Est-ce que le design impacte le SEO ?
Cette question revient sans arrêt sur les forums ou blogs spécialisés sur le sujet.
Cependant, trop souvent, les réponses n'apportent aucune information concrète et se concentrent sur le "design pur et dur".
Avec le développement massif du nombre de sites Internet, qu’il soit sujet de site e-commerce ou de site vitrine, il est souvent un peu compliqué de concilier un design plaisant et une optimisation du référencement de votre site.
Cependant, si vous décidez de mettre de côté le référencement naturel de votre site au profit du design, votre site sera absolument invisible sur Internet. Nous allons voir ensemble comment un contenu spécifique (texte, images, vidéos et mise en page) peut améliorer votre visibilité et impacter votre SEO (Search Engine Optimization).
L’idée est de comprendre comment mettre votre design au service de votre SEO et à l’inverse de faire en sorte que votre design ne pénalise pas votre référencement naturel.
Prêt ?
C’est parti !
L’UX design au service de votre SEO
La première étape est de créer des pages graphiquement attractives, belles, simples et idéales pour engager vos visiteurs, améliorer l'expérience utilisateurs et réduire le pourcentage de rebond sur votre page.

Google tend à être de plus en plus humain, il va prendre en compte la réaction et le comportement de vos visiteurs !
Quelques astuces pour limiter la perte d’attention de vos internautes :
- Rendez vos informations simples à trouver
- Placez votre logo en haut à gauche pour un retour à votre “home” rapidement
- Evitez les pop-ups
- Créez des visuels humains pour capter les intentionnistes rapidement
Rappelez-vous qu’un internaute reste en moyenne 8 secondes sur une page web. Poussez donc vos contenus avec un impact fort en haut de page pour que vos internautes n’aient pas à scroller.
Le rôle premier de Google est de fournir une information pertinente à une requête précise. Simplifiez la recherche d’information des utilisateurs !
Si une image trop grande pousse votre contenu en dessous du “fold” (la première moitié de votre page qui est visible à l’arrivée sur votre site web) c’est que votre design n’est pas SEO compatible. Vous devez donc revoir la structure de mise en page de votre site et appliquer quelques optimisations.
Tant que nous parlons de mise en page, n’oubliez pas que les espaces sont vos amis.
Il est pratiquement impossible de prendre une mauvaise décision avec un espace alors foncez, donnez de l’espace à vos images et à votre texte.

Cela aura pour effet d’aider votre utilisateur à se concentrer sur le contenu et d’augmenter son engagement vis-à-vis de votre site Internet.
Une navigation optimisée est aussi un facteur important. Un header et un footer de bonne qualité sont la première chose sur laquelle vous pouvez travailler. Cela donnera accès à votre contenu à n’importe quel visiteur sans le frustrer.
Le responsive design n’est plus une option
C’est plutôt clair comme titre. Si votre contenu n’est pas pensé pour être lisible sur chaque taille d’écran, vous aurez des problèmes concernant le classement de votre site dans les résultats de recherche.
En 2017, plus de 52% du trafic internet mondial avait lieu sur des écrans de petite taille comme les mobiles ou les tablettes. Si vous ne pensez pas à eux en réalisant votre design, vous serez laissé derrière concernant les résultats de recherche.
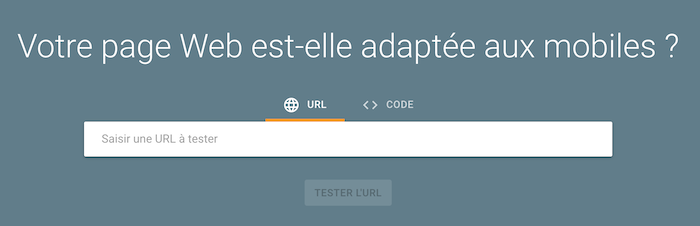
Vous avez la possibilité de tester la compatibilité mobile de votre site internet grâce à l’outil de Google.

Testez le design de votre site
Alors comment savoir si vous avez un design de bonne qualité ou si au contraire, il faut retravailler certaines choses ?
Pour analyser si vous avez un bon design, vous pouvez utiliser des “tests utilisateurs”. Il y a un nombre incalculable d’agences et de services qui sont capables d'interagir et de donner leurs avis sur le design et la fonctionnalité de votre site internet.
Ces services (UserBrain, Usertesting, Crazy Egg, Unbounce ou encore Hotjar) vous donneront des avis objectifs sur la façon dont les personnes interagissent avec votre contenu.
Si vous n’avez pas le budget pour réaliser des campagnes de test, vous pouvez demander à votre entourage de faire des notes sur ce qu’ils aiment, les parties du site qu’ils préfèrent et les frustrations qu’ils ont pu ressentir.
Il est important de toujours réaliser des tests. Utiliser des services gratuits comme Google Optimize, un bon moyen d’optimiser votre site internet et notamment vos landing pages.
Rappelez vous : être capable de faire des changements de design à la volée est crucial.
Evitez les templates ou plateformes qui ne permettent pas les changements ou améliorations qui conviennent à votre audience et vos préférences.
3 erreurs communes en Web-design à éviter
L’objectif est que les internautes intentionnistes arrivent donc sur votre site internet, mais aussi (et surtout) qu’ils y restent !
Si c’est trop difficile à lire, pas assez séduisant ou trop compliqué, ils décideront de retourner sur les pages de résultats de recherche pour trouver une meilleure réponse à leur besoin.
Cette action est aussi appelée le taux de rebond. Cela a pour impact de dire aux moteurs de recherche que votre site ne répond pas de manière satisfaisante à telle ou telle recherche d’information.
Le robot RankBrain de Google prend en compte ces signaux de comportement afin d’améliorer constamment l’algorithme et de classer toujours mieux les sites dans les SERPs. Si votre design fait fuir vos visiteurs, votre classement dans les moteurs de recherche va en subir l’impact.
Voici quelques conseils afin d’éviter les erreurs les plus communes concernant le design :
1. Les pop-ups trop intrusives
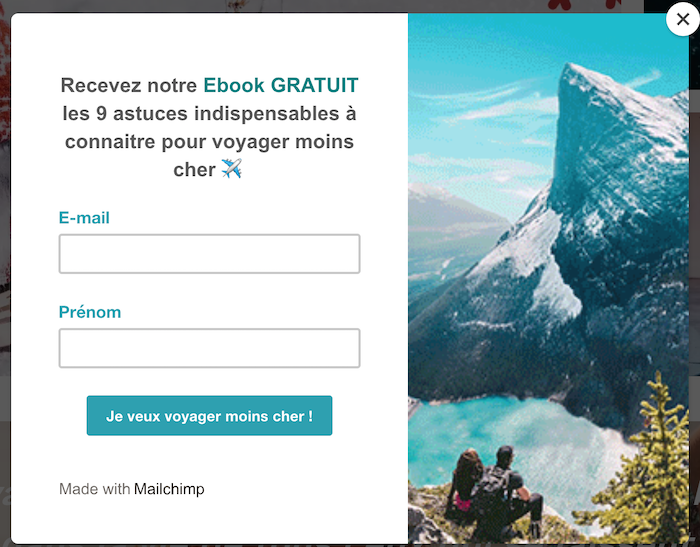
Les pop-ups peuvent être utiles en webmarketing. Cependant, ils donnent en réalité une impression de souffrance pour vos visiteurs, surtout s’ils sont bombardés de pop-ups avant même d’avoir accès à votre contenu.
Utilisez-les séparément et ne brusquez pas vos visiteurs quand ils arrivent sur votre site.
Généralement, vous avez besoin de construire une confiance pour votre audience avant de leur demander n’importe quelle information les concernant.
Voici un exemple de pop-up qui apparaît lorsque le visiteur quitte le site :

Cela permet d'éviter l'effet intrusif lors de son arrivée sur votre boutique en ligne.
2. Le texte illisible
Si vous avez choisi une police qui est trop petite, trop difficile à lire ou que votre texte fait partie d’un fond avec une couleur agressive, les internautes ne vont pas hésiter à passer outre votre message.
Utilisez un outil d’optimisation de contenu à la lecture vous aidera et permettra d’assurer que votre texte est toujours agréable à lire pour vos visiteurs.
3. L’utilisation de son
Vous ne devez jamais utiliser des musiques ou des vidéos qui se joueront automatiquement sur votre site.
Si c’est le cas, assurez-vous qu’il soit muet à son lancement et laissez la possibilité à l’utilisateur d’activer le son s’il le souhaite.
Un contenu diversifié pour vos internautes et votre SEO
Une fois que la mise en page et la structure de votre site sont réglées, vous devez diversifier votre contenu pour le rendre attirant. Cela permettra à votre page de se démarquer et avoir une chance d'atteindre la première page des moteurs de recherche.
Ce contenu n’aura pas seulement pour effet d’augmenter l’implication. Il permettra aussi de générer des backlinks pour votre stratégie de netlinking.
D’autres sites mentionneront votre article s'ils trouvent que votre contenu apporte une plus-value à leurs utilisateurs.
Voici l’exemple de contenus originaux et pertinents qui peuvent créer de bons liens entrants :
- des vidéos originales
- des infographies
- des statistiques et questionnaires
- des interviews d’influenceurs de votre secteur
- de bons écrits
- des outils en ligne
Un contenu diversifié mais un temps de chargement faible
Il est, en effet, essentiel d’avoir un contenu diversifié et de qualité. Cependant, vous devez veiller à ce que le temps de chargement de vos pages web reste faible !
La vitesse de chargement est devenue, un des enjeux majeurs pour qu’un site internet soit efficace et bien référencé.
Un temps de chargement élevé augmente le taux de rebond dont nous avons parlé précédemment. Il est essentiel d’avoir un site qui se charge rapidement.
C'est d'ailleurs pour cette raison que la solution e-commerce WiziShop a développé nativement le format AMP sur toutes les boutiques des marchands :

A titre d’indication, sachez que vous perdez 8% de trafic chaque seconde supplémentaire ! Pour les sites e-commerce, vous perdez donc 8% de potentiels clients.
Principale raison de ce temps de chargement, les images. Ces images si précieuses et importantes pour vos internautes peuvent aussi être la raison de leur départ.
Evitez-donc les images lourdes, les carrousels sur votre “Home Page” et vidéos. Pour réduire la taille de vos contenus, n’hésitez pas à utiliser un outil comme TinyJPEG.
Nous avons fait un tour rapide du sujet, il existe d’autres impacts du web design sur votre référencement SEO quand vous devez créer un site, mais avec Orson vous êtes déjà bien renseigné !










