Un référencement naturel efficace sur les moteurs de recherche repose sur l'optimisation de nombreux éléments.
Il va être essentiel de rédiger des contenus de qualité, de structurer l’arborescence de votre site, d’optimiser vos balises HTML selon les mots clés ciblés, ou encore d’acquérir des liens de qualité… mais est-ce que vous avez pensé à vos images ?
Aujourd’hui, les moteurs de recherche comme Google affichent les visuels partout.
Vraiment partout.
Dans dans les onglets dédiés aux images mais aussi dans les résultats de recherche classiques, et même dans les suggestions de produits ou d’articles. Vous l’avez sûrement remarqué lors de vos recherches sur Internet.
Mais alors, comment pouvez-vous exploiter ces opportunités SEO si vos visuels ne sont pas optimisés ?
Pour permettre aux moteurs de recherche d’identifier, de comprendre et de mettre en avant vos images dans les résultats de recherche, l’élément le plus important à travailler est : l’attribut Alt.
À quoi sert-il ? Pourquoi est-il aussi important ? Comment l’optimiser pour avoir de vrais résultats ? Découvrez mes conseils pour le travailler au mieux !
Dans cet article, je vous partage mes conseils pour exploiter tout le potentiel SEO de vos images.
Qu'est-ce que l'attribut Alt d'une image ?
Définition du texte alternatif “ALT”
L'attribut Alt est un élément clé du code HTML qui permet de décrire une image de manière concise et compréhensible.
Il se trouve directement au sein de la balise <img> et se présente sous cette forme :
<img src="fiche-image.jpg" alt="balise alt de votre image">
Ce texte alternatif sert à décrire le contenu d'une image sur une page Web.
Mais à quoi ça sert exactement ?
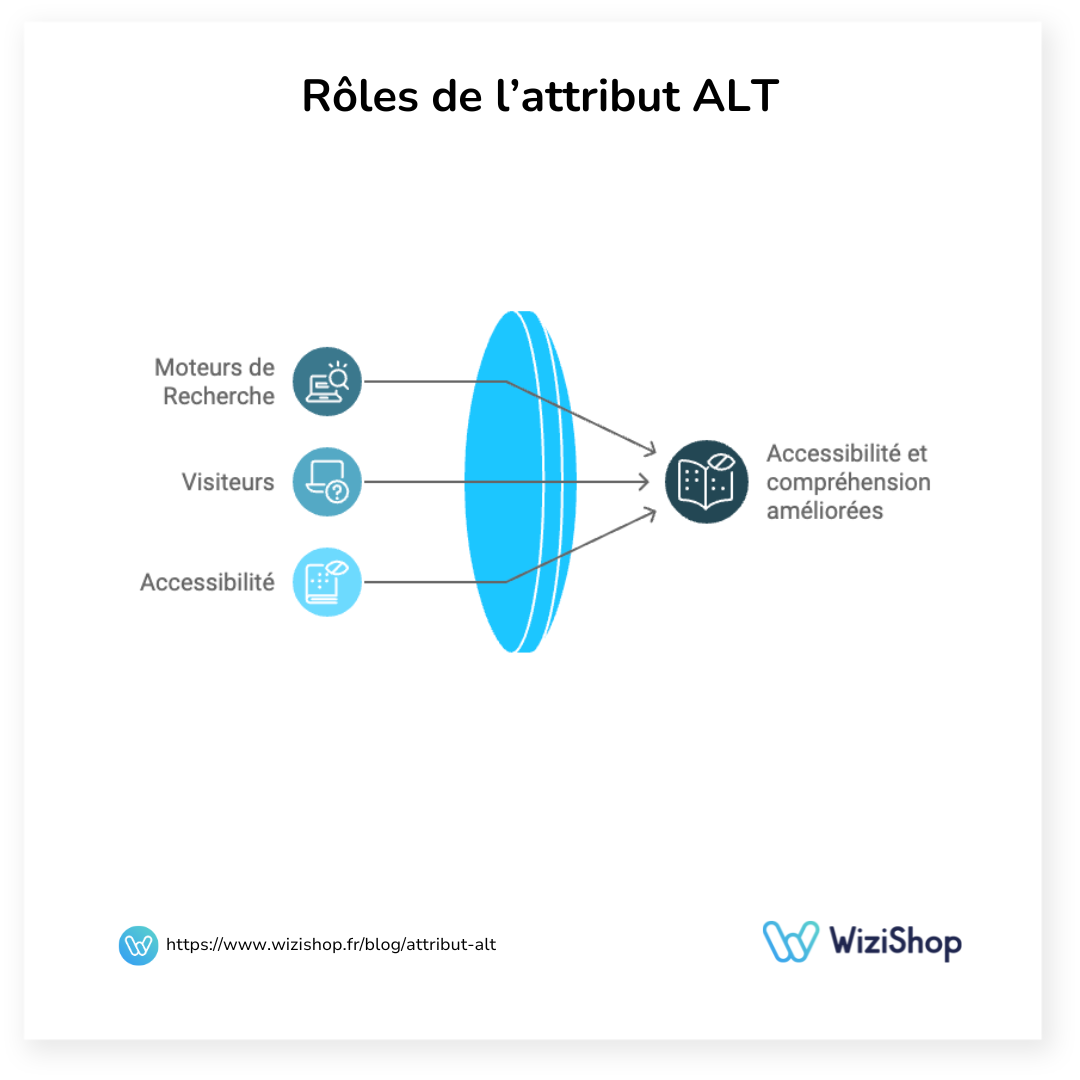
- Pour les moteurs de recherche : il aide les robots des moteurs de recherche à comprendre ce que représente l'image, puisque les algorithmes ne "voient" pas les images comme nous.
- Pour les visiteurs : si l’image ne s’affiche pas (erreur de chargement ou connexion lente), le texte Alt prend le relais en décrivant ce qui aurait dû apparaître.
- Pour l’accessibilité : les personnes malvoyantes qui utilisent des lecteurs d’écran peuvent comprendre le contenu des visuels grâce au texte de l’attribut Alt.

D’ailleurs, le terme "Alt" vient de "alternate text" (texte alternatif) en anglais.
Ce qui explique tout !
Alors, si vous pensiez que cet attribut n’avait qu’un rôle technique ou SEO, vous savez maintenant qu’il a aussi une mission d’inclusion et d’accessibilité.
Je vous présente en détails les avantages de cet attribut un peu plus loin dans l’article.
Comment ajouter un attribut alt ?
Bonne nouvelle : pas besoin d'être un développeur pour ajouter un attribut Alt.
La plupart des CMS (systèmes de gestion de contenu) vous permettent de le faire facilement et sans mettre les mains dans le code HTML.
Prenons l'exemple de notre solution e-commerce WiziShop.
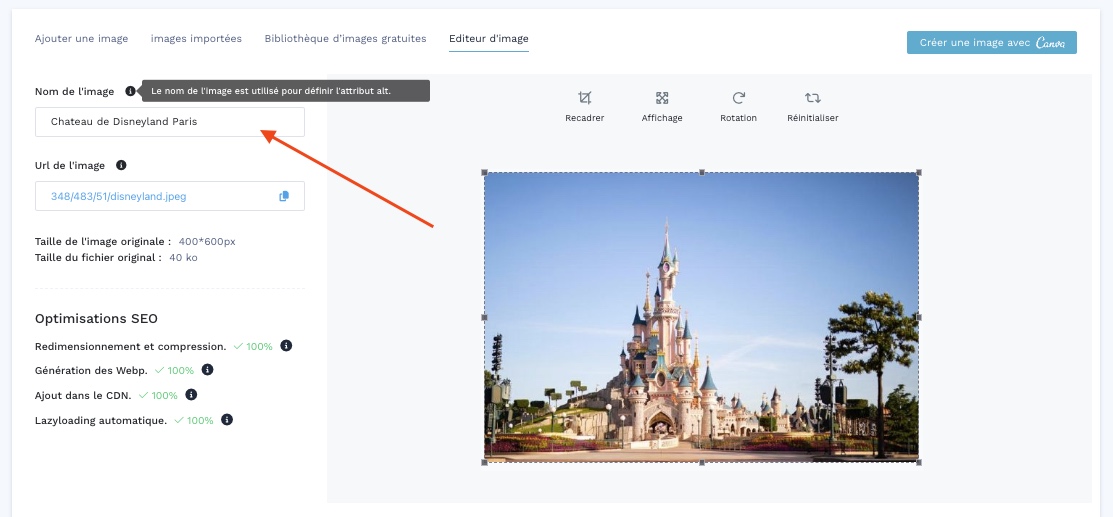
Dès que vous importez un visuel sur votre boutique en ligne, un champ s’affiche avec la mention "Nom de l’image".

Ce champ correspond à l’attribut Alt. Il suffit de le remplir avec une description précise et utile pour vos visiteurs (et Google !).
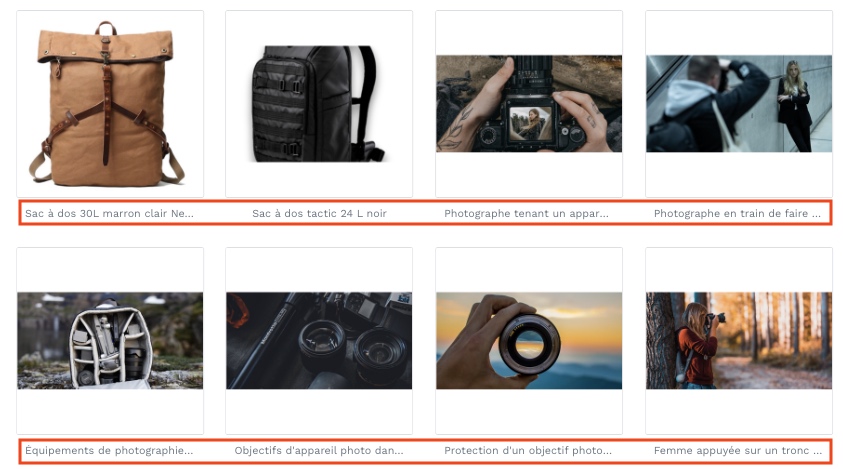
Notre solution WiziShop propose également un gestionnaire d'images.

Cet outil vous permet de voir tous les visuels que vous avez importés sur le site et de modifier les attributs Alt en quelques clics. Vous pouvez donc optimiser l’ensemble de vos visuels rapidement.
Exemples d’attributs alt
Il est parfois plus facile de comprendre certaines notions avec des exemples concrets.
Voici quelques idées d’attributs Alt bien rédigés, avec les images qu’ils pourraient décrire.

- Attribut alt de l’image 1 : Assiette de pâtes fraîches à la sauce tomate, garnies de basilic et de parmesan
- Attribut alt de l’image 2 : Pull en laine gris avec col rond, posé sur fond blanc
- Attribut alt de l’image 3 : Coureur franchissant la ligne d’arrivée d’un marathon dans un stade, les bras levés
- Attribut alt de l’image 4 : Femme en posture de méditation sur un tapis de yoga bleu
Pourquoi l'attribut alt est-il obligatoire pour les images ?
On pourrait croire que l’attribut Alt a été inventé pour le SEO. Mais comme vous l’avez vu, ce n’est pas le cas !
À l’origine, il a surtout été conçu pour améliorer l’accessibilité des sites Web et rendre la navigation plus ergonomique pour tout le monde.
Aujourd'hui, il joue un rôle à plusieurs niveaux, et pas seulement pour plaire à Google.
Faciliter la visite des malvoyants sur votre site
L’attribut Alt est une aide précieuse pour les personnes malvoyantes.
Quand ces visiteurs naviguent sur Internet, ils utilisent des lecteurs d’écran (des logiciels qui transforment le contenu du site en audio). Ces outils lisent le texte visible, mais ils ne peuvent pas "voir" les images.
C’est là que l’attribut Alt est utilisé.
Au lieu d'afficher une image, le lecteur d’écran va lire à voix haute la description que vous avez rédigée dans l'attribut Alt.
Par exemple, pour une image d’une assiette de pâtes fraîches, le lecteur dira :
"Assiette de pâtes fraîches à la sauce tomate, garnies de basilic et de parmesan"
Pas mal, non ? Grâce à l’attribut Alt, ces visiteurs comprennent ce que contient la page, même sans voir l'image.
En remplissant cet attribut, vous permettez à tous les utilisateurs de profiter de votre site, quelle que soit leur situation.
Afficher le contenu de l'image lorsque le visuel ne se charge pas
Un visiteur arrive sur votre site, mais, pour une raison inconnue (connexion lente, serveur en panne, souci de compatibilité…), vos images ne s'affichent pas.
Catastrophe 😱
Plutôt que de laisser un gros "bloc vide" sur la page, l’attribut Alt est à nouveau utilisé.
Il remplace l'image par le texte alternatif que vous avez renseigné.
Au lieu de montrer une croix rouge ou un rectangle cassé, le navigateur affiche le texte Alt.
Grâce à ça, votre visiteur comprend l’image de la page, même sans la voir.
Attribut Alt et SEO
En plus de satisfaire les visiteurs de votre page qui ne peuvent pas voir apparaître les visuels de votre site normalement, l'attribut Alt a aussi une importance en SEO.
Il contribue de façon directe à améliorer le référencement naturel et la visibilité des images de votre boutique en ligne sur les moteurs de recherche.
Google ne "voit" pas les images comme vous et moi.
Pour les comprendre, il analyse le contenu de l’attribut Alt. Si celui-ci est clair, précis et bien optimisé, alors vos images peuvent mieux apparaître dans les résultats.
Pour en savoir plus sur le référencement de vos visuels, découvrez notre article complet sur le SEO des images .
Améliorer le référencement de l'image dans les résultats des moteurs de recherche
Saviez-vous que 62% des utilisateurs de la génération Z préfèrent utiliser la recherche d'images pour trouver ce qu'ils veulent ?
Cette tendance est démontrée par l’étude de ViSenze.
Autre chose que vous avez probablement remarqué lorsque vous cherchez un produit ou effectuez une recherche en ligne.
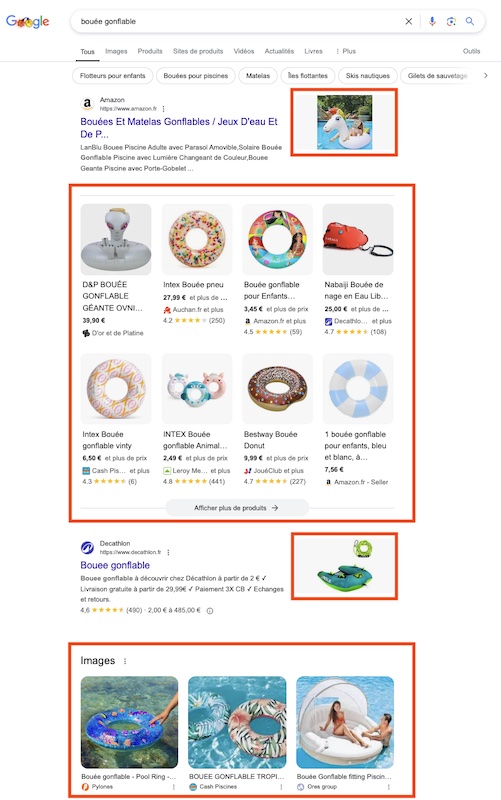
Avec la recherche universelle, les images apparaissent directement dans les résultats de recherche Google.

Les images au centre, avec les informations e-commerce, proviennent de Google Merchant Center.
Si vos images apparaissent ici, vous gagnez en visibilité, en clics et en trafic. C’est un excellent moyen de se démarquer de la concurrence, surtout pour un site e-commerce.
Pour afficher et classifier les images, Google utilise le texte présent dans votre attribut Alt.
Ce n’est pas le seul critère, mais c’est un des plus importants.
Améliorer le référencement naturel de votre page
Les moteurs de recherche analysent votre page dans sa globalité.
Chaque élément de votre contenu (balise Title, H1, H2, liens internes, attributs d’images) a son importance et contribue à la compréhension par Google.
Plus votre page paraîtra organisée en respectant les normes HTML et en optimisant les différentes balises, plus cela sera bénéfique pour votre SEO.
Voilà pourquoi, il est important d’optimiser l'attribut Alt de vos images, au même titre que vos titres, que votre contenu ou encore que vos liens internes.
Si vous souhaitez en savoir plus sur la structure de votre page, je vous invite à lire nos articles sur la balise Title, la balise H1 et la rédaction SEO.
Les attributs alt permettent de contextualiser davantage le contenu de votre page pour mieux vous référencer.
Comment faire un attribut Alt optimisé pour le SEO ?
Maintenant que vous avez pleinement conscience de son utilité, voyons comment optimiser au mieux votre attribut Alt pour améliorer sa visibilité.
Décrire le visuel tel que vous le voyez
Votre attribut Alt ne doit pas simplement décrire votre image en un seul mot. Il doit proposer une description précise.
Pour rédiger votre attribut Alt, commencez par vous mettre à la place de votre lecteur.
Qu'est-il censé voir apparaître à l'écran ? Faites comme si vous essayiez de lui décrire votre visuel.
N'oubliez pas l'objectif principal de votre attribut Alt : il sert avant tout aux personnes qui ne peuvent pas visualiser l'image.
Dans ce cas, l'attribut Alt doit leur permettre de l'imaginer.
Besoin d'un exemple pour y voir plus clair ?

Sur cette photo, si je vous dis simplement « gâteau », il est très difficile d'imaginer un visuel précis.
En revanche, si je vous dis « Part de gâteau au chocolat avec une fraise posée sur le dessus », l'image devient beaucoup plus claire.
Prenons un autre exemple :

Là encore, si j’annonce « voiture », il est assez compliqué de se représenter l’image.
Pour un attribut Alt optimisé, je vais plutôt renseigner : « Voiture Peugeot modèle 208 garée au milieu des montagnes enneigées »
Rédiger une courte description qui décrit l'image
Même s’il faut être précis pour décrire vos images, tâchez de rester concis.
Ici, l'idée n'est pas d'écrire un roman. Tout est une question d'équilibre…
Le texte alternatif d'une image ne doit pas être un long paragraphe. Tout au plus, je vous conseille d'utiliser au maximum 15-20 mots ou environ 100 caractères.
C'est à la fois peu mais largement suffisant pour se donner une idée suffisamment précise de vos visuels.
Reprenons l'exemple des attributs Alt cités précédemment : « Part de gâteau au chocolat avec une fraise posée sur le dessus » fait 62 caractères, ce qui est largement suffisant pour se donner une idée du visuel qui aurait dû s'afficher.
L'attribut Alt est donc une simple phrase descriptive. Si vous préférez faire un paragraphe, mieux vaut ajouter une légende sous le visuel.
Ces deux éléments n'ont pas la même fonction.
D’ailleurs, j’en parle justement dans ma vidéo dédiée à l’optimisation des images en SEO. Je présente l’attribut alt mais je partage aussi 10 autres astuces ! 👇
L'attribut Alt ne doit pas être une suite de mots clés
Comme je vous l'ai expliqué précédemment, l'attribut Alt joue un rôle dans le référencement de vos images. Il contribue à une meilleure visibilité dans les moteurs de recherche.
En général, lorsque vous placez des images dans votre page, c’est qu'elles sont en lien direct avec le sujet de votre contenu.
Il est donc intéressant d'y insérer des mots clés lorsque c’est possible.
Mais attention, n'en profitez pas pour sur-optimiser votre visuel avec le maximum de mots clés dans votre attribut Alt.
N'oubliez pas : c’est le texte que les internautes verront apparaître à l'écran à défaut de voir votre image. Il doit donc rester un élément agréable, lisible et cohérent.
Pour reprendre les exemples cités plus haut, évitez des attributs Alt comme :
- « gâteau chocolat recette chocolat cake chocolat fond moelleux facile rapide »
- « voiture peugeot 208 automobile voiture citadine neuve véhicule »
- …
Pensez à vos visiteurs et rédigez une phrase !
Unique pour chaque image
Comme pour chaque page de votre site, tous vos attributs Alt devront être différents étant donné que chaque image est différente.
Ce conseil peut sembler banal mais il s'avère parfois beaucoup plus difficile à respecter qu'il n'y paraît…
Si vous avez une boutique en ligne très spécialisée et comportant de nombreux produits quasi-similaires, il vous faudra être plus précis.
Par exemple, si vous vendez des chaussures de danse, évitez les attributs Alt du type « Chaussures de danse noires ». Vous risquez de tourner en rond et de ne plus avoir d'autres options pour varier les attributs Alt.
Préférez « chaussures de tango noires et pailletées avec un talon de 10 cm ».
La précision est un précieux allié pour vous aider à varier les descriptifs de vos visuels.
Laisser la balise html de l'image vide pour les visuels de décoration
Sur un site, il peut arriver d’insérer des images dans un seul objectif de décoration de la page.
Ces visuels n’ont aucun objectif SEO et servent juste à rendre votre page plus jolie.
La question peut donc se poser de l’attribut ALT.
Dans ce cas de figure, il est préconisé de ne pas remplir l’attribut ALT. Cette désoptimisation permet de faire comprendre que l’image est purement décorative.
Les lecteurs d’écran qui retranscrivent les informations de la page à l’oral qui rencontrent ces attributs alt vident vont les ignorer. C’est donc l’objectif escompté.
Inutile de préciser dans l'attribut Alt « Image de… »
Enfin, sachez qu'il est inutile de débuter votre attribut Alt par les mots « image de… » ou « photo de… ».
Puisque votre description doit rester courte, ne vous encombrez pas de mots inutiles, n'apportant aucune plus-value à votre texte.
Par définition, il est déjà supposé que votre texte Alt fasse référence à une image. Inutile donc de l'expliquer et de le spécifier une seconde fois.
Il y a encore de nombreux éditeurs de sites Internet qui ne travaillent pas du tout les attributs Alt des images présentes sur leur site. Pourtant, il s'agit d'une optimisation susceptible de générer énormément de trafic.
En e-commerce, ce sont même des potentielles conversions !
Réel apport pour les visiteurs comme pour le référencement, l'attribut Alt contribue à l'amélioration de votre site Web.
Pour exploiter ce manque d’optimisation présent chez la concurrence, travaillez-les.










favier le 30 janvier 2024 à 14:53
Pellegrin Enrick le 30 janvier 2024 à 15:16
Bonjour et merci pour votre retour !
Les images utilisées dans l'article sont des exemples illustratifs. L'objectif n'était pas d'optimiser leur référencement mais plutôt de donner un contexte visuel aux lecteurs.
Concernant votre question sur la syntaxe des balises alt, il est recommandé d'utiliser des espaces entre les mots, tout comme dans une phrase normale. Cela rend le contenu plus accessible, notamment pour les lecteurs d'écran utilisés par les personnes malvoyantes.
En ce qui concerne l'automatisation via le CMS, cela dépend du système que vous utilisez. Certains CMS peuvent offrir des options d'automatisation pour les balises alt, mais je recommande toujours une révision manuelle pour assurer la précision et la pertinence des descriptions.
Laurence Moreau le 28 janvier 2025 à 17:56
Quel est l'impact en terme de SEO de votre préconisation de laisser un Attribut Alt vide sur les images décoratives ?
Je comprends que ces images ne servent pas le référencement SEO mais l'absence d'attribut alt peut-il desservir le référencement du site ? Merci à vous