Sur Internet, et plus précisément au sein des pages web, les images sont des éléments essentiels à la mise en page et à l’attractivité. Aujourd’hui, la grande majorité des sites possèdent des visuels. Ces images permettent de travailler efficacement le design tout en illustrant les contenus.
En e-commerce, il est d’ailleurs tout bonnement inconcevable de créer une boutique en ligne sans utiliser de photos produits. A la différence d’un magasin physique, les internautes ne peuvent pas toucher les articles. Les images sont donc la seule façon de présenter visuellement le produit aux potentiels acheteurs. D’autant plus qu’une belle image est bien plus parlante qu’une longue description !
En revanche, même si les images sont souvent indispensables, elles peuvent être lourdes et ralentir la vitesse du site. A l’heure où le chargement des pages devient un élément majeur à la bonne expérience utilisateurs et au référencement naturel, Google a créé un format spécifique pour améliorer la compression des images : le WebP.
Qu’est-ce que le format WebP ?
Le format WebP est une création Made in Google qui permet de remplacer les fichiers visuels d'un site Internet, tout en préservant une bonne définition d'image.
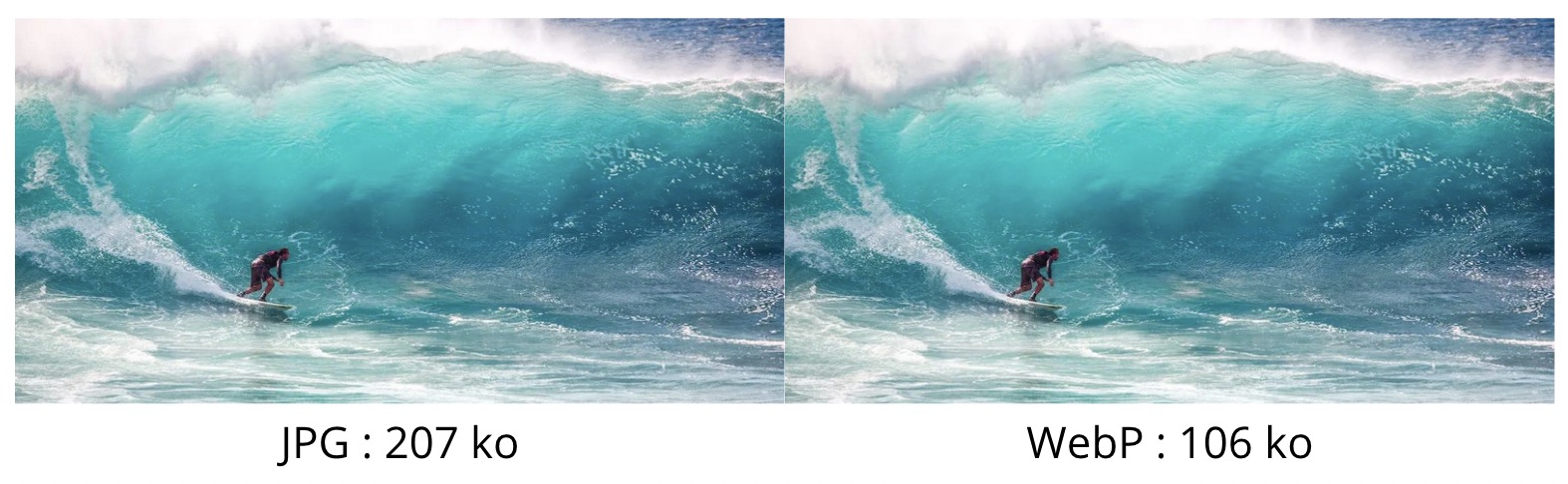
De plus en plus utilisé par les créateurs de sites, les promesses du moteur de recherche vis-à-vis du WebP sont claires : réduire d’environ 26% le poids des fichiers PNG et de 25 à 35% celui des fichiers Jpg.
Comment fonctionne ce format ?
Le format WebP va tout simplement remplacer les fichiers images présents sur votre site. Dès que vous ajoutez votre visuel, celui-ci se génère automatiquement en WebP et son URL ressemblera, par exemple, à “https://www.exemple.fr/images/photo-produit.jpg.webp”.
C’est ensuite cette image au format nouvelle génération qui va être visible par les internautes et détectée par le moteur de recherche.
Le format WebP peut compresser les images de deux façons : avec ou sans perte.
Lorsque l'on parle d'une compression avec perte, cela signifie que le format WebP recode totalement l'image. Autrement dit, il refait totalement le bloc de pixels en fonction du précédent, ce qui peut altérer certaines parties du visuel. La compression WebP fait alors appel à du codage prédictif.
La compression sans perte, en revanche, crée de nouveaux pixels de l'image et les reconstitue à l'identique. Autrement dit, aucune information n'est perdue ou altérée. Dès lors, il est presque impossible de faire la différence entre le fichier initial et le nouveau fichier WebP. Seule leur taille les différencie.
Bien entendu, une compression avec perte permet souvent de réduire davantage les kilo-octets du fichier.

En e-commerce par exemple, il est quelquefois préférable de prioriser la qualité de l’image à son poids. Les internautes ont tendance à zoomer sur les photos produits pour identifier les détails et caractéristiques. Si le visuel est compressé en WebP, avec perte, il risque d’afficher certaines finitions en basse qualité et décevoir le visiteur.
Libre à vous de juger ensuite si le résultat obtenu vous semble acceptable et trouver le juste milieu entre kilo-octets et qualité !
Quels sont les avantages du WebP ?
Vous l'aurez compris, le format WebP permet de profiter d’images moins lourdes sur votre site Internet, sans perdre en qualité… Un avantage non négligeable, surtout si vous possédez une boutique en ligne !
Réduire la taille de l’image
Comme vous l’aurez compris, l’avantage principal du WebP est qu'il permet de réduire efficacement la taille de vos visuels.
À qualité égale, le poids d'un format WebP est 26 % moins élevé qu'un PNG, et entre 25 et 35 % moins lourd qu'un fichier JPEG.
En e-commerce, les images sont très nombreuses et chaque page peut en contenir des dizaines. Elles permettent aux clients d’avoir un aperçu complet et réaliste du produit. Chaque article est mis en valeur par un ou plusieurs visuels, soit autant d'images à charger lors de l'affichage de chaque page.
Dans ce contexte, réduire les ko de chaque visuel a un réel impact sur le chargement global du site. Cette optimisation va également vous faire économiser de la place sur vos serveurs. Il s'agit d'un gain précieux et non négligeable !
Conserver une bonne qualité d’image
Autre avantage majeur du WebP, l’obtention d'une image quasi similaire après compression et réduction du poids.
Réduire la taille de chaque image est indispensable lorsque l'on possède un site de vente en ligne. Cependant, il est tout aussi primordial de préserver la bonne qualité de chaque visuel.
En effet, le choix des photos est particulièrement important lorsqu’il s'agit de vendre des produits et de convaincre les internautes.
Je le répète encore, mais sur Internet, les consommateurs sont à distance. Ils ne peuvent pas toucher le produit. Pour qu'ils puissent s’imaginer l'article, les images et les vidéos sont les seules ressources à leur disposition. Le rendu doit donc être optimal. Il s'agit aussi d'un gage de sérieux et de professionnalisme.
Le format WebP est donc très avantageux pour compresser vos images tout en gardant une bonne qualité. Avec lui, la taille est réduite, mais l'image préserve toute sa luminosité, ses détails ou sa transparence (lorsqu'il s'agit d'un fichier initial PNG).
Convertir les différents formats de fichiers
Étant donné que vous serez peut-être amenés à utiliser de nombreux formats de fichiers différents sur votre site, sachez que le WebP prend en charge toute sorte de formats d'origine, qu'il s'agisse du JPG, du PNG, du SVG ou même des GIFs !
Avec lui, votre créativité n'a plus de limites et le WebP n'impose aucune restriction technique.
Ne vous posez plus la question des types de formats que vous pouvez utiliser ou non… La majorité des types de visuels peuvent être convertis au format WebP.
Améliorer la vitesse de chargement de la page
C’est l'un des éléments les plus importants au regard des internautes.
Lorsqu’ils effectuent des achats, ces derniers n'attendent généralement pas plus de trois secondes pour que les pages apparaissent sur leur écran. Sans cela, ils font demi-tour et se tournent vers vos concurrents !
Améliorer la vitesse de votre site est donc essentiel pour limiter l'abandon.
Si vous ne voulez pas que vos prospects quittent précipitamment votre site pour retourner à la page de recherche de Google, mieux vaut alléger votre site. Le WebP est donc une des solutions pour réduire la taille de vos images et donc de vos pages.
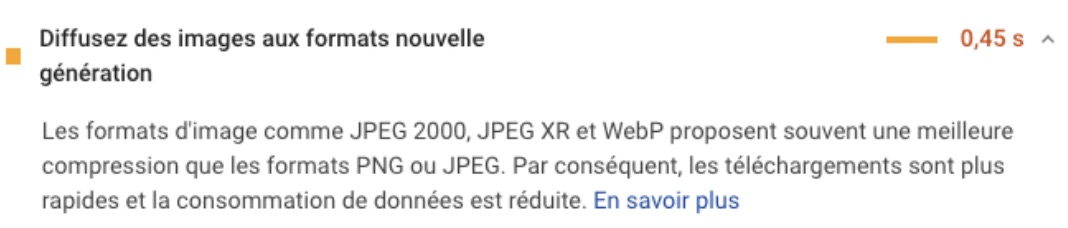
Google conseille d’ailleurs ce format dans l’outil Pagespeed Insights, lorsque vous lancez une analyse, au niveau des opportunités d’amélioration.

D'ailleurs, n'oubliez pas non plus que les algorithmes de Google sont de plus en plus attentifs à l’expérience utilisateur, et donc au temps de chargement.
Le contenu reste bien entendu un des critères majeurs dans les classements. Mais ces optimisations permettent de faire la différence face à des concurrents possédant des contenus similaires et aussi pertinents que vous !
Proposer une meilleure expérience client
Enfin, votre objectif principal n’est-il pas de satisfaire vos clients ? Pour que ces derniers aient envie de revenir sur votre site, ils doivent avoir vécu une première expérience d'utilisation agréable.
Leur offrir une navigation rapide et fluide est un facteur très fidélisant.
Voilà pourquoi, je vous conseille vivement de tout mettre en place pour réduire le temps de chargement. Cela contribue à améliorer l'expérience client.
Si l'affichage de votre site est rapide et que vos images sont en bonne définition, vos clients auront envie de revenir et d'acheter de nouveau chez vous.
Ils seront également plus enclins à vous recommander ou à vous mettre un avis positif sur Google.
Quels navigateurs supportent le WebP ?
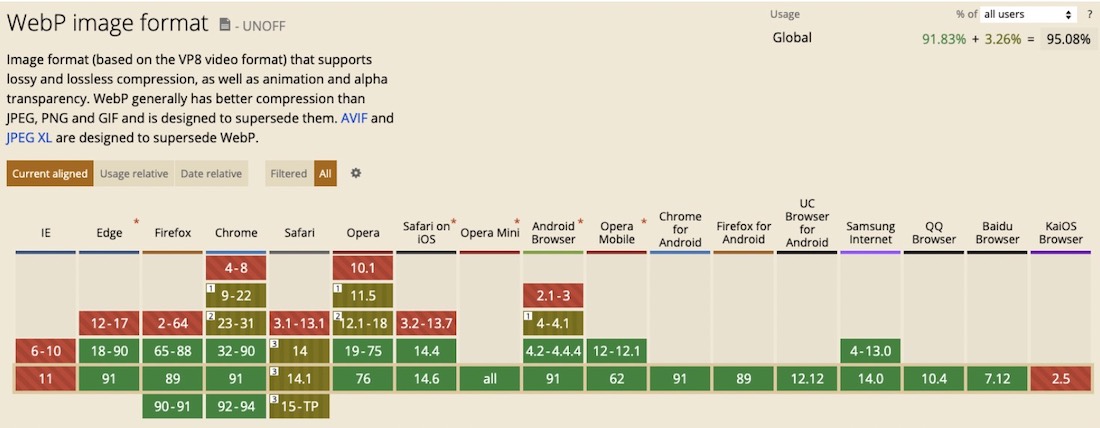
En plus des nombreux avantages cités précédemment, voici une autre bonne nouvelle : le format WebP est aujourd'hui supporté par la quasi-totalité des navigateurs Internet.
Jusqu'alors, le petit retardataire se nommait Safari. Néanmoins, le WebP est désormais compatible avec lui depuis sa version 14.
Pour faire simple, les principaux navigateurs prenant en charge le format WebP sont les suivants :
- Chrome (actuellement le plus utilisé au monde) ;
- Chrome pour Android ;
- Opéra ;
- Opéra Mini ;
- Safari ;
- Edge ;
- Firefox ;
- Navigateur Android…
Autrement dit, le format WebP peut tout autant être lisible sur un ordinateur que sur un smartphone.
Selon le site Can I Use, en 2021, plus de 90 % des internautes ont un navigateur compatible, qui permet de profiter du format WebP. D'ailleurs, à ce jour, Chrome représente tout de même les deux tiers des navigateurs utilisés.

Soyez donc rassurés : vos visiteurs verront parfaitement vos visuels. Mieux encore : ils les verront plus rapidement que s'il s'agissait d'un format JPEG ou PNG !
Le format WebP disponible sur WiziShop
Enfin, pour terminer cet article, il est important de mentionner que le format WebP est nativement configuré sur l’ensemble des boutiques WiziShop.
Dès que vous êtes dans votre espace d’administration et que vous téléchargez un visuel, celui-ci sera automatiquement créé au format WebP.
Pour le vérifier, visitez votre site, réalisez un clic droit sur une image et cliquez sur “Copier l’adresse de l’image”. Ensuite, collez l’URL dans un document et vous verrez que le format ressemblera à “https://media.cdnws.com/…..jpeg.webp”.
Vous profitez donc d’images compressées, sans perte de qualité, sur la totalité de votre site e-commerce.
Afin de continuer dans l'optimisation des visuels, je vous invite également à découvrir notre article complet sur le SEO des images.
Les images représentent une bonne partie du poids total d'une page Web. Elles ont donc considérablement tendance à ralentir le site si leur taille n’est pas réduite.
Pourtant, les photos sont essentielles pour visualiser et présenter vos produits. Vous ne pouvez pas faire l'impasse sur elles, ni rogner sur leur rendu. Le format WebP vous permet donc d'en utiliser autant que souhaité, tout en préservant un chargement rapide.
Besoin d'un dernier chiffre pour être convaincu ? Selon Google, 0,1 seconde de chargement en moins peut améliorer de 8% vos conversions ! Le WebP peut vous faire gagner de précieuses secondes. Par lien de cause à effet, il est donc un excellent levier pour augmenter également votre chiffre d'affaires…










monnom le 15 juillet 2023 à 14:57