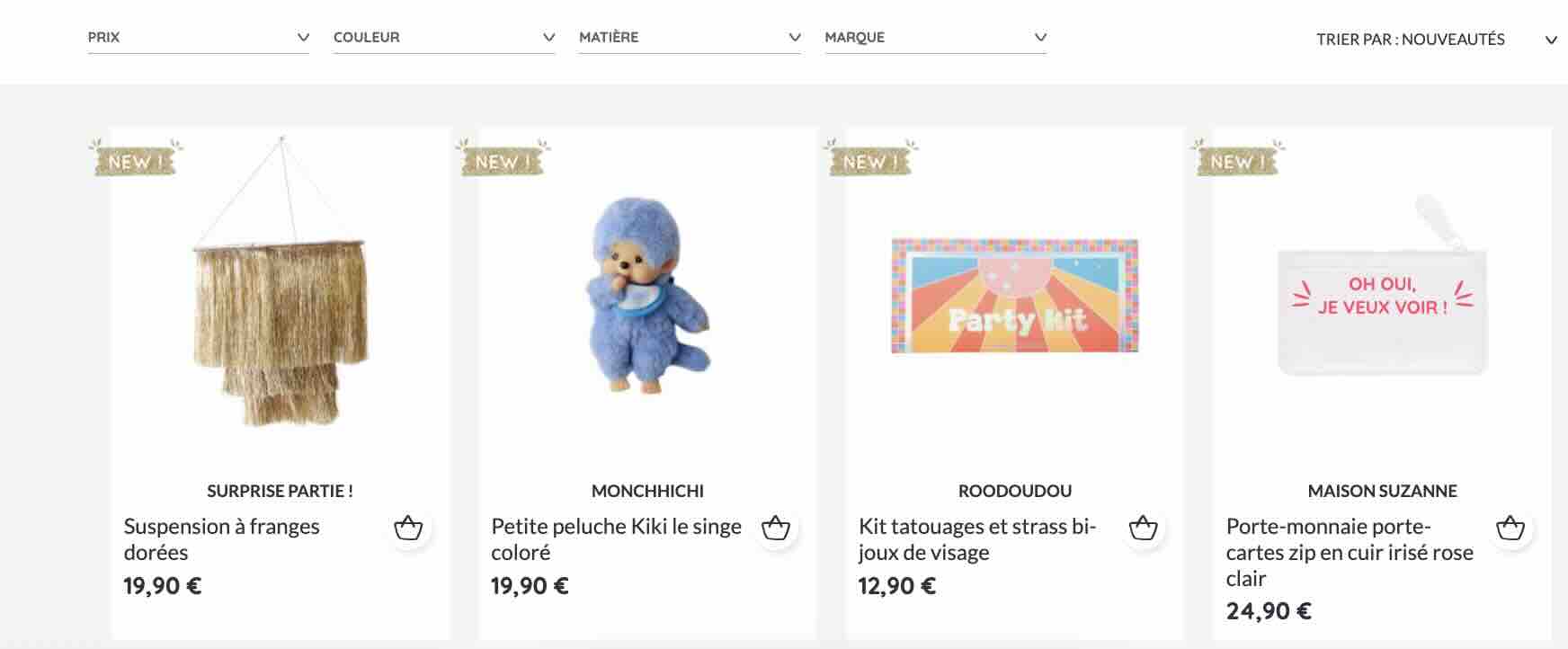
Ici, pas de sliders à rallonge ni d’animations à outrance. La homepage mise sur la simplicité colorée de ses produits fun.
Chaque image raconte une histoire et surtout donne envie de cliquer pour explorer l’univers unique du site.

L’UX joue la carte de la lisibilité : menu clair, accès rapide aux catégories (fête des mères, maison, enfant, idées cadeaux...), et barre de recherche bien visible.

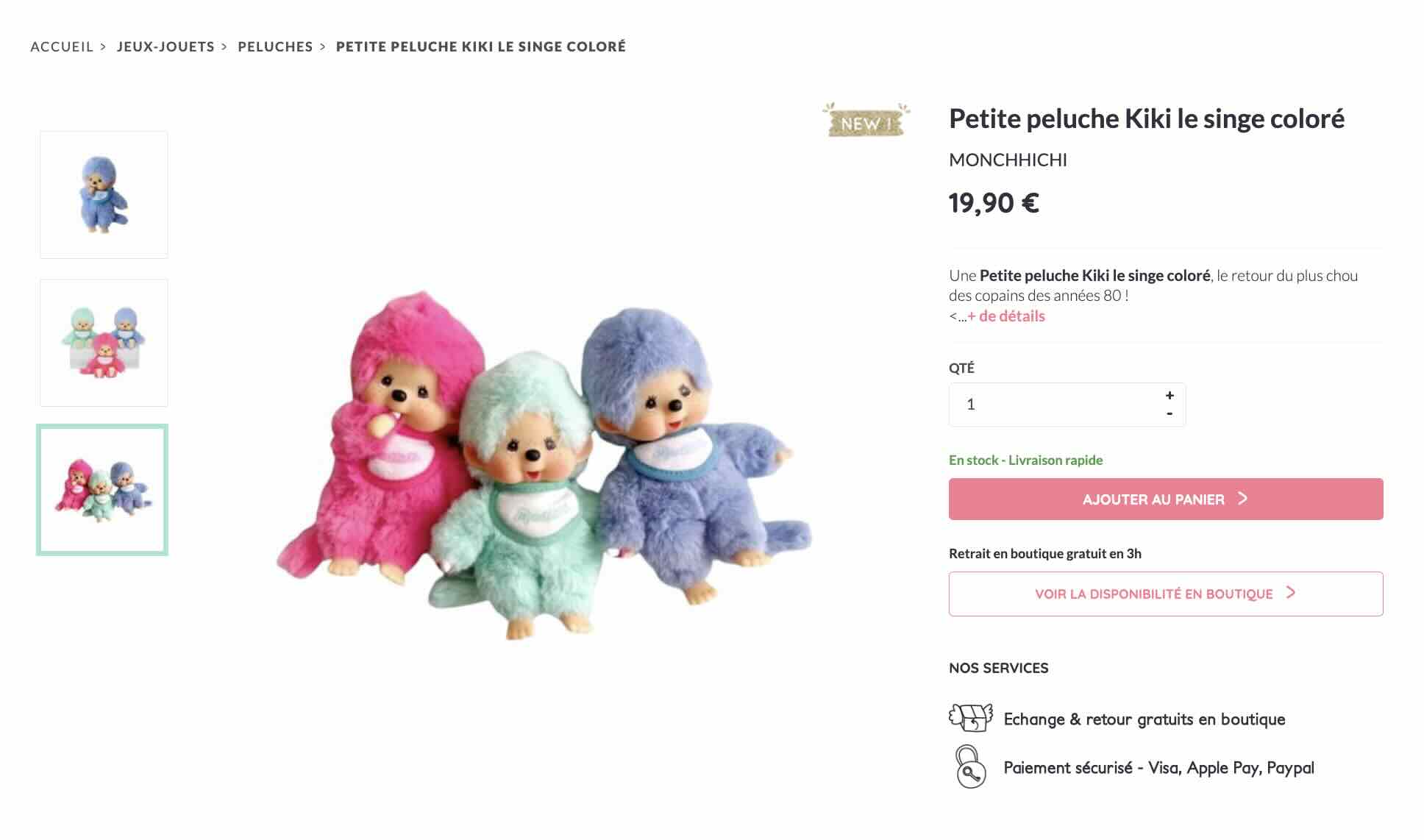
► Une structure claire et rassurante
Sur desktop comme sur mobile, le catalogue est efficace :
- Les visuels sont détourés et bien mis en valeur.
- Le nom de la marque, l’article et le prix sont immédiatement visibles.
- Les éléments liés à la logistique du produit sont clairs et bien présentés pour s’adapter au style du site.

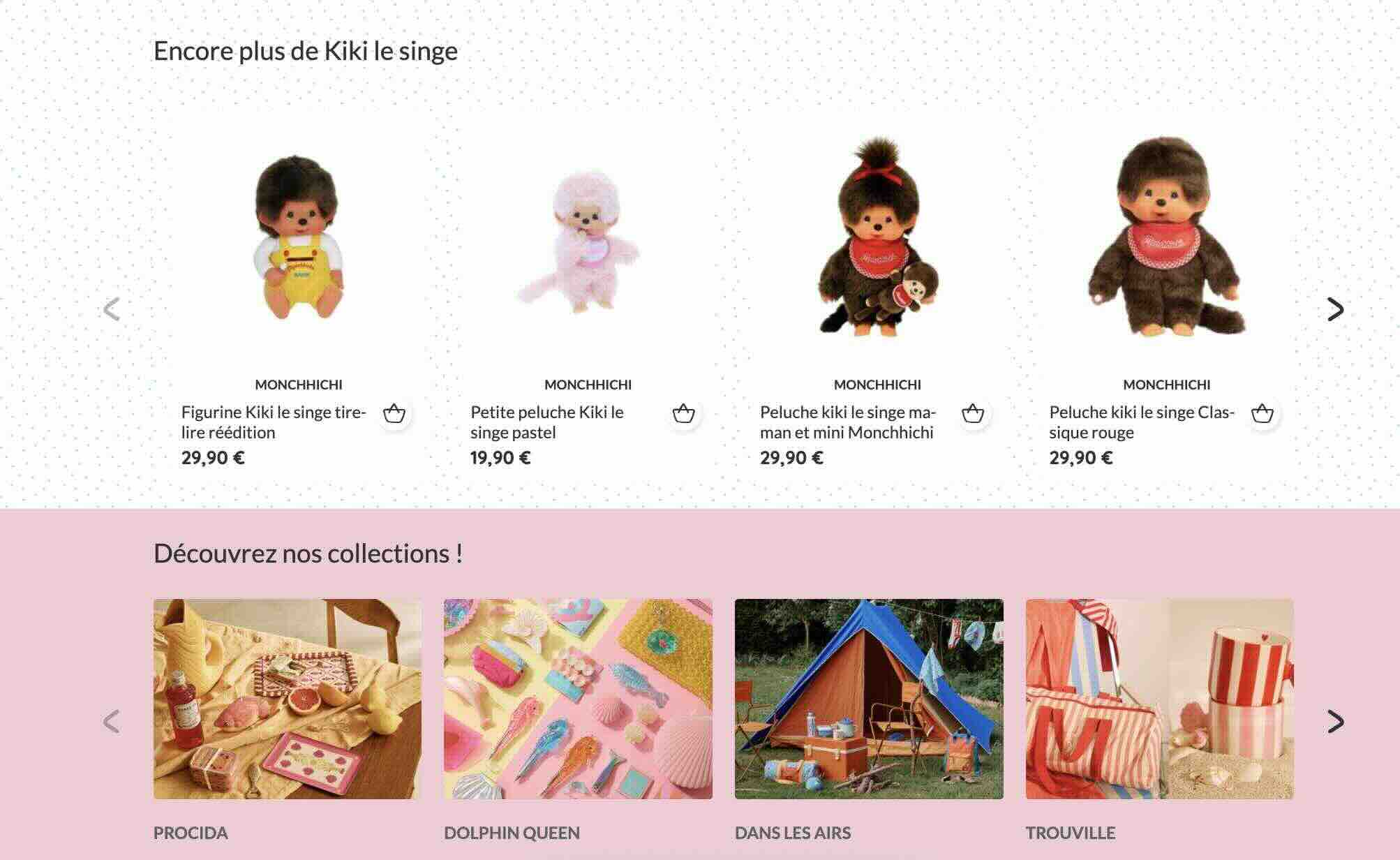
En bas des fiches produits se trouvent les produits similaires mais également les univers qui peuvent donner envie au visiteur de continuer sa “déambulation” dans les pages.

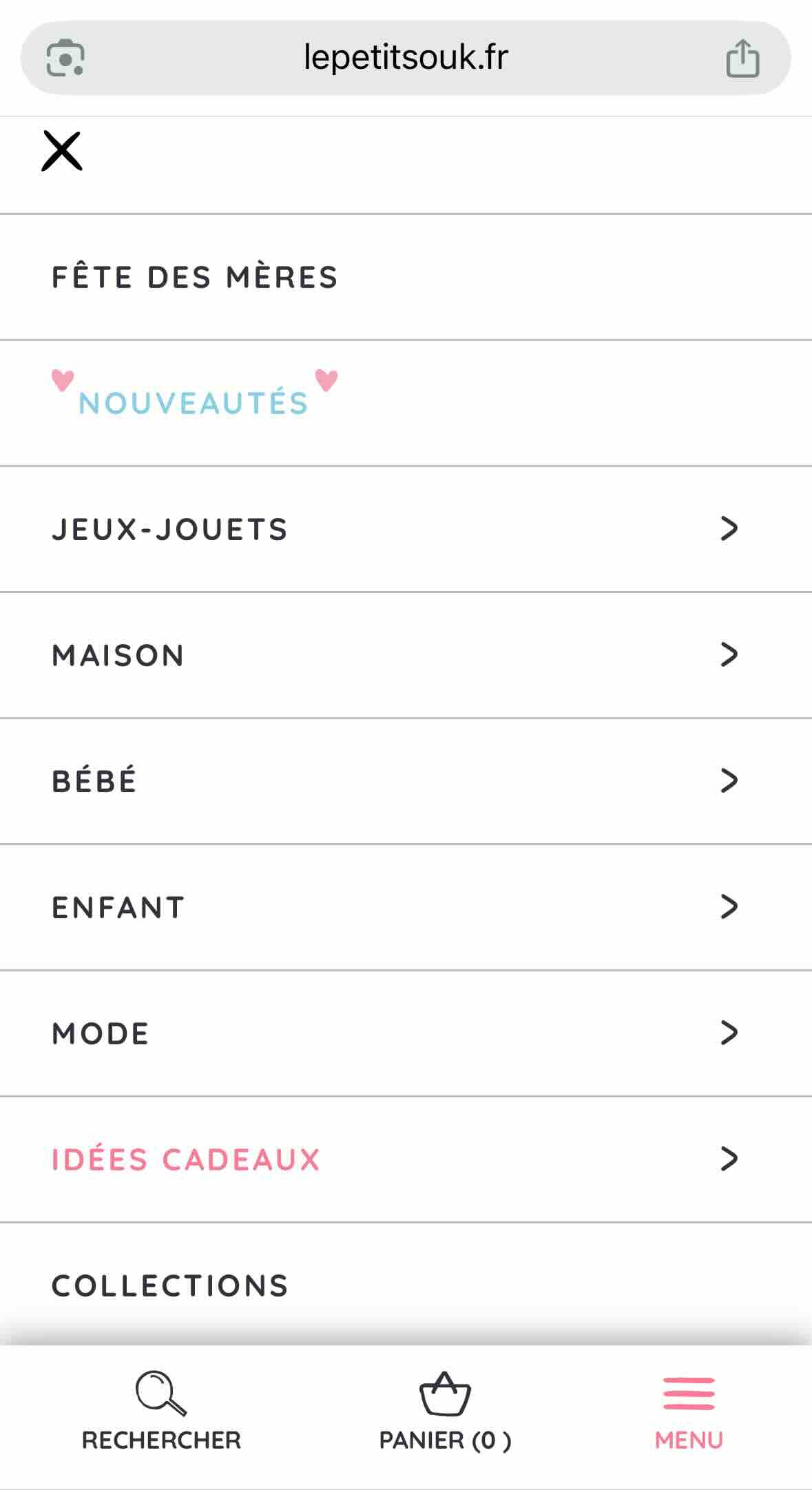
► Mobile first

La version mobile est réactive :
- Aucun chargement inutile.
- Le menu se replie proprement.
- Les fiches produits restent lisibles et bien hiérarchisées.
- Le call-to-action “ajouter au panier” est placé intelligemment en bas d’écran, à portée de pouce.

💡 D’après les derniers chiffres de la Fevad sur le m-commerce, soit le commerce mobile, 74% des français passent commande sur leur mobile. Conclusion : pensez mobile first dans la construction de votre site de vente en ligne !
► Un tunnel de commande limpide
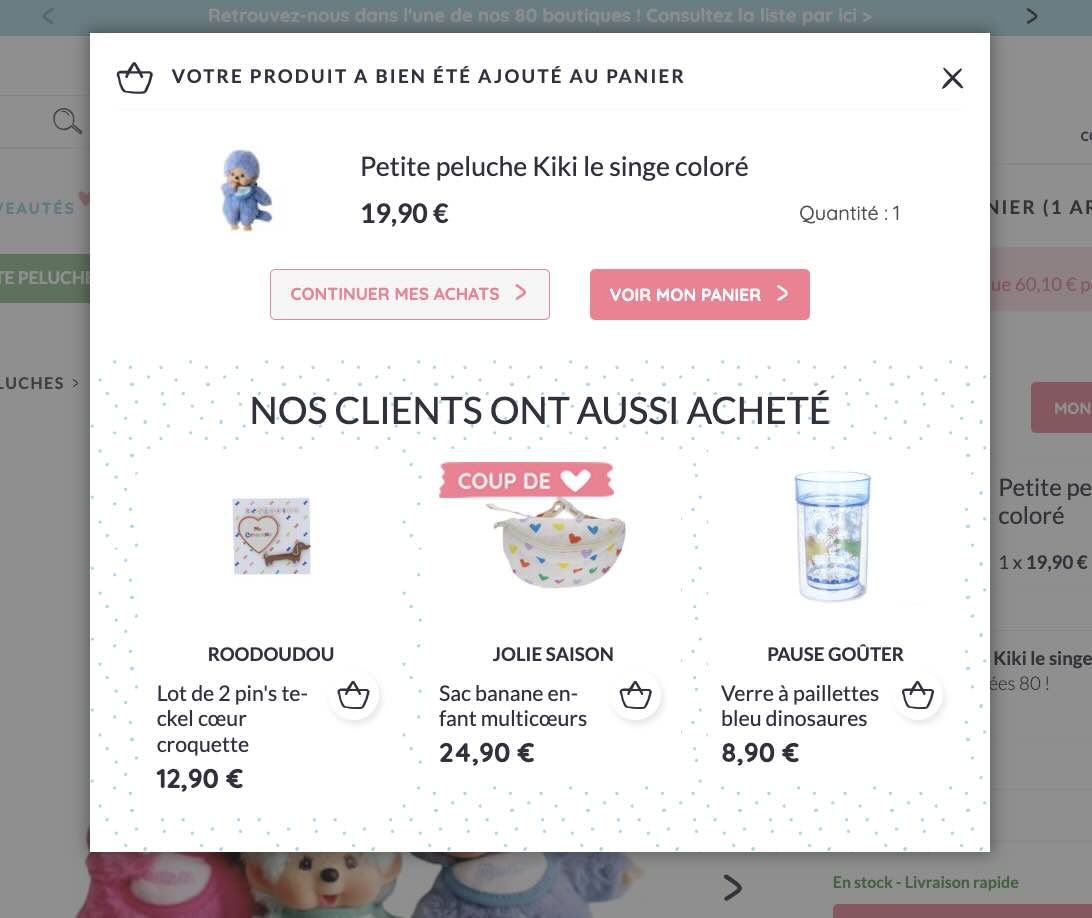
Dès qu’un article est ajouté au panier, un mini-récapitulatif s’ouvre. Là encore, aucune distraction inutile : tout est fait pour encourager à finaliser la commande rapidement et ajouter des produits en cross-selling grâce aux suggestions.

Paiement rapide, interface épurée, informations de livraison accessibles : un parcours qui inspire confiance, et surtout, qui ne rompt jamais le lien émotionnel avec l’objet.
Pas de rupture visuelle entre les étapes : l’utilisateur reste immergé dans l’univers du site à chaque étape avec un petit mot, un petit bandeau en couleur ou même le nom d’un produit original.
► Une ergonomie pensée pour la conversion
Le plus subtil dans tout cela ? C’est que l’on ne sent jamais l’optimisation derrière l’interface. Et pourtant :
- Un survol ludique “Oh oui je veux voir”.
- Les étiquettes “NEW” créent un appel à l’action.
- Les produits sont sélectionnés pour générer des “coups de cœur rapides”.
C’est une stratégie UX à la fois douce et rigoureuse : on laisse le visiteur flâner, mais tout est conçu pour qu’il passe commande naturellement, aidé par les petits prix du site.

Petit Tchoup

Naviguer sur le site Petit Tchoup, c’est un peu comme feuilleter un carnet de poésie illustré pour enfants.
Mais derrière cette esthétique au style naïf les leviers e-commerce sont bien là et sont pensés pour la conversion, le tout encouragé par l’envie par le consommateur de passer commande pour saluer le travail de design de la créatrice derrière le site propulsé par la solution WiziShop.
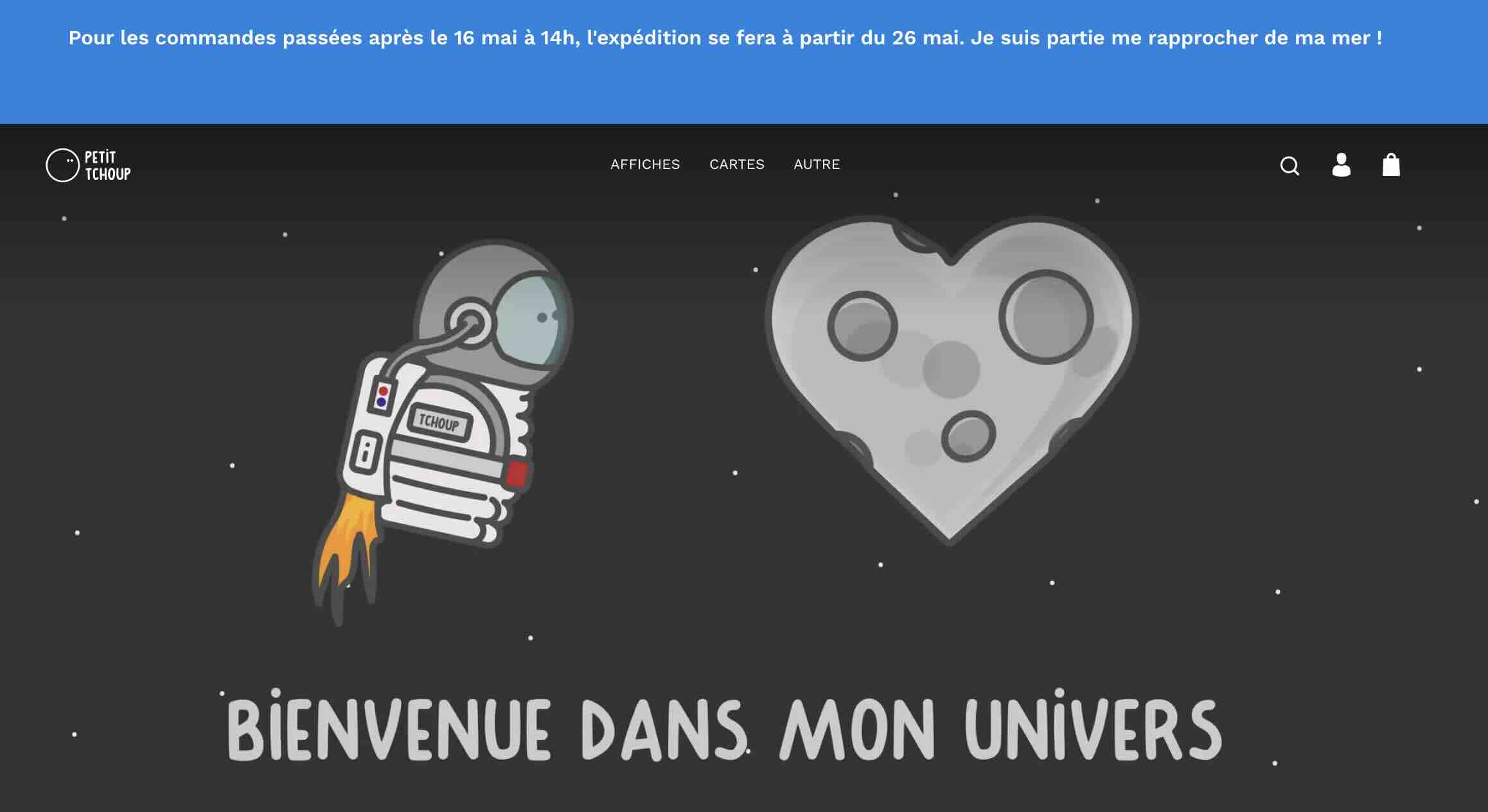
► Une page d’accueil immersive
Dès l’arrivée sur le site, on est accueillis par un visuel de l’univers de la créatrice avec l’avatar récurrent dans les créations graphiques vendues dans le catalogue. On est directement dans l’univers en oubliant que l’on se trouve dans un e-commerce !
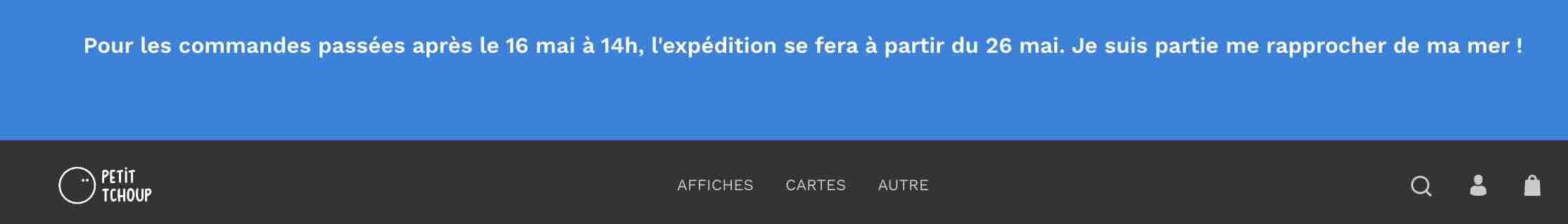
Le menu est discret et très simple en 3 onglets “Affiches”, “Cartes”, “Autre”.
Trois icônes se trouvent sur le côté pour suivre la navigation et rappeler que l’on fait du shopping : la recherche, le compte client et le panier.

Un bandeau tout en haut de la page suit la navigation et le ton choisi par la personne qui gère le site est un clin d'œil aussi à l’univers ludique pour parfaire l’expérience, même dans les annonces exceptionnelles en temps de fête des Mères.

► Une structure claire et rassurante
Sur ordinateur comme sur mobile, la structure du site est très fluide :
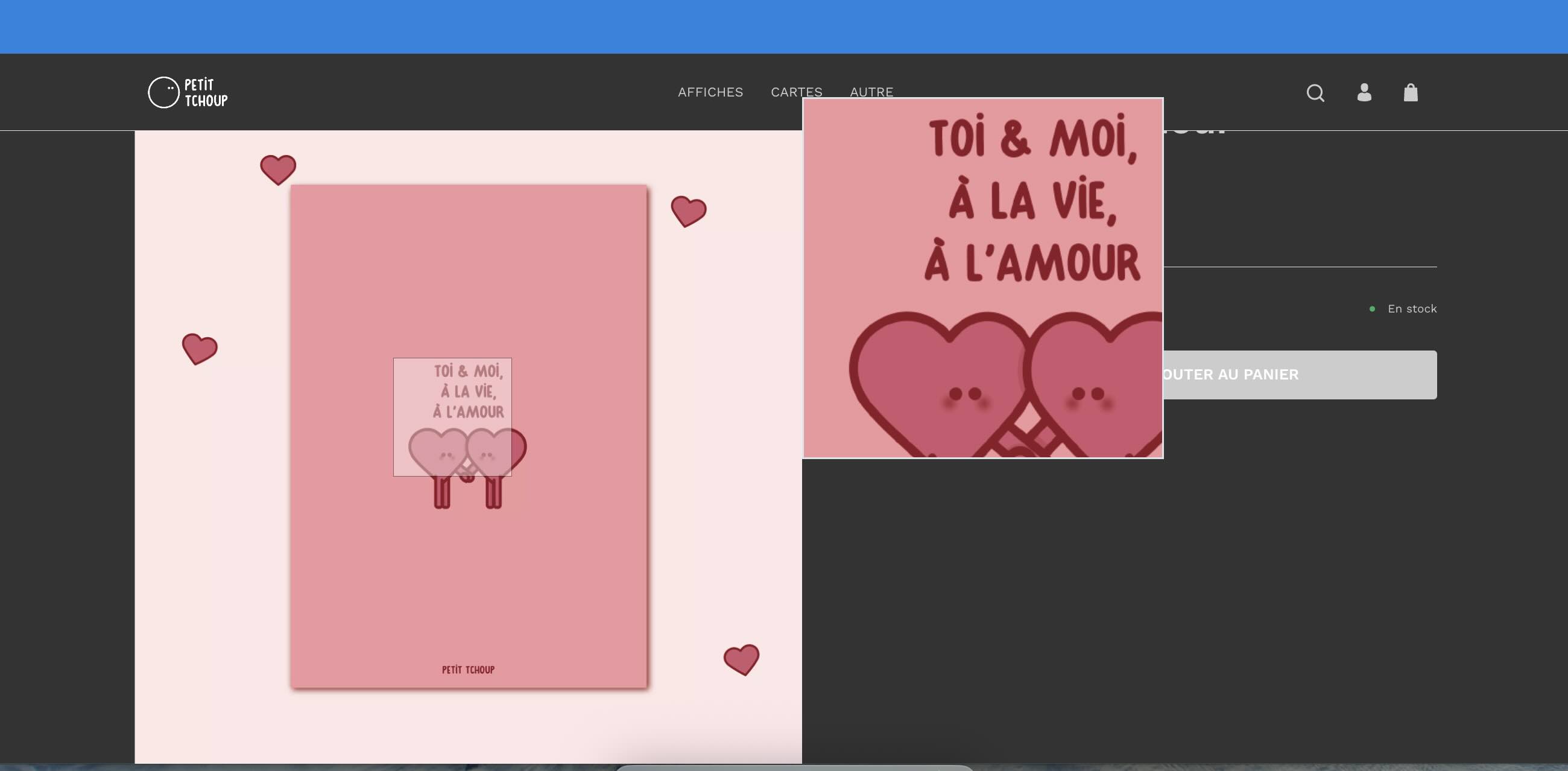
- Les pages catégories affichent des grilles simples.
- Les visuels produits sont bien dimensionnés.
- Il est possible de zoomer dans le visuel produit pour mieux voir les détails de chaque article : un atout de choix dans l’univers graphique.

Chaque fiche reste sobre mais bien organisée : photos claires, zoom fluide, descriptif concis. On va à l’essentiel, mais avec soin.
► Mobile commerce
Sur mobile, le site reste fidèle à lui-même dans un univers comme un moodboard infini au coeur des graphismes de la créatrice.
- Le menu est aussi simple que sur desktop.
- Le scroll est très fluide car il y a beaucoup d’infos accessibles dès la page d’accueil sans scroller à l’infini.
- Les différents services sont directement accessibles sur la page d’accueil

Aucun ralentissement, aucun bug visuel : tout est pensé pour ne jamais sortir de l’univers visuel même en cas d’achat !

► Un tunnel de commande limpide
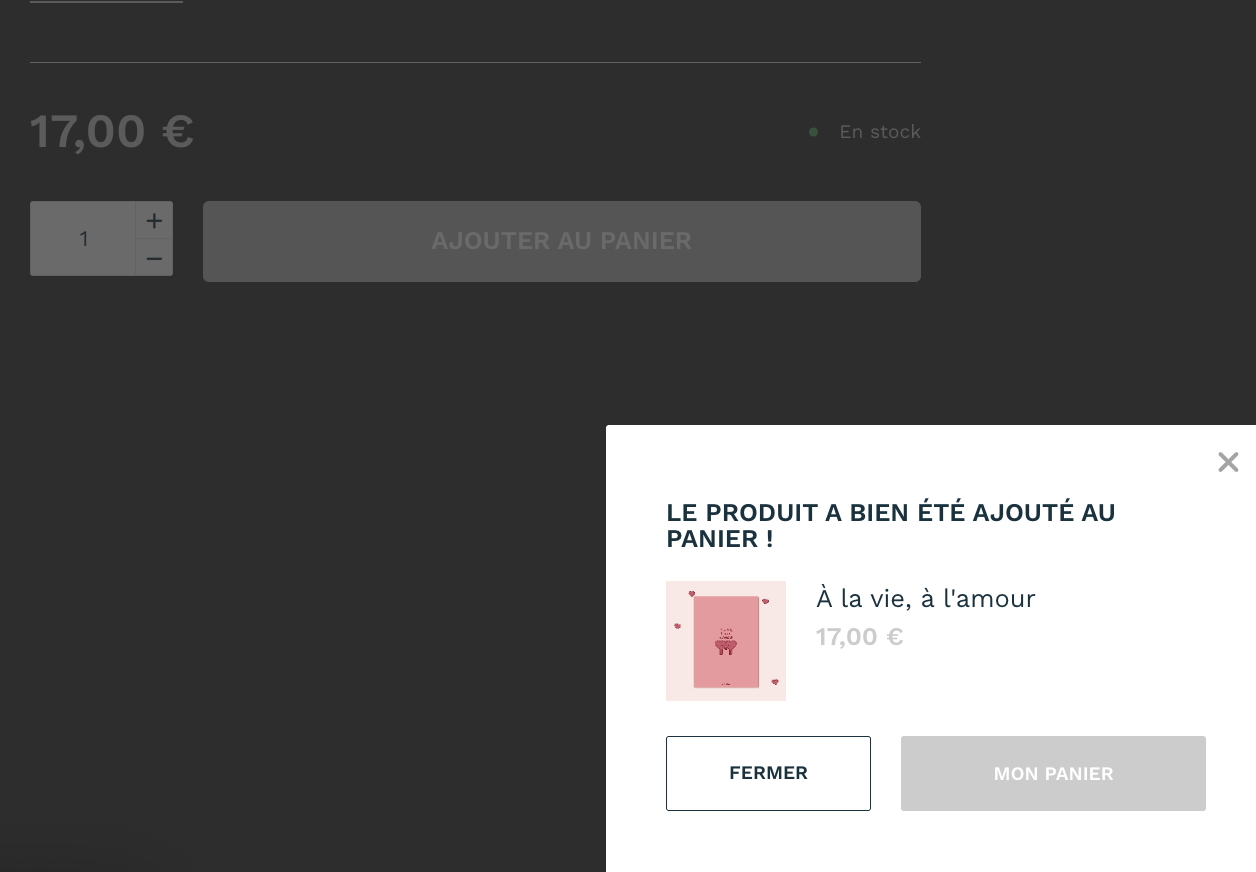
Ajouter un article au panier déclenche une transition fluide vers une mini-popup latérale, ou un accès rapide au panier.

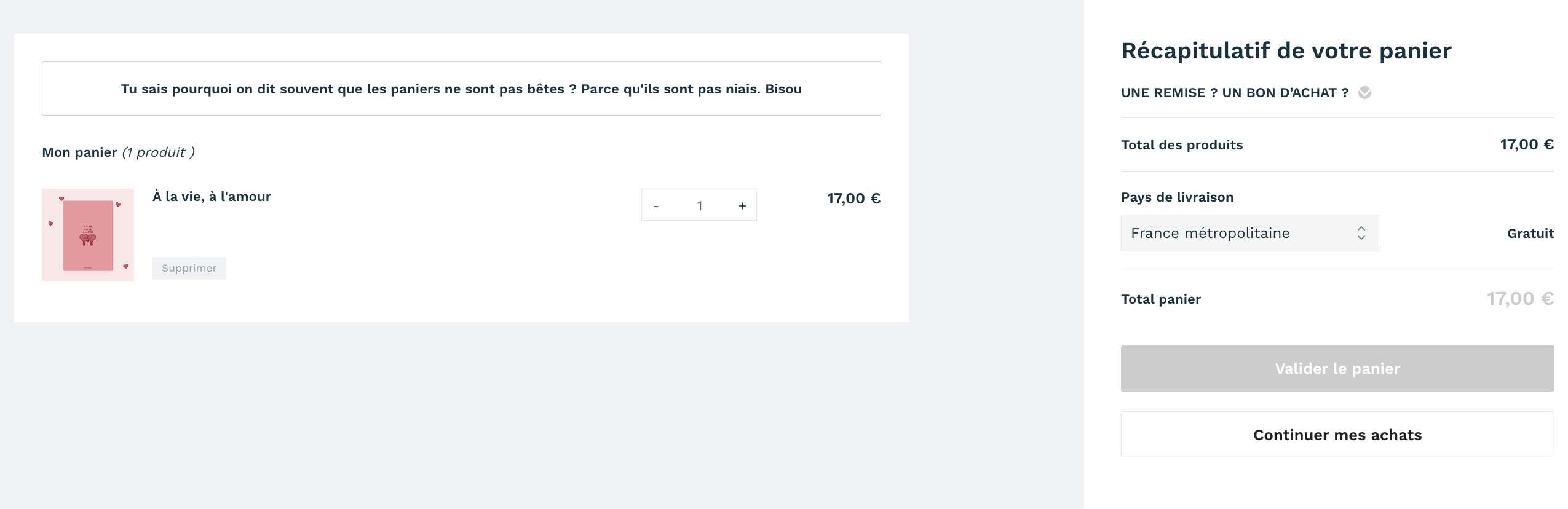
- Le récap est clair, les quantités modifiables, et les frais de port sont annoncés sans détour.
- La suite du parcours (adresse, expédition, paiement) est basique.
Le design reste cohérent, aucune rupture de ton ou d’esthétique ne vient perturber l’utilisateur. L’émotion initiale est préservée jusqu’à la confirmation de commande grâce à des petites phrases rigolotes comme au-dessus du récap panier.

► Une ergonomie pensée pour la conversion
Ce qui frappe ici, c’est la discrétion de l’optimisation :
- Les typographies sont douces, mais suffisamment lisibles pour que l’œil capte les infos clés (prix, actions).
- Les produits sont pensés pour des intentions précises (anniversaire, Noël, etc.).
- Aucun discours commercial intrusif : c’est la cohérence visuelle et le ton employé qui guident le visiteur vers la commande.
💡 Si vos création s’y prêtent, que vous vendez des produits graphiques ou même des produits numériques à télécharger comme des templates ou tout autre produit visuel, inspirez-vous de Petit Tchoup et déclinez votre ADN dans tous les recoins de votre e-commerce. C’est comme ça que vous deviendrez mémorable !
Alimentation
Michel et Augustin

Le site Michel et Augustin est un site pensé pour raviver notre âme d’enfant avec des gammes de produits diversifiés. Mais derrière cette esthétique décalée, colorée et ultra identifiable, le site est un grand site e-commerce.
► Une page d’accueil qui mise sur le visuel et la signature graphique
Dès l’arrivée, on est accueilli par un ton unique : celui des "trublions du goût". Typo manuscrite, icônes dessinées à la main, visuels de produits croqués : pas de doute, on reconnaît la patte de la marque.
En apparence pensée comme un cahier d’enfant raturé, l’interface est parfaitement organisée :
Le menu est clair, fixe, avec des entrées bien pensées : le site e-commerce ne vend pas tous les produits que l’on retrouve en grande surface mais des produits uniques (livres de cuisine, cours de pâtisserie, services de team building, etc.).
Le site ne vend pas des produits de consommation courante mais des expériences autour de la marque devenue référence en France !

► Une structure claire et rassurante
Les pages catégories sont fun, oui, mais surtout efficaces :
- Les visuels produits sont packshotés avec soin et avec une bonne dose de pep’s.
- Le nom de l’article et les histoires des produits sont là pour rassurer le client une fois en magasin.
- Des icônes “bio”, “made in France” ou “nouveau” viennent enrichir la lecture.
Et même si le ton reste léger, la navigation reste sérieuse : aucun bug, aucun clic perdu.
Chaque fiche est divertissante : descriptif drôle mais précis, photos multiples, infos nutritionnelles, suggestions de coffrets. L’univers est cohérent jusque dans les moindres détails !

► Une ergonomie pensée pour rassurer les consommateurs entre commerce physique et en ligne
C’est là que le site est le plus fort : on ne sent jamais la mécanique commerciale derrière l’enthousiasme. Et pourtant :
- Les mises en avant sont travaillées pour provoquer le coup de cœur ou du moins donner envie d’en savoir plus sur les produits incontournables en magasin.
- Les textes légers cachent une vraie rigueur de fond : tout est optimisé, mais sans jamais perdre le ton de la maison.

💡 Si vous vendez des produits en boutique physique ou que les clients sont susceptibles de vous trouver auprès de revendeurs multimarques, faites de votre site e-commerce une arme de rassurance. Les personnes qui vont vouloir en savoir plus sur votre marque voudront être certains de faire le bon choix : mettez-vous en avant, votre histoire, vos valeurs, et prouvez-leur qu’ils font le bon choix en achetant vos produits !
Biscuiterie du Cap Corse

La Biscuiterie du Cap Corse est pensée pour la conversion : le savoir-faire est mis en avant dans une structure e-commerce bien pensée tout en sobriété.
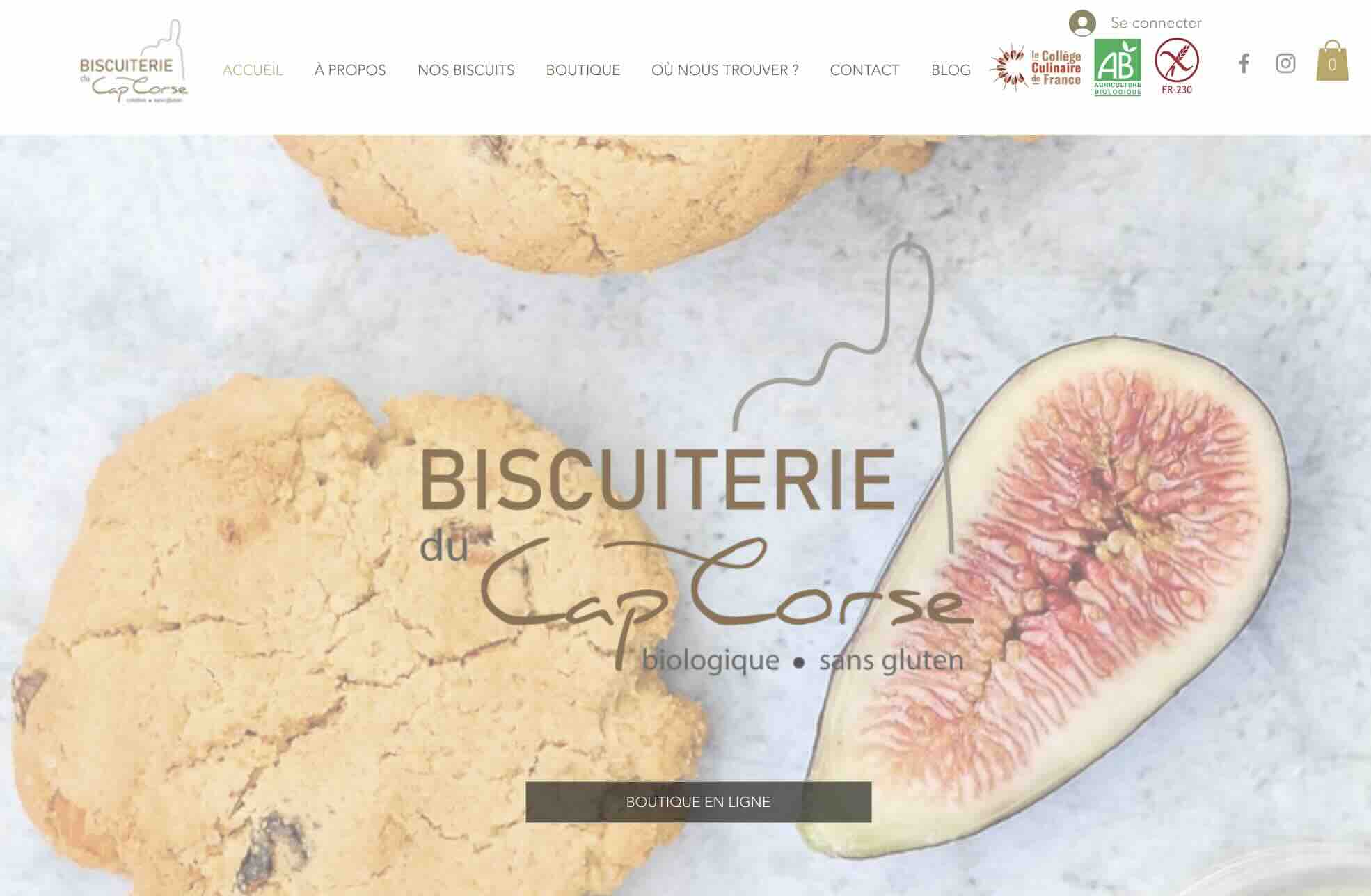
► Une page d’accueil qui rassure et informe
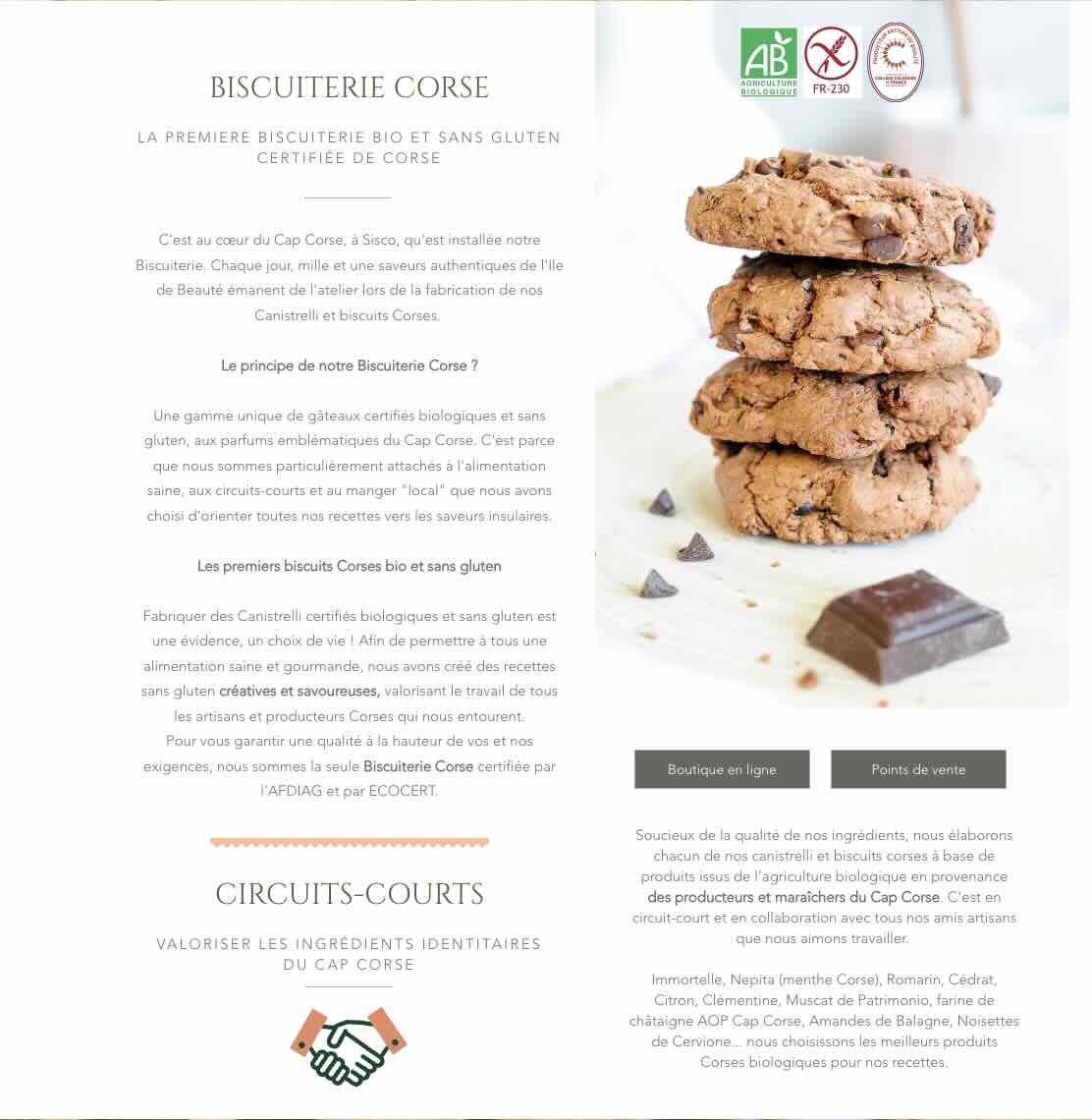
Pas d’animation envahissante au profit de textes et de visuels qui annoncent la couleur sans chercher : des produits bio, artisanaux et sans gluten.
- Des visuels de produits soignés, valorisant les textures artisanales.
- Une mise en page qui respire : les blocs sont nets, les photos donnent envie avec les goûts annoncés directement sous chaque produit.
- Le survol permet de faire apparaître les visuels gourmands des produits bruts.

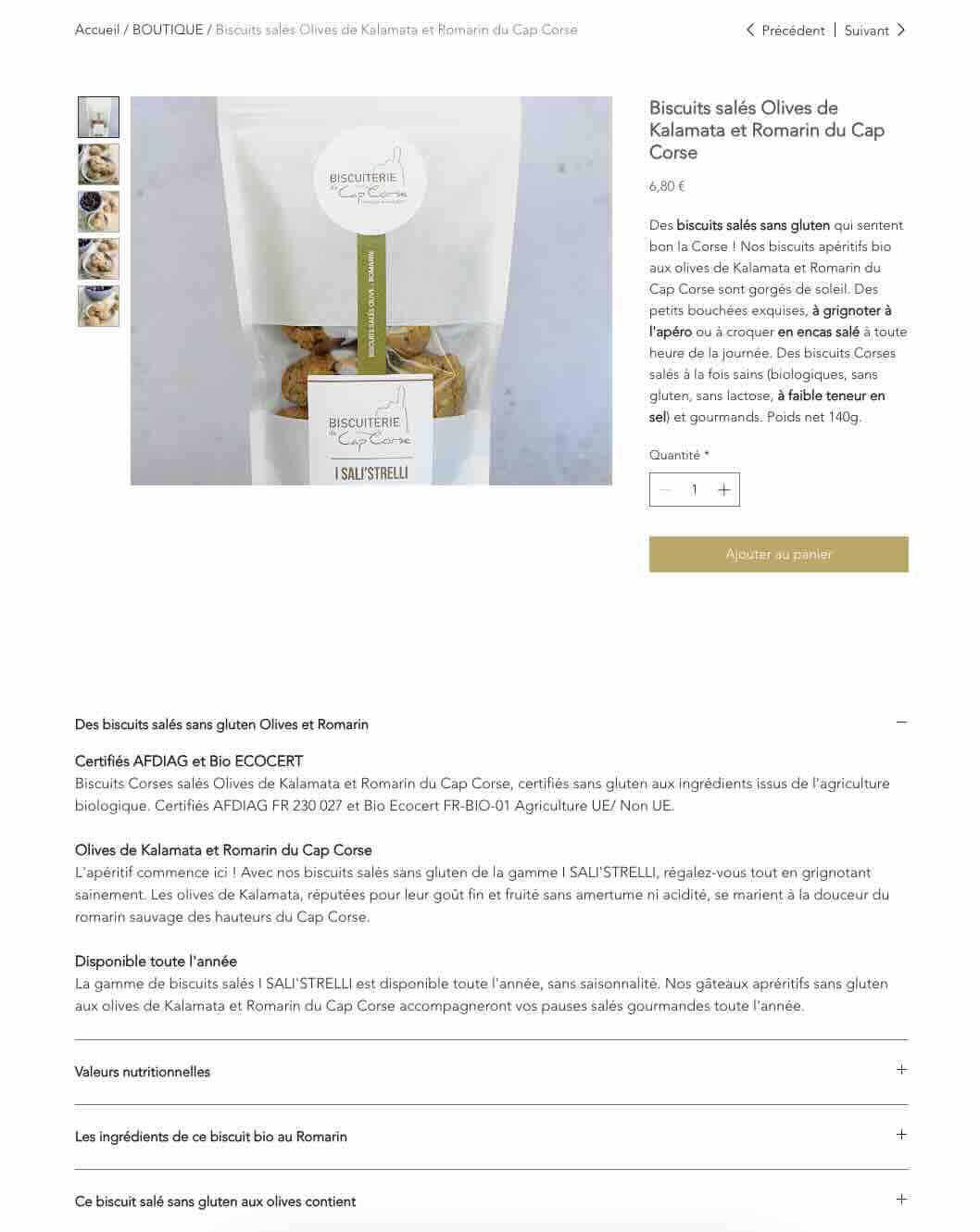
► Une structure claire et rassurante
Les fiches produits vont à l’essentiel :
- Description simple, parfois enrichie d’une touche de storytelling (origine, savoir-faire).
- Ingrédients détaillés, infos livraison accessibles.
- Call-to-action clair, bien placé.
Un e-commerce qui ne cherche pas à en mettre plein la vue, mais qui fait tout pour donner envie d’acheter en toute confiance, même pour les personnes atteintes de pathologies qui les obligent à manger sans gluten.

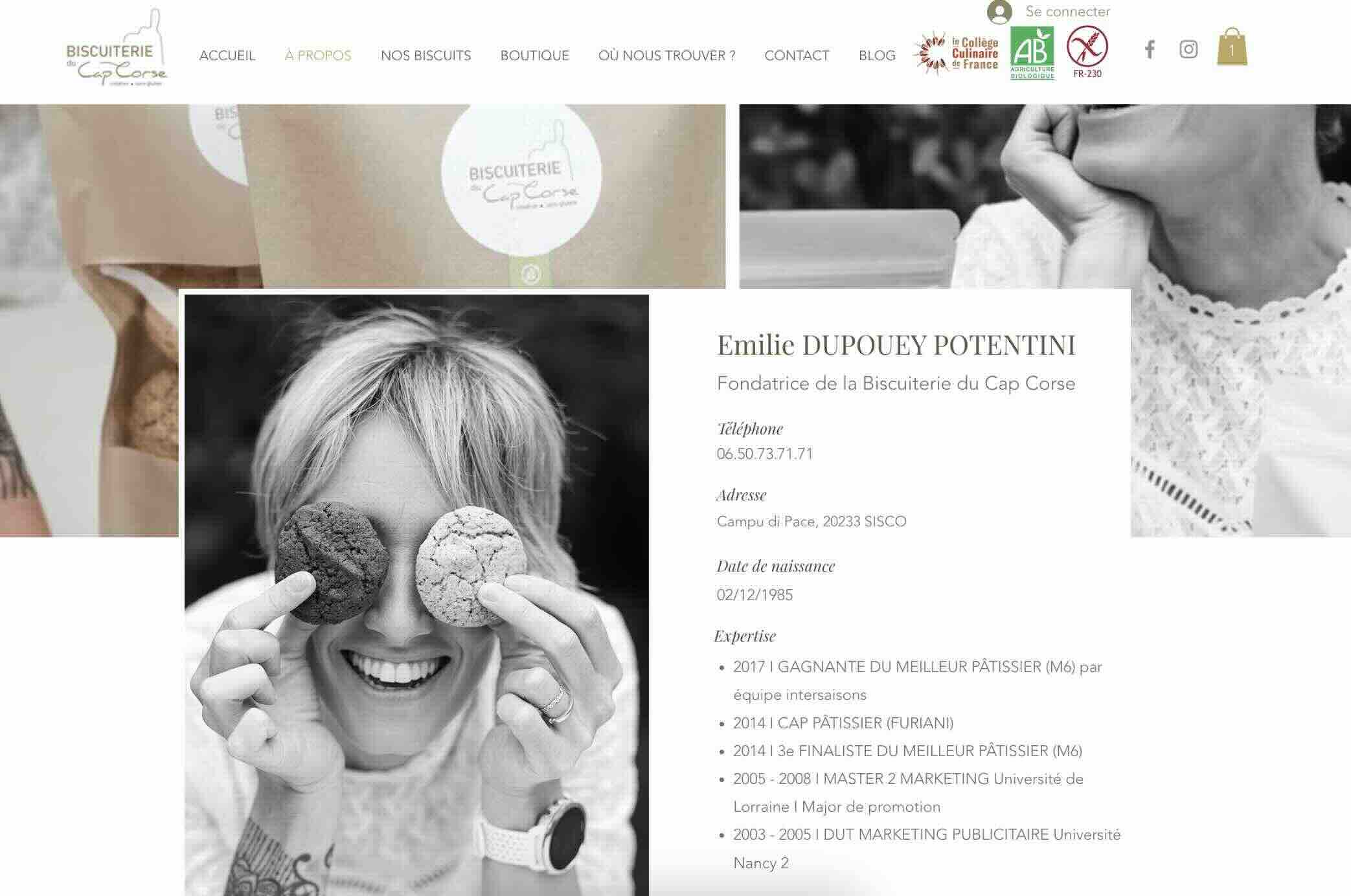
► Une page “A propos” et des informations clés tout au long de la navigation
Avec les différentes sections du menu, on en apprend toujours plus sur les motivations et le parcours de la créatrice de la marque.
Tout au long de la navigation, chaque section du menu révèle une facette du parcours de la fondatrice. Que ce soit dans le choix des ingrédients, la présentation des produits ou même à travers les visuels, on sent une démarche authentique et engagée. Ce fil rouge donne du sens à chaque biscuit, chaque gourmandise : il ne s’agit pas seulement de goûter, mais de comprendre d’où vient ce savoir-faire et ce qui anime la personne derrière la marque.

► Un footer qui rassure et accompagne
En bas de chaque page, le footer récurrent est là pour continuer l’expérience et donner toutes les informations nécessaires au client pour suivre la marque.
Le plus : la présence de liens utiles, du bloc contact indispensable pour tous ceux qui souhaitent rencontrer la marque in situ, ou encore les labels forts.
Logos présents :
- Agriculture Biologique (AB) : Gage de qualité bio.
- Initiative Remarquable : Distinction valorisant l'engagement entrepreneurial.
- Sans gluten FR-230 : Indication de conformité pour les consommateurs intolérants.
Ces labels renforcent la crédibilité, la transparence, et les valeurs artisanales du site, un point d’honneur inspirant pour tous les créateurs ou e-commerçants qui commercialisent des produits d’exception artisanaux.

Lifestyle
Les Raffineurs

Naviguer sur le site Les Raffineurs, c’est pousser la porte d’un grand bazar stylé. L’univers est chic sans être guindé, drôle mais à la fois tendance.
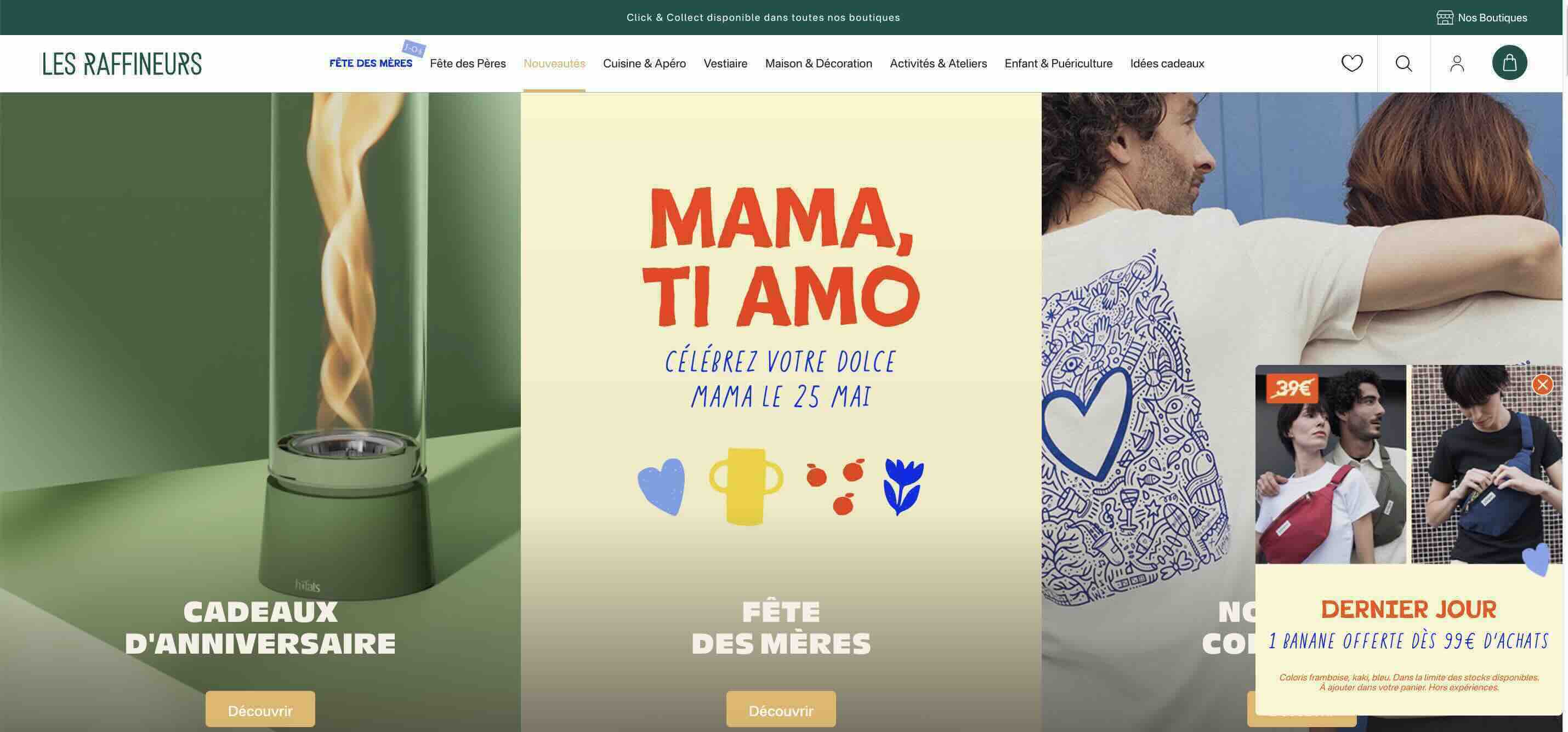
► Une page d’accueil qui raconte une histoire
Dès l’arrivée sur la homepage, le ton est donné :
- Des visuels sobres mais assez ludique à la manière d’un “catalogue lifestyle premium”.
- Un copywriting qui ne vend pas un article, mais une intention (faire plaisir, surprendre, marquer le coup).
- Des onglets clairs : “Idées cadeaux”, “Nouveautés”, “Fête des Mères”.
Le tout s’anime par petites touches créatives (animations, scroll latéral des produits) dans un univers qui décline le concept de “cool” dans les moindres détails.

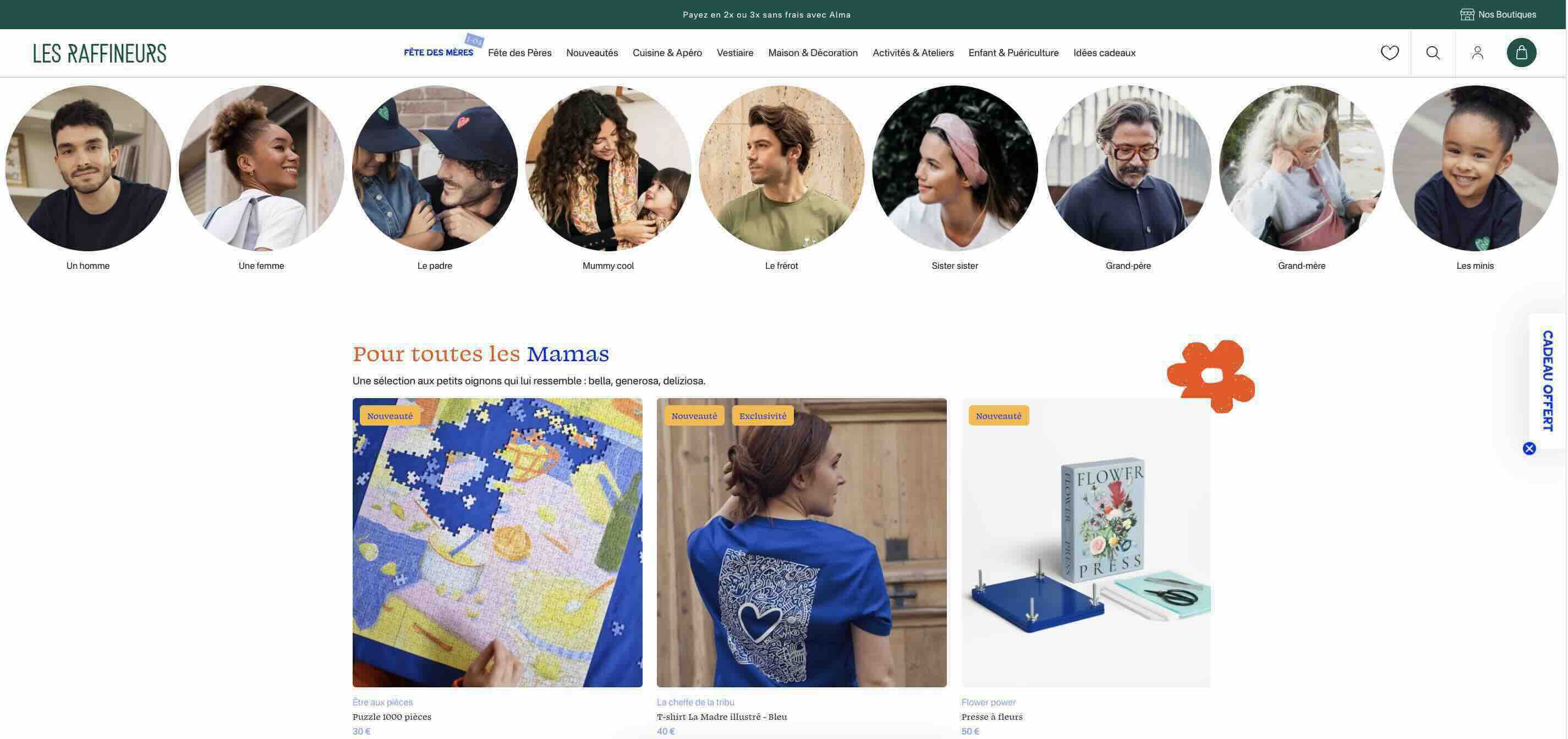
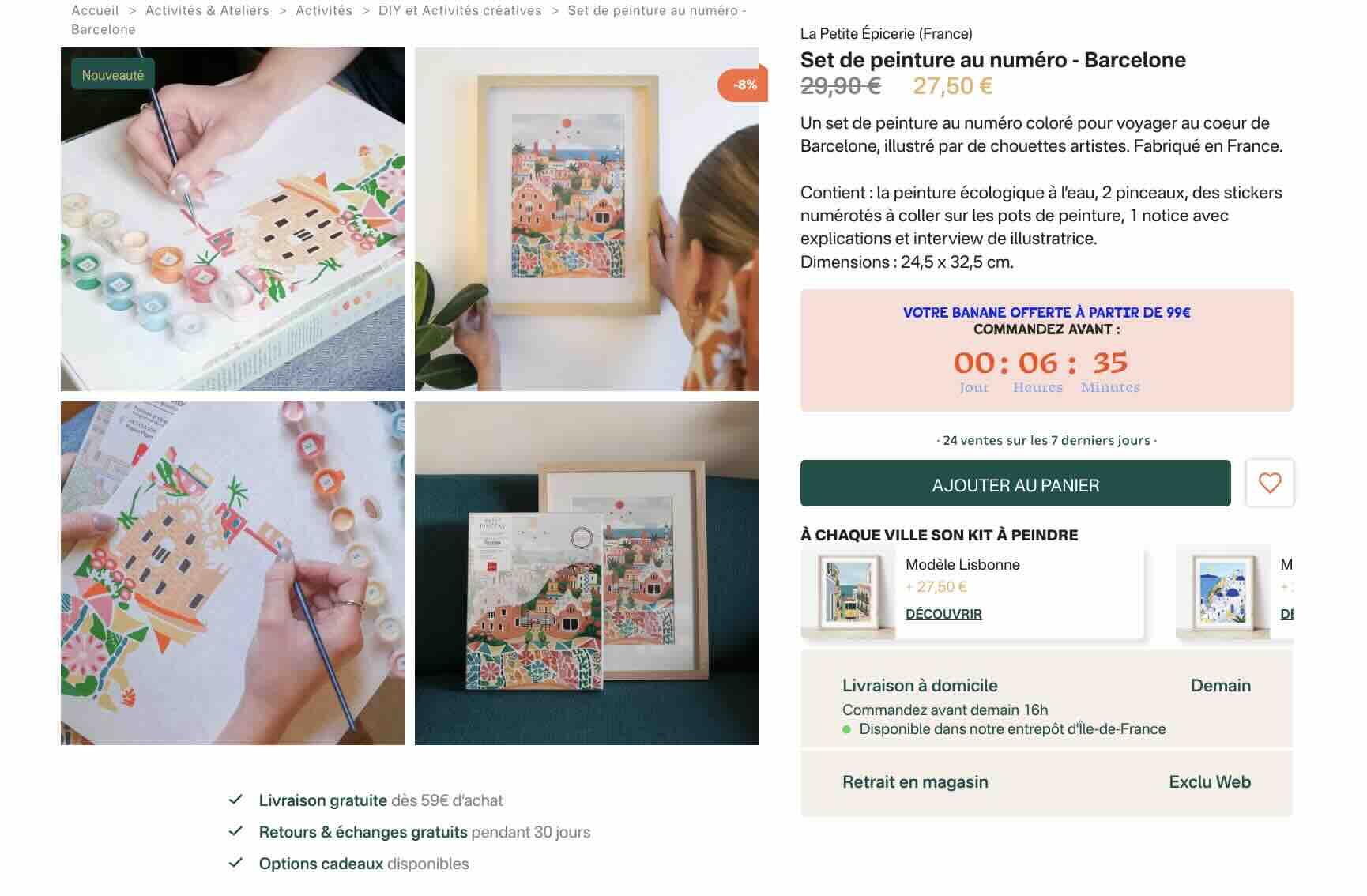
► Une construction de site aussi esthétique qu’efficace
Chaque fiche produit est une galerie bien pensée pour la conversion :
- Des photos nombreuses
- Une vidéo de présentation
- Des descriptions à la fois utiles et narratives.
- L’avis des clients mis en avant.
- Des informations bien structurées (composition, dimensions, fabrication), mises en valeur par une typographie aérée.
Le bouton “Ajouter au panier” et les informations nécessaires à la conversion sont disponibles avec clarté et le cross selling est présent dès le bouton d’achat pour inciter le client à découvrir les produits de la même gamme.

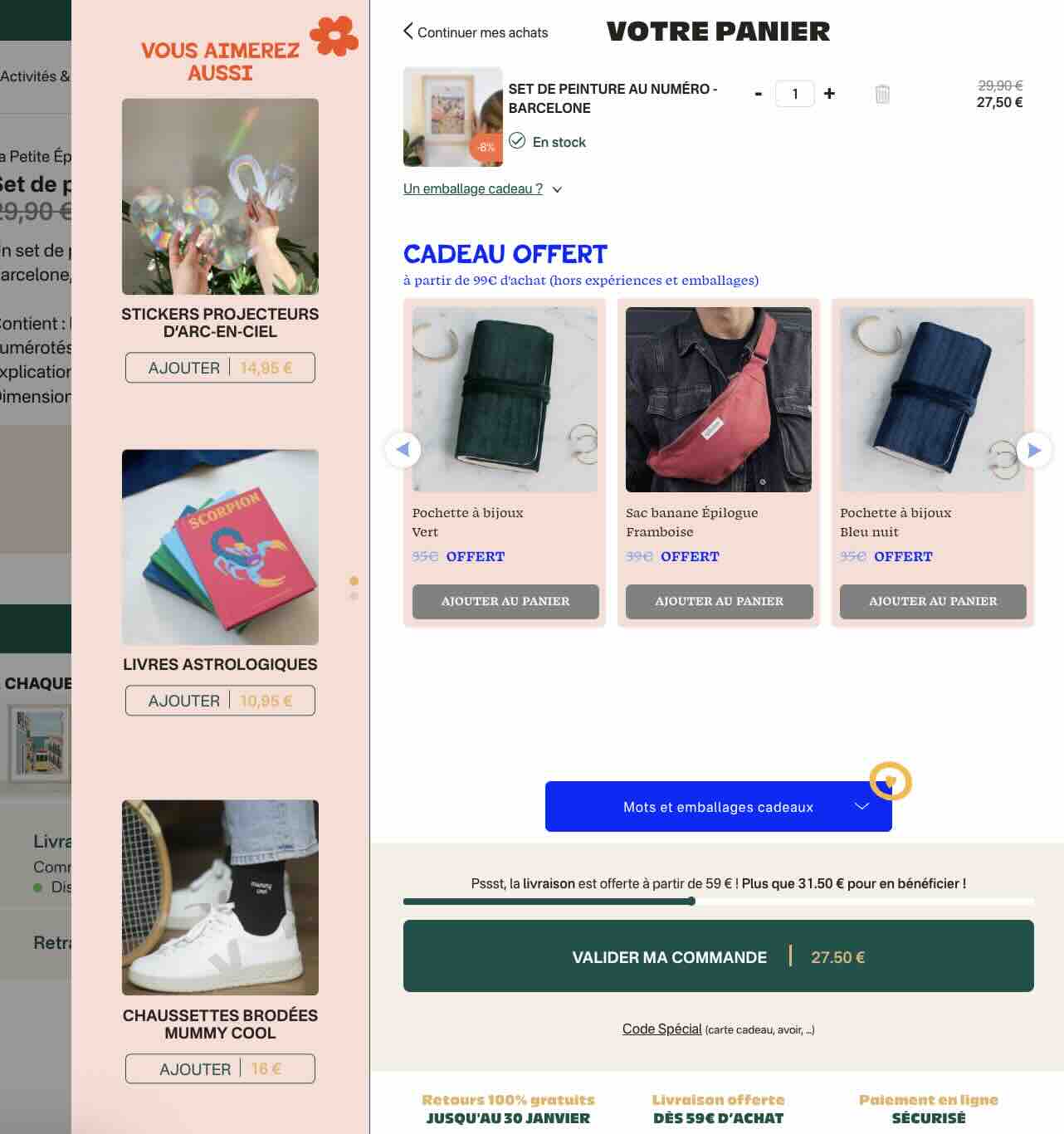
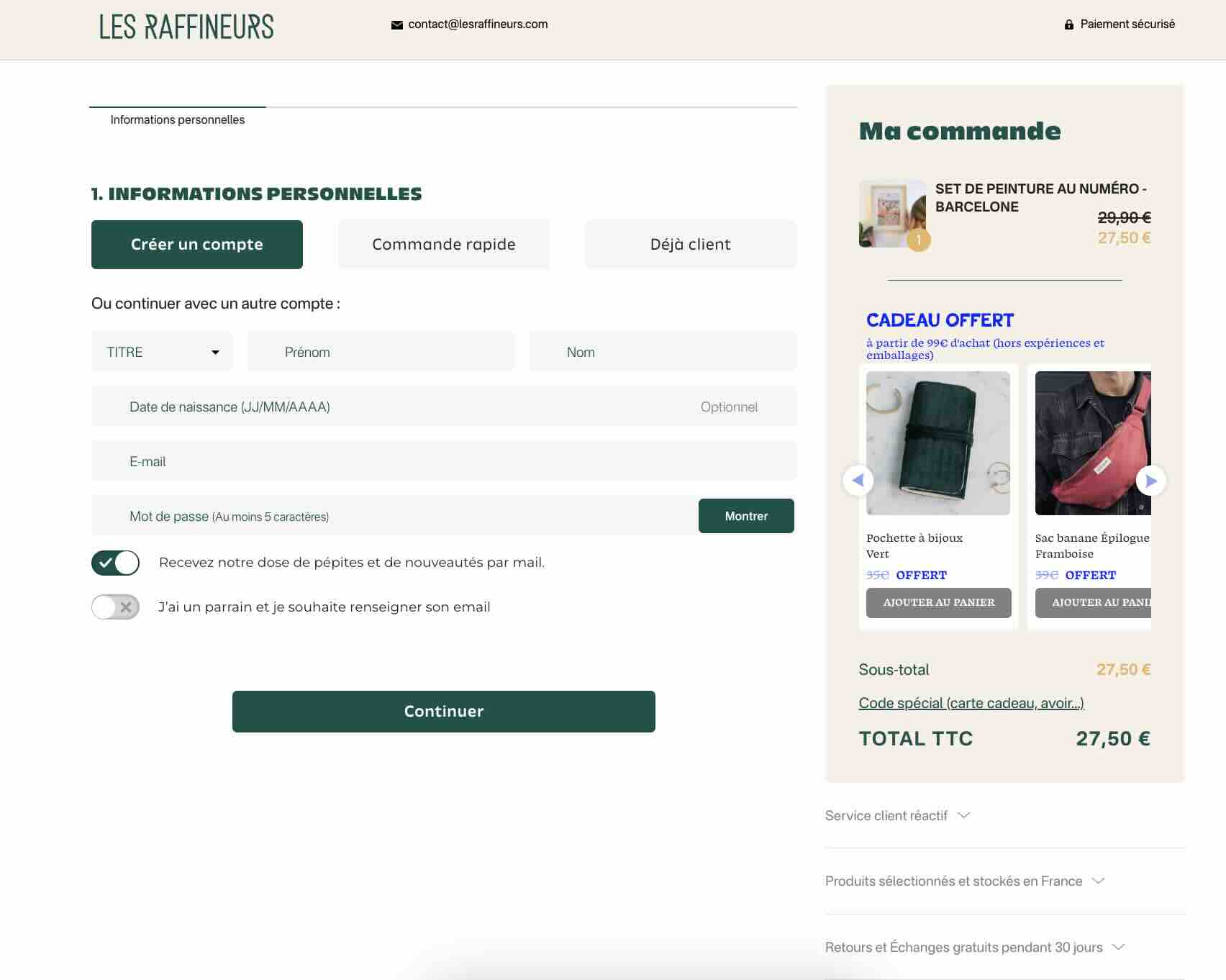
► Un tunnel de conversion sans friction
Une fois le panier rempli, la conversion se fait sans accroc :
- Des offres tout de suite présentées au client.

- Résumé clair, visuels miniatures des produits sélectionnés, prix bien décomposés.
- Options de livraison visibles et rassurantes.
- Formulaire de commande intuitif, rapide à remplir.
Tout le tunnel est conçu pour inciter le client et le garder dans l’univers fort de la marque: l’utilisateur reste dans un monde cohérent, sans rupture visuelle ni perte d’attention.

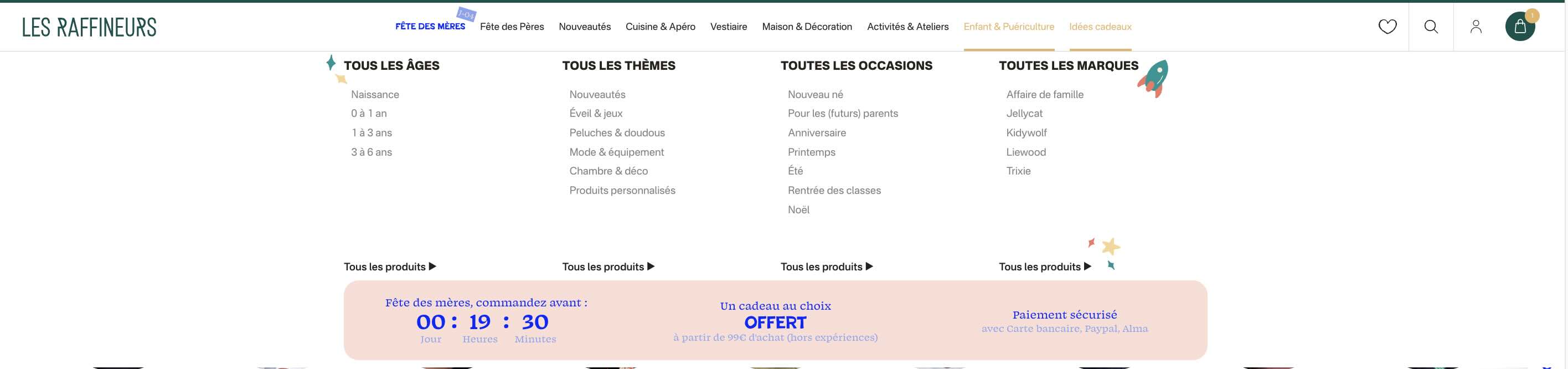
► Une stratégie UX qui vise juste
La vraie réussite du site ? C’est cette maîtrise de l’élégance utile :
- Un wording à la fois accessible et intelligent.
- Un menu ultra complet qui guide le client dans sa recherche.

- Des filtres efficaces, une recherche rapide, un univers cohérent à chaque étape.
Les Raffineurs savent que leur cible aime les choses bien faites, et le site reflète exactement ça : un sens du détail assumé tout en restant cool.
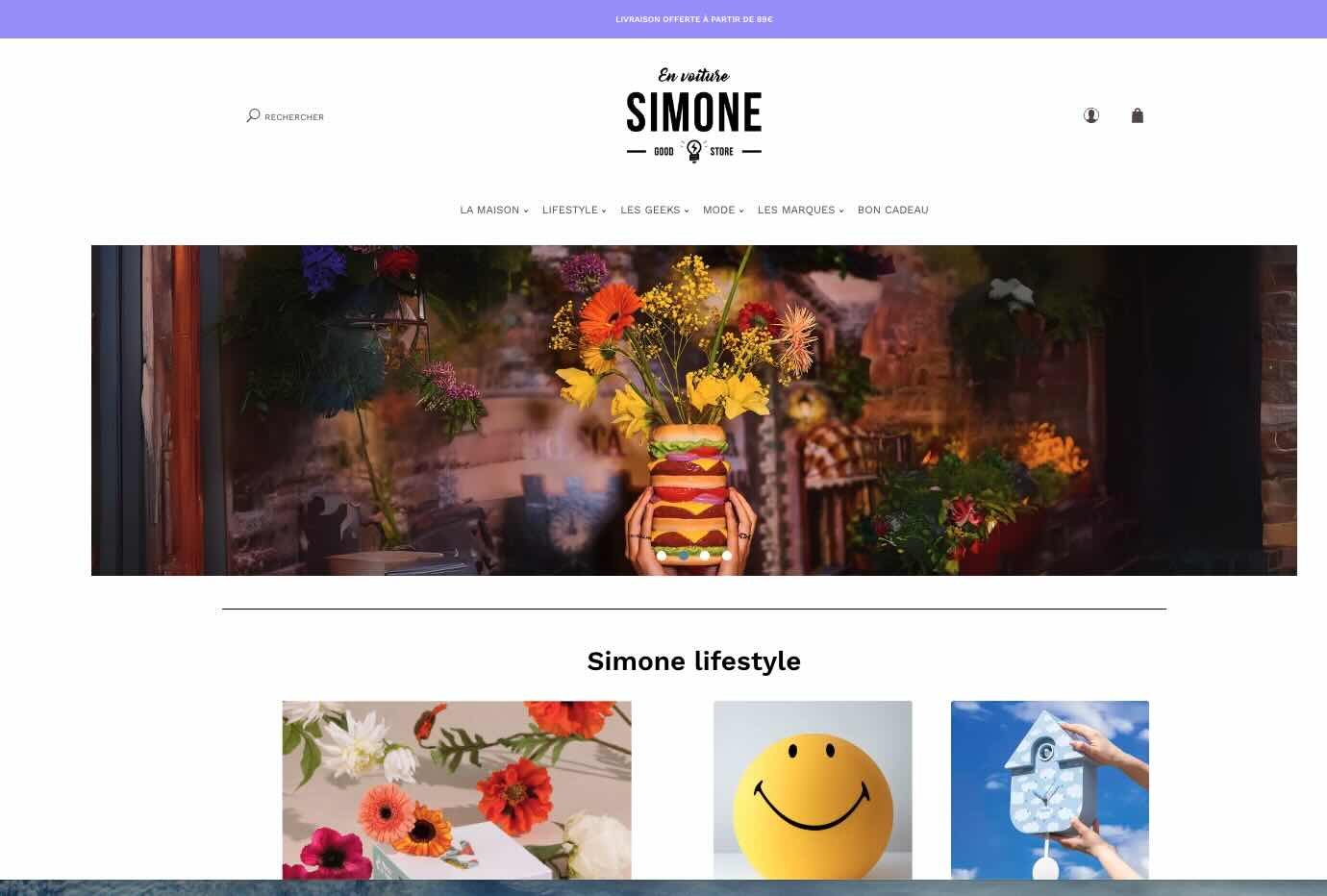
En Voiture Simone

En Voiture Simone Good Store, c’est l’e-commerce propulsé par WiziShop qui donne envie de faire plaisir à tous ses amis et sa famille.
C’est un univers lifestyle où l’humour rétro et l’esthétique décalée se marient avec une ergonomie e-commerce ultra-optimisée. À travers ces visuels, on découvre un site qui mise sur le décalé, la simplicité et la cohérence visuelle pour convertir.
► Une navigation intuitive et thématique
Dès l’arrivée, la structure est claire :
- Menu catégoriel bien segmenté ("LA MAISON", "LIFESTYLE", "LES GEEKS", "MODE", etc.) pour guider l’utilisateur vers ses centres d’intérêt.
- Des thèmes visuels sur la page d’accueil avec des accroches immédiates ("Donnez du style à votre intérieur").
- Une barre de rassurance qui présente les chiffres clés du e-commerce

💡 Un menu hiérarchisé et imagé (comme le visuel "Tourmalet" pour les Pyrénées) permet d’attirer l’oeil et de faire voyager le client dans vos collections.
► Des fiches produits immersives et rassurantes
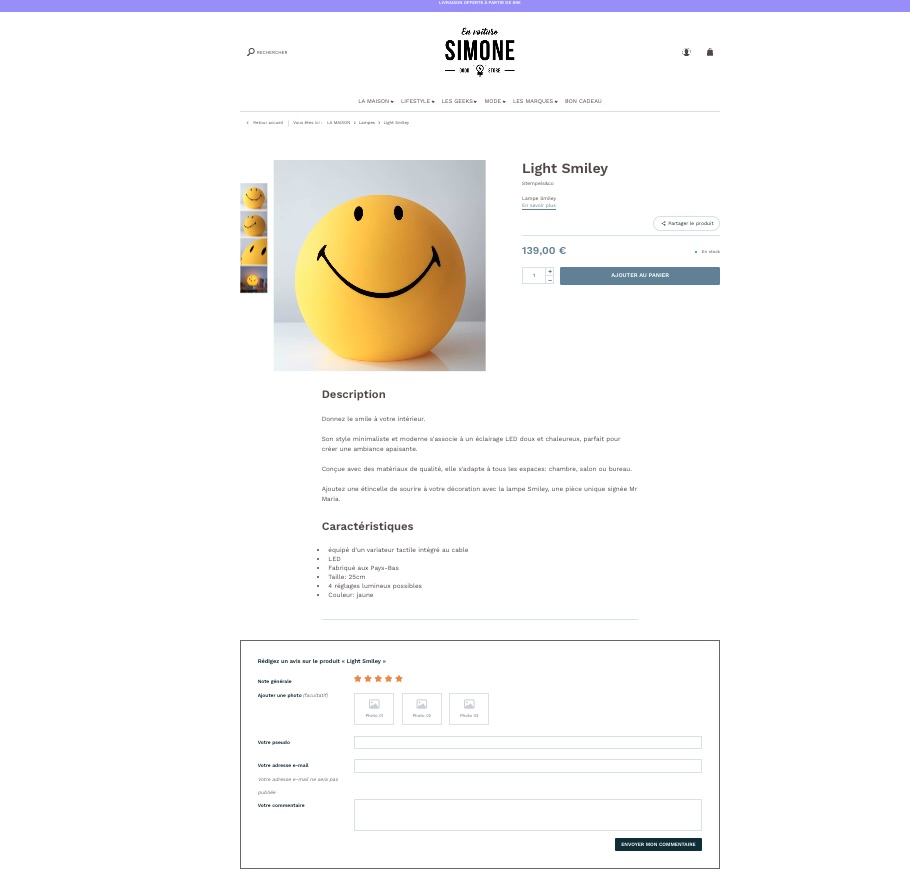
Exemple avec la lampe "Light Smiley" :
- La description sensorielle pour se projeter "Style minimaliste et moderne", "éclairage LED doux et chaleureux".
- Les caractéristiques techniques détaillées (tactile intégré, LED, 3 niveaux lumineux) permettent de répondre aux objections possibles et donc de minimiser la charge SAV.
- Le bloc d’avis clients est une preuve sociale forte voire indispensable pour que les anciens clients puissent laisser leur avis sur le produit.
💡 Comme le site, mixez émotion (description poétique) et rationalité (fiche technique) pour rassurer et séduire, et ajoutez les avis clients pour toujours rassurer le client potentiel.

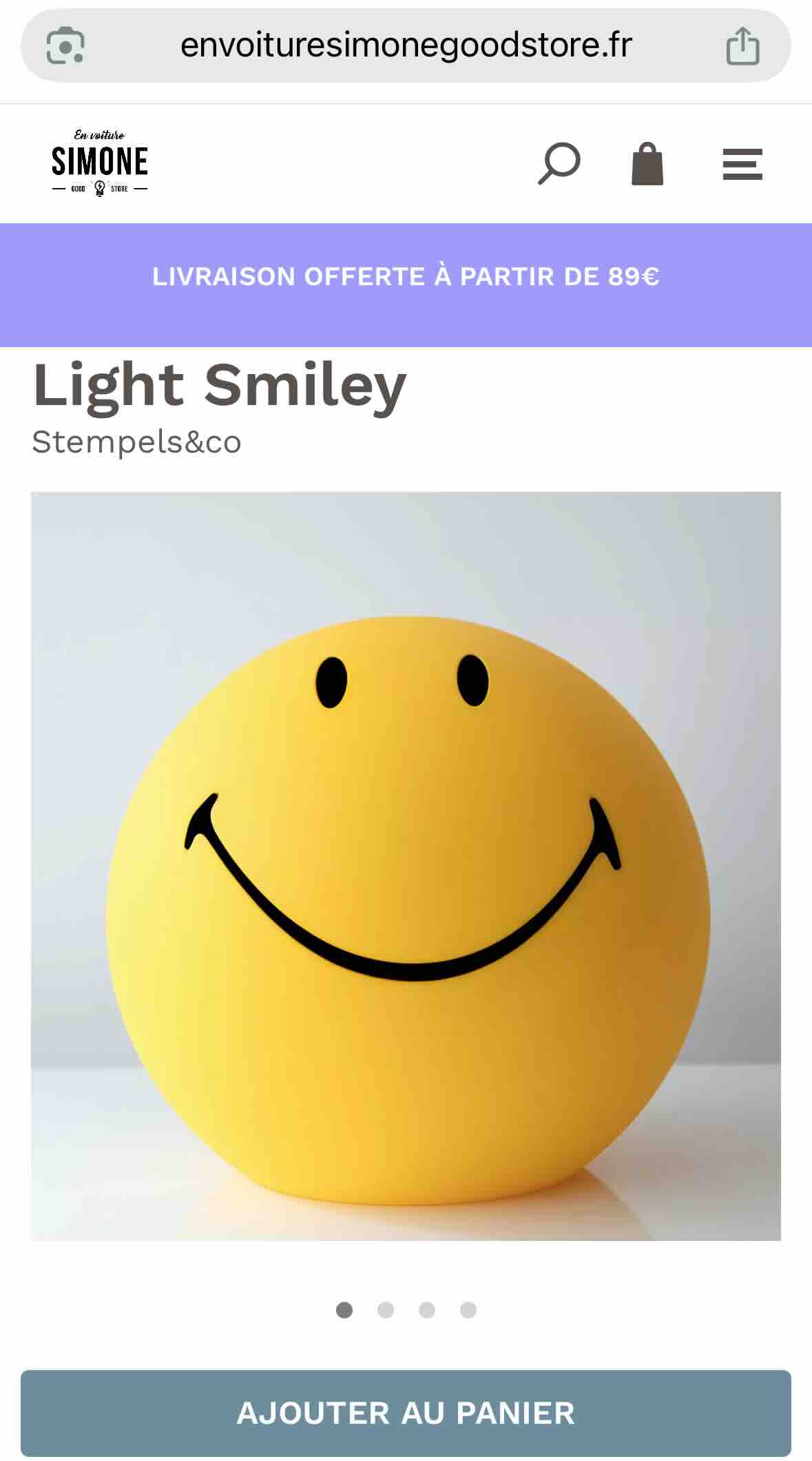
► Mobile-first et visuels impactants
- Design responsive : les visuels s’adaptent parfaitement sur mobile, sans perte de qualité.
- CTA optimisés : Boutons larges et espacés ("AJOUTER AU PANIER") pour éviter les erreurs de clic.
- Typographie lisible : Polices grasses et contrastées pour les prix et titres.

💡 Testez : Comme En Voiture Simone, vérifiez que vos images chargent vite même en 3G (un critère Google Core Web Vitals).
L’humour est omniprésent mais jamais au détriment de l’efficacité : chaque blague est posée sur une UX solide.
Les solutions de vente en ligne
Pour rivaliser avec ces exemples les plus inspirants en ligne, le choix de votre plateforme pourra faire la différence.
En effet, que vous soyez pro ou pas en informatique, vous pouvez atteindre le résultat le plus professionnel possible.
Quels sont les types de plateformes disponibles pour développer votre site ?
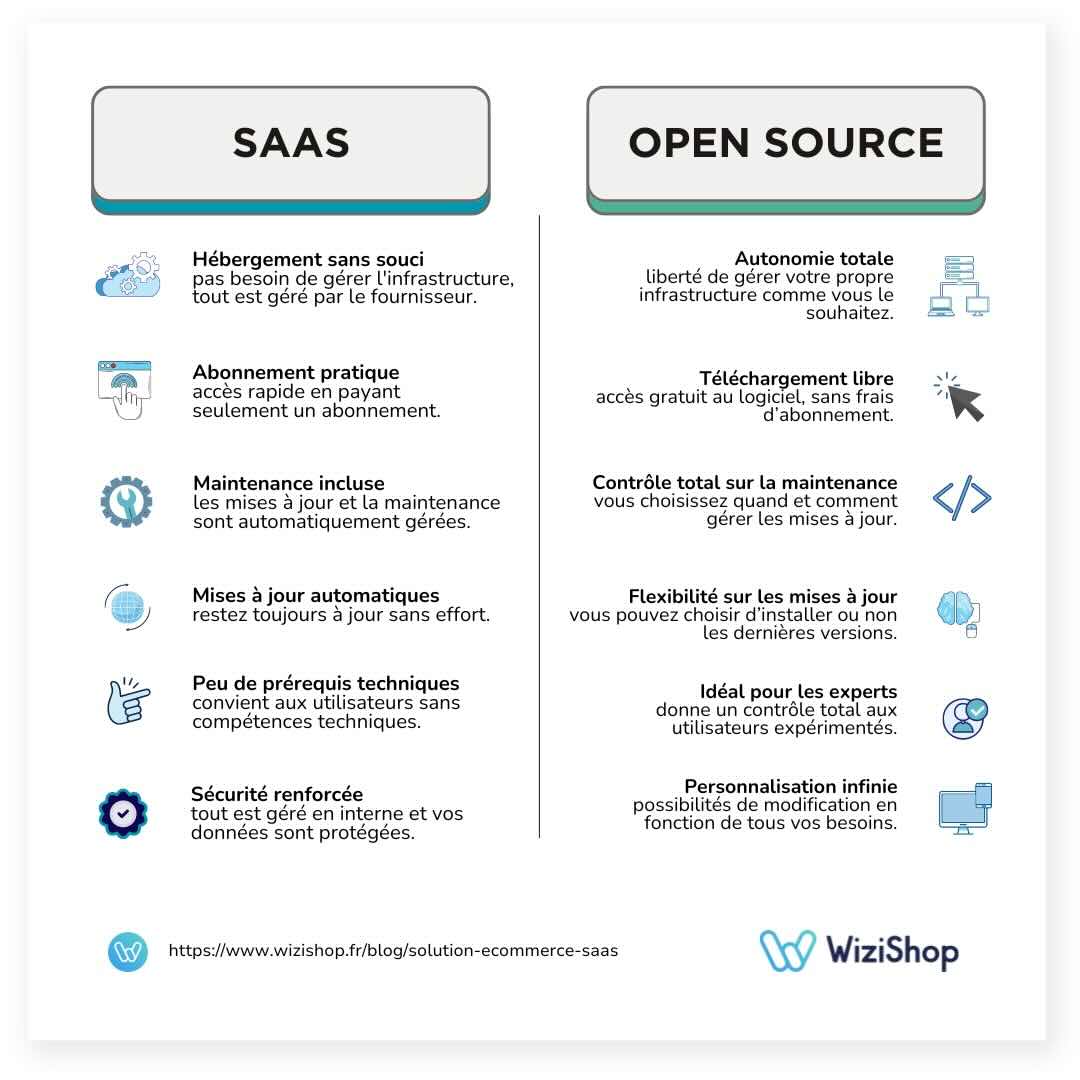
L’open source
En ecommerce, les plateformes “gratuites” sont les plateformes open source qui vous permettent de créer un site web de A à Z en codant absolument tout votre site.
Ces solutions sont parfaitement adaptées pour les grandes entreprises avec des exigences très poussées, qui ont besoin de développer leur propre techno ou encore pour les professionnels qui savent parler le langage internet sur le bout des doigts.
Attention : ces plateformes sont certes gratuites, mais il vous faudra certainement faire appel à un développeur ou une agence spécialisée pour toute la gestion de votre site… Et ça peut chiffrer très rapidement à plusieurs milliers d’euros par mois !
Woocommerce (pour Wordpress) et Prestashop sont autant d’exemples de solutions open source sur le marché.
SaaS
Les solutions SaaS, à l’inverse, sont des solutions tout-en-un qui vous permettent de développer et créer votre site ecommerce sans code, en toute autonomie, moyennant un abonnement mensuel ou annuel.
Ces solutions s’adressent à tous les types de e-commerçants, des plus novices aux plus avancés qui souhaitent avoir le contrôle sur leurs actions au quotidien et utiliser des outils qui ne nécessitent aucune maintenance de leur part.
En effet, en SaaS, tout est pris en charge en interne et vous profitez de toutes les fonctionnalités incluses (ou à installer) directement sur votre interface administrateur.
Parmi ces solutions, on compte les plateformes WiziShop (made in France), Shopify et Wix notamment.

Pour en savoir plus, suivez notre guide pour savoir comment vendre en ligne.
Alors, quelles plateformes vous tentent le plus pour développer votre site ? Quels sont les éléments que vous pourrez incorporer dans votre site e-commerce pour booster vos performances ? Avez-vous déjà réfléchi aux leviers clés que vous souhaitez activer au quotidien pour faire décoller votre activité dans le secteur de la vente en ligne ?
De l’optimisation des fiches produit à la fluidité de navigation, en passant par l’analyse des visites et la mise en avant de chaque service que vous proposez, tout compte.
Il ne s’agit plus seulement d’exister sur Internet, mais bien de captiver, convertir et fidéliser.
Pensez également à valoriser vos articles les plus performants et à travailler l’identité de vos boutiques pour offrir une expérience client mémorable.
Dites-nous tout en commentaire : où en êtes-vous, quelles sont vos idées, vos doutes, vos envies ? Et surtout, n’hésitez pas à en parler à nos business coachs qui seront ravis de vous aiguiller vers la solution la plus adaptée à votre projet. Ensemble, donnons vie à votre ambition digitale !
Testez WiziShop gratuitement pendant 7 jours
ACCOMPAGNEMENT PERSONNALISÉ 100% FRANÇAIS
✅ Aucune CB requise
✅ Accès à toutes les fonctionnalités
✅ Sans engagement










Couteau Azur le 14 août 2025 à 08:48