Sur le web, la navigation entre les pages doit être fluide et cohérente pour accompagner et guider du mieux possible l’internaute. Un des éléments principaux pour donner des indications au visiteur sur sa position dans le site est le fil d’ariane.
Majoritairement utilisé pour l’amélioration de l’expérience utilisateurs, il est également très bénéfique pour votre SEO !
Découvrez dans cet article une présentation complète du fil d’ariane et les différents bénéfices de cet élément de navigation.
Qu'est-ce que le fil d'Ariane sur un site web ?
Connu également sous l'anglicisme « breadcrumb », c’est un volet de navigation secondaire qui affiche des pages du site en respectant généralement l'arborescence du site.
Il s'agit d'un petit chemin de textes qui se situe généralement en haut de la page, et qui indique aux utilisateurs à quel endroit ils se trouvent sur le site.

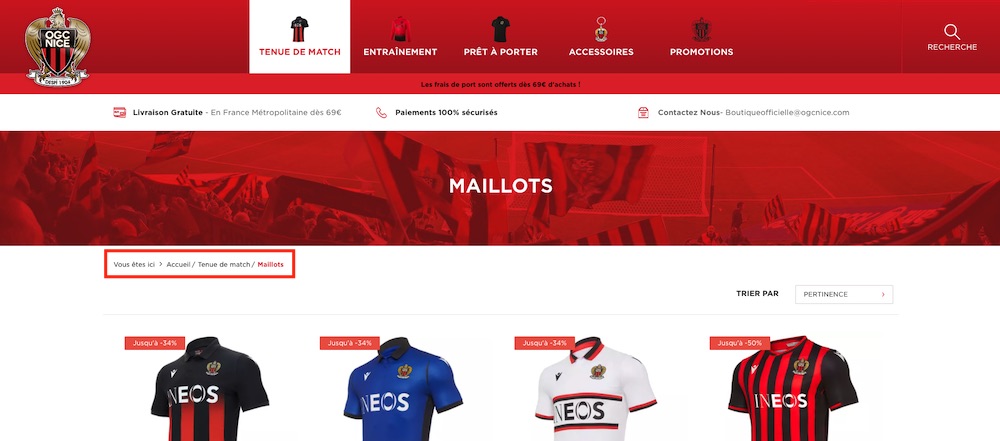
Exemple sur la boutique OGCN : Accueil / Tenue de match / Maillots
Par l'intermédiaire du fil d'Ariane, l'internaute peut aussi cliquer sur les différents éléments, pour revenir par exemple au niveau précédent, à la page précédente ou encore sur la page d'accueil du site.
Il joue également un rôle dans le cadre de l'optimisation SEO. Il ne doit donc pas être négligé !
Origine du mot fil d'Ariane
Ce mot tient son nom de deux origines différentes :
- Dans sa version française, le fil d'Ariane fait référence à la mythologie grecque. Dans la légende de Thésée et du Minotaure, Ariane aide le héros à vaincre le Minotaure grâce à un fil qui le guide dans un labyrinthe. À l'aide de celui-ci, Thésée suit le chemin de la sortie plus facilement et ne reste pas enfermé dans ce piège.
- Dans sa version anglaise, le mot « breadcrumbs » (qui signifie chapelure) fait écho au conte allemand de Hansel et Gretel. Dans celui-ci, les héros éparpillent de petites miettes de pain afin de retrouver leur chemin et de rentrer chez eux.
Dans les deux cas, l'idée est de suivre un cheminement logique pour se sortir d'une situation de façon victorieuse.
Aujourd’hui, c’est précisément la fonction principale du fil d'Ariane sur un site web. Son objectif est d'aider l'internaute à retrouver son chemin parmi les nombreuses pages d'un site.
Les différents types de fil d'Ariane
Ce repère est une aide visuelle précieuse pour le visiteur du site Internet. Il lui offre une information contextuelle qui l'aide à savoir où il est et où il peut aller.
L'idée est de mettre en exergue la structure du site, pour que celle-ci soit plus facilement comprise. Il s'agit, en quelque sorte, d'un second menu complémentaire.
Il existe cependant plusieurs types de fil d'Ariane.
Fil d'Ariane classique et statique
Ce fil d'Ariane est basé sur l'arborescence standard du site web. Dans ce cas, il reprend exactement la structure du site en respectant la hiérarchie des pages.
Ce type de fil d'Ariane est le plus communément utilisé. Il est particulièrement efficace auprès des utilisateurs qui entrent sur le site via des pages profondes. Il permet exactement de savoir où l'on se trouve et de remonter, si nécessaire, à des niveaux supérieurs.
C’est d’ailleurs celui utilisé sur l’ensemble des boutiques réalisées avec notre solution e-commerce WiziShop.
Par exemple, pour un site e-commerce, il peut se présenter comme : Accueil > catégorie > sous-catégorie > produit.

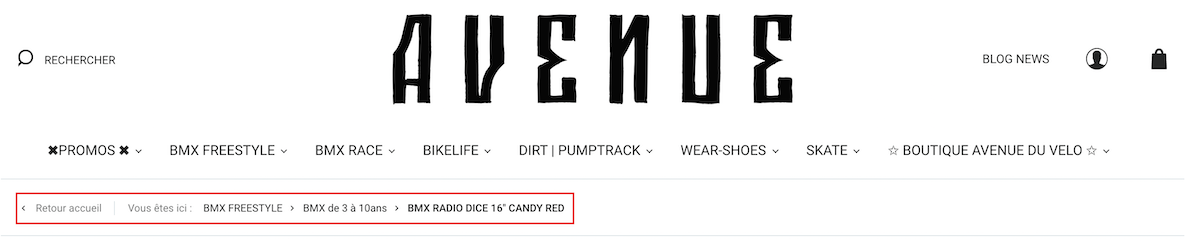
Exemple sur la boutique BMX AVENUE : Accueil > BMX FREESTYLE > BMX de 3 à 10 ans > BMX RADIO DICE 16" CANDY RED
Fil d'Ariane dynamique basé sur le parcours utilisateur
Le fil d'Ariane peut aussi être dynamique. Dans ce cas, il se base sur le cheminement du visiteur et sur son historique de navigation. Il évolue donc selon le comportement de l'utilisateur.
Si vous choisissez de l’utiliser, attention à ne pas perdre vos visiteurs.
Il n'est pas rare que ces derniers passent d'une page à une autre, sans respecter de cheminement logique. Dans ce cas, cela donne naissance à un fil d'Ariane plus vague, presque incohérent.
De même, ce procédé a peu d'intérêt pour les utilisateurs qui entrent sur votre site via une page profonde.

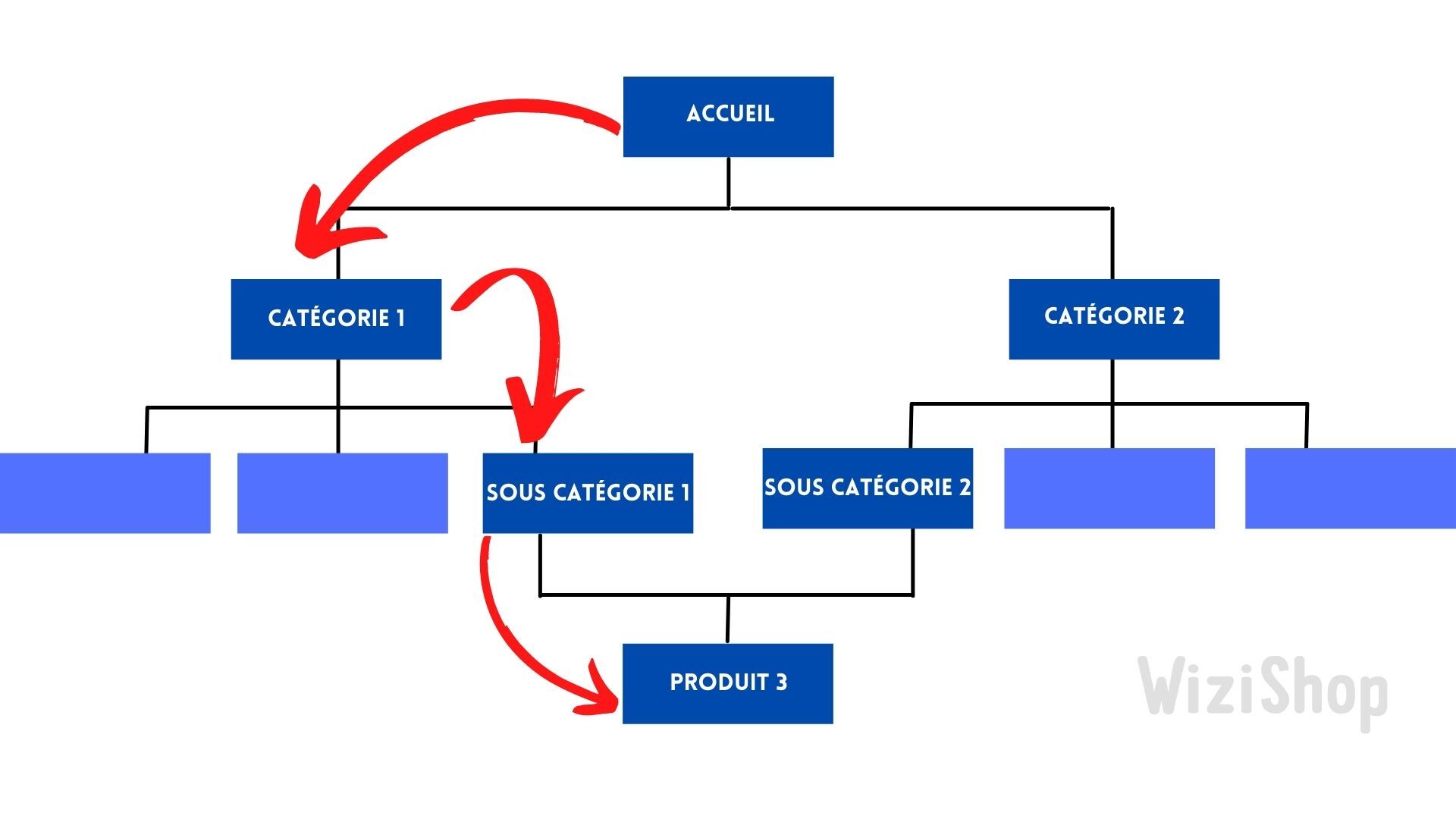
Accueil > Catégorie 1 > Sous-Catégorie 1 > Produit 3
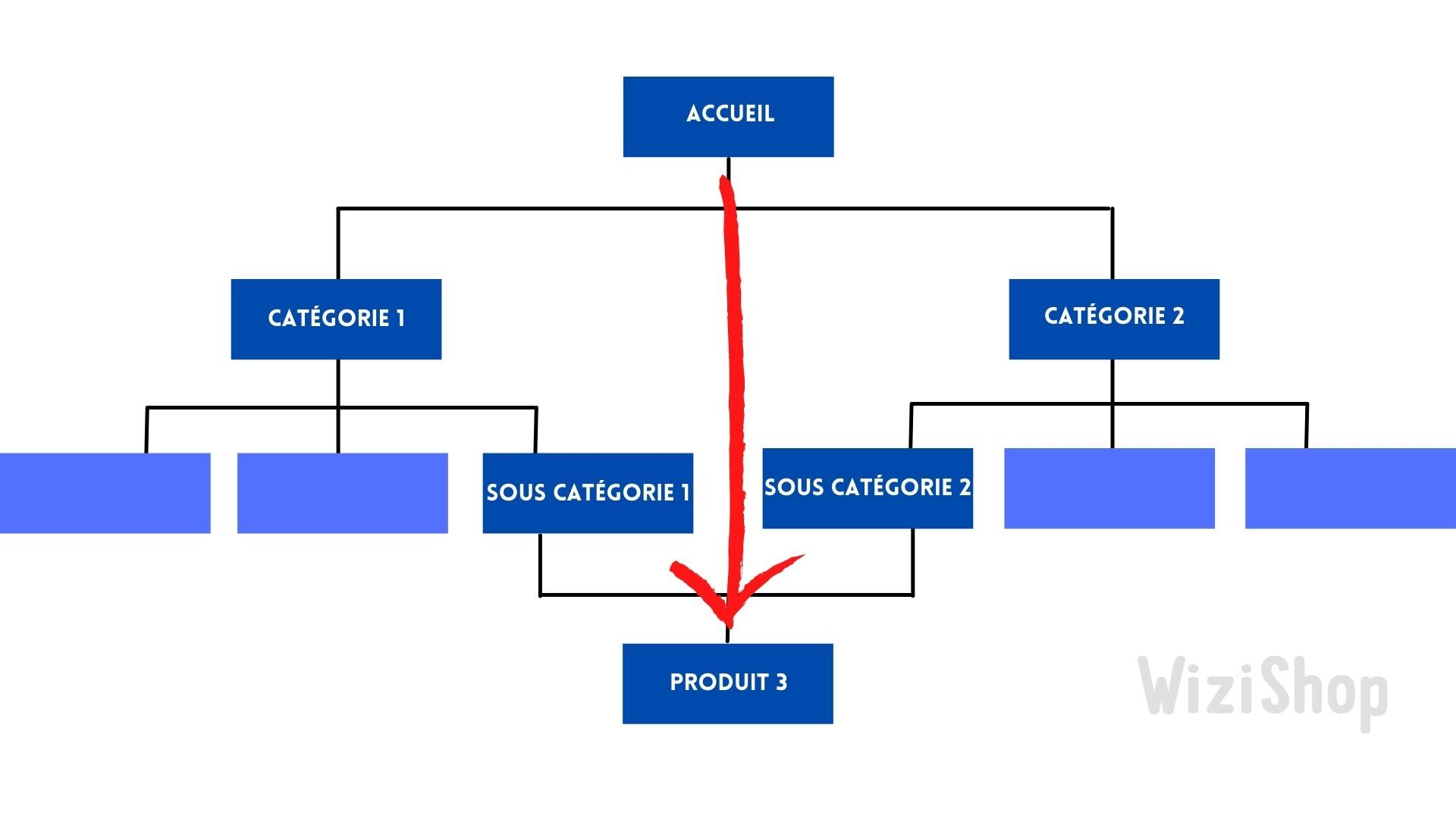
Si la personne empreinte un autre chemin, le fil d'ariane s'adapte :

Accueil > Produit 3
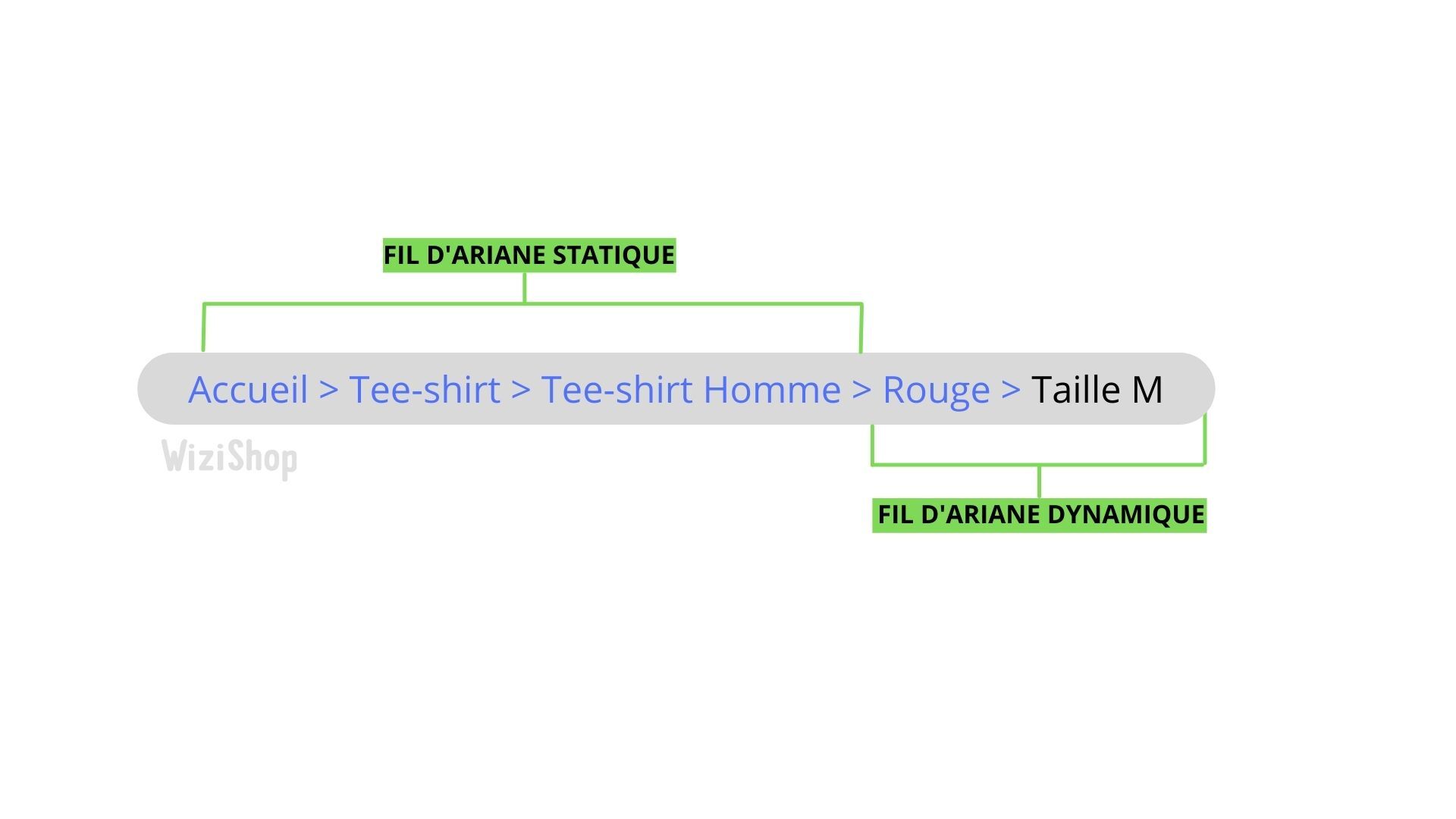
Fil d'Ariane statique avec des attributs dynamiques
Particulièrement utile pour les sites e-commerce, il existe également le fil d'Ariane statique reprenant les attributs sélectionnés par l’internaute de manière dynamique.
Plus complexe à mettre en place, il est particulièrement pertinent et se construit selon la structure du site mais aussi selon les choix de l'utilisateur. Il repose sur l’arborescence standard mais s’adapte également à la sélection du visiteur.
Par exemple, si vous vendez des vêtements et que vous possédez des filtres de tailles et de couleurs, un fil d'Ariane statique avec des attributs dynamiques peut ressembler à : Accueil > Tee-shirt > Tee-shirt Homme > Rouge > Taille M.

Les bénéfices du fil d'Ariane sur un site web
Cet élément présente de nombreux avantages, tant en termes de SEO que d'expérience utilisateur.
Meilleure exploration du site par les robots des moteurs de recherche
Les robots des moteurs de recherche apprécient particulièrement les sites Internet possédant un fil d'Ariane bien construit. Par son intermédiaire, ils explorent plus facilement votre site et les différentes URLs.
Il peut également apparaître directement dans les résultats de recherche lorsque vous le spécifiez dans l’élément BreadcrumbList de votre code source.
Pour plus de détails sur cette intégration, voici la documentation de Google.
Sur les boutiques WiziShop, ces données structurées sont générées automatiquement pour améliorer l’affichage dans les résultats de recherche.

Il s'agit donc d'un moyen d'appâter les utilisateurs et de les inciter à cliquer sur votre site.
Navigation plus fluide
Le fil d'Ariane apparaît en haut de chaque page. Il s'agit d'un élément très rassurant et intuitif pour l'utilisateur.
Grâce à lui, les visiteurs savent exactement où ils se trouvent et peuvent revenir facilement sur la page précédente. Cela améliore leur expérience de navigation, ce qui est particulièrement important dans l’e-commerce.
Lorsque votre structure est claire, c’est un moyen efficace de guider vos visiteurs vers une autre partie du site, même si celle-ci ne correspond pas à leur besoin initial.
Si vous avez l'habitude de naviguer sur Internet, vous savez probablement que le bouton « précédent » ne renvoie pas systématiquement à la page précédente du site. Avec le fil d'Ariane, les internautes sont guidés de façon précise et le nombre d'actions qu'ils doivent effectuer pour se rendre sur une page est réduit.
Si le fil d'Ariane n'occupe qu'une toute petite place sur la page, il a donc une grande utilité !
Meilleur taux de conversion
Même si les internautes ne cliquent pas forcément sur les liens présents dans le fil d'Ariane, sa simple présence permet de rassurer l'utilisateur du site. Ce qui permet aux visiteurs de rester plus longtemps sur vos pages et de naviguer de façon plus fluide.
L'expérience de navigation est très importante dans le parcours l'achat. Le fil d'Ariane joue donc un rôle indirect sur la conversion de vos visiteurs en nouveaux clients.
Optimisation du maillage interne avec des ancres
Enfin, le fil d'Ariane est un moyen de créer un maillage interne entre les différentes pages de votre site tout en profitant d’ancres optimisées.
Pour rappel, les ancres sont représentées par le texte lisible et cliquable avec un lien hypertexte.
Les mots présents représentent souvent les requêtes cibles de la page. Ces ancres renforcent donc la thématique de la page et contribuent à améliorer le référencement naturel de chacune d’elles.
L’emplacement du fil d’ariane en haut de page, souvent au-dessus de la ligne de flottaison, lui offre également une place de choix pour transmettre un maximum de puissance.
Comment optimiser votre fil d'Ariane pour le SEO ?
Alors, comment faire pour obtenir un fil d'Ariane digne de ce nom et parfaitement optimisé pour votre site web ?
Complémentarité avec le menu du site
En aucun cas votre fil d'Ariane ne doit remplacer votre menu de site. Il est complémentaire et non substitutif.
Il ne remplace pas la navigation effectuée de façon classique par le menu principal. Il améliore simplement le confort de l'utilisateur.
Autrement dit, si le fil d'Ariane est important, n'en faites pas non plus l'élément principal de votre page.
Présence de la totalité des pages du site
Le fil d'Ariane doit montrer au visiteur tout le chemin nécessaire depuis la page d’accueil pour arriver à la page sur laquelle il se trouve. Il ne doit pas sauter certains éléments.
Ainsi, il doit fournir un parcours évident à l'internaute, en partant toujours de la première page du site, jusqu'à celle où il se trouve au moment de la navigation.
Présence d’ancres de liens cohérentes et adaptées
Les mots cliquables dans votre fil d'Ariane doivent être cohérents avec la page d'atterrissage.
Comme je vous l’ai indiqué plus haut, cet élément permet de renforcer la sémantique de vos pages, vous devez donc en profiter !
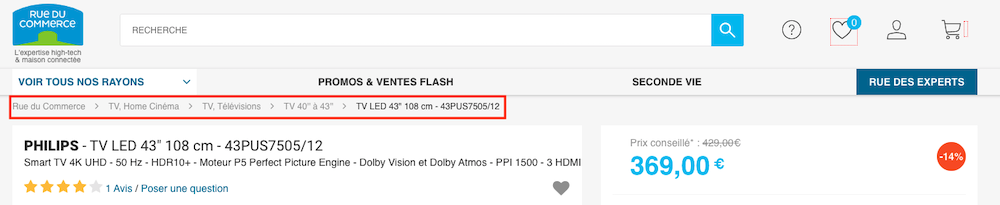
Par exemple, si votre page catégorie cible les téléviseurs 40 pouces, placez “TV 40 Pouces” dans le fil d’ariane.

Exemple sur Rue du Commerce
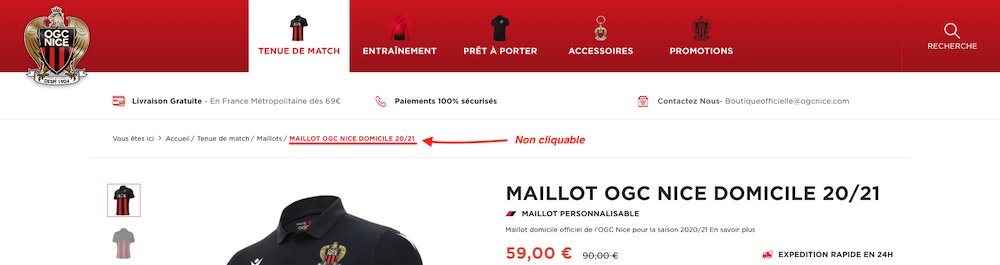
La dernière étape ne doit pas posséder de lien
La page sur laquelle la personne se trouve actuellement peut apparaître dans le fil d'Ariane mais elle ne doit pas être cliquable.
Si vous souhaitez afficher celle-ci, seulement le texte doit être présent. Étant donné que le visiteur se trouve déjà sur cette page, il n'a absolument aucun intérêt à être redirigé vers l'endroit où il se trouve déjà…
C’est pour cette raison que sur les boutiques WiziShop, le dernier lien n’est pas cliquable.

Vérifier que les éléments présents sont cohérents
Le fil d'Ariane doit être un élément cohérent, tant en termes de cheminement que de design. Lorsque la personne clique sur un des liens, elle doit être redirigée vers la bonne page.
Pour être certain d'éviter les erreurs, pensez à vérifier votre fil d'Ariane, en naviguant dans les deux sens, ascendant et descendant.
De même, le chemin qu'il affiche doit sembler logique. Pour que celui-ci soit clair et compréhensible, chaque niveau doit être séparé par un symbole. Dans la majeure partie des cas, le signe « plus grand que » (>) est utilisé. Certains sites utilisent également les flèches (=>) ou les slashs (/).
La taille du fil d'Ariane doit également être cohérente au regard du reste du site. Le design de cet outil ne doit pas être trop imposant, mais il ne doit pas non plus être trop petit.
Vos utilisateurs doivent pouvoir trouver facilement le fil d'Ariane de votre site, sans que celui-ci ne leur saute immédiatement aux yeux.
De fait, le fil d'Ariane doit rester visible mais il doit malgré tout être plus discret que votre menu principal.
En ce sens, tâchez de ne pas utiliser de police ou de couleur trop fantaisistes pour votre fil d'Ariane. Celui-ci doit rester sobre.
Le fil d'Ariane est omniprésent sur le web. Particulièrement utile pour les sites e-commerce, c’est un repère essentiel pour les utilisateurs qui facilite également l'accessibilité aux robots des moteurs de recherche.
Un fil d’Ariane optimisé améliore l’expérience utilisateurs et le SEO. Pensez donc à mettre en place ces bonnes pratiques sur votre site Internet.










