Depuis le lancement de « null« , notre processus de commande révolutionnaire, nous y apportons régulièrement des petites améliorations et nouveautés.
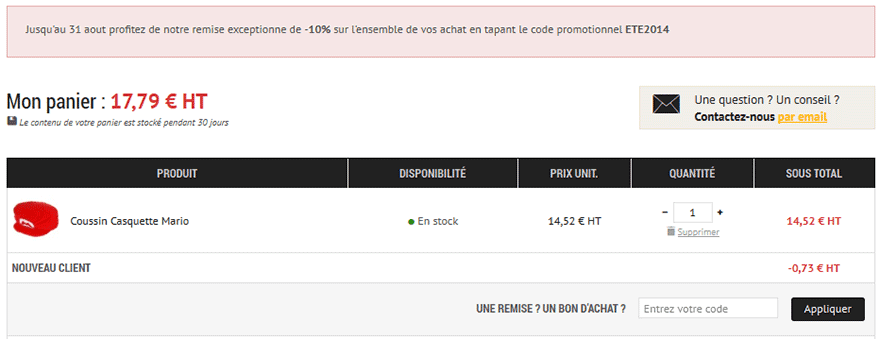
Dernière en date, la possibilité d’ajouter un message au dessus du panier.
Cela vous permettra, entre-autre :
- D’indiquer une période de congé
- De promouvoir un code promo ou une remise temporaire
- De donner une indication importante à vos clients pour les inciter à finaliser leur commande

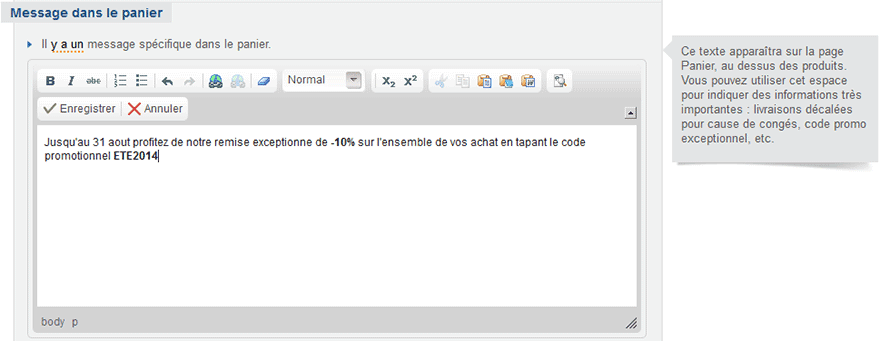
Pour ajouter un message au dessus du panier, il vous suffit de vous rendre dans la rubrique Configuration > Services & Options et de cliquer sur l’onglet « Processus de commande ».
Vous pourrez alors définir un message à afficher dans le panier.

Pensez à bien désactiver ou réactualiser le message dès que cela est nécessaire !










BMX AVENUE le 14 août 2014 à 10:45
Bonjour,
Très bien ce petit plus, mais ce serait le top, si on pouvait y intégrer une image ou un gif avec lien, afin que ce soit plus visible.
Je pense que le texte ne suffit pas !!!
Cordialement
Pascal U
Gérant
BMX AVENUE
cecile le 17 août 2014 à 14:06
Super, surtout pour les congés!!
Merci :-)
daniel le 29 août 2014 à 19:45
Très bonne idée…. Sauf que l’écriture du texte est trop petite (même en sélectionnant ‘Titre ) et passe donc inaperçu…
On pourrait penser à une écriture rouge, plus importante, ou bien un pavé de couleur contrastant avec le texte.
Bien à vous
Daniel
pierre le 1 septembre 2014 à 09:54
impeccable merci, et encadré en rouge, je trouve ça plutot lisible
daniel le 4 mars 2015 à 18:30
Bonjour,
je reviens à mon message du 29 aout 2014 ci dessus :
Message qui passe inaperçu.
Vous m’aviez dit à l’époque qu’il y aurait possibilité que le message soit plus visible ( couleur ou encadré)
Comme à ce jour il n’y a pas de changement je reviens donc vers vous.
Cordialement
chien-medaille.com
M. Wizi le 4 mars 2015 à 18:56
Daniel > La présentation dépend du design sélectionné. Il est tout à fait possible d’imaginer une mise en avant plus importante en modifiant légèrement le CSS de votre boutique. N’hésitez pas à contacter le support si vous avez besoin d’aide pour mettre en place cela.